この記事ではHTMLの箇条書きについて解説します。

箇条書きはHTMLのリストを使って表現します。
この解説のゴールは以下です。
- リストの使い方を理解し、自分のサイトをカスタマイズすることが出来る
- リストの使い分け方やテクニックを学び、正しく使えるようになる
「やることリスト」や「好きなフルーツの一覧」などのように項目が多い情報は、箇条書きをうまく使うと普通の文書よりも分かりやすく伝えられます。

リストはブログやサイトでもよく使われる表現方法なので、覚えておきましょう!
リストの種類を知ろう
HTMLのリストは3種類用意されています。
- 順序なしリスト
- 順序のあるリスト
- 説明リスト
この3種類のリストから用途に合わせどれを使うか選ぶ必要があります。どれを使ったらいいのか迷わないためにもそれぞれのリストについて概要を解説していきます。
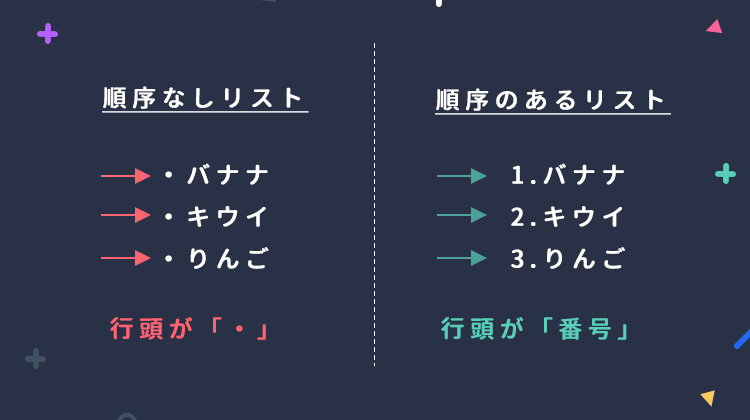
順序なしリストと、順序のあるリスト
順序なしリストと順序のあるリストの違いは、箇条書きの項目の順序に意味があるかないかです。
順序にとくに意味がない場合は「順序なしリスト」を、順序に重要な意味がある場合は「順序のあるリスト」を使いましょう。
ブラウザで表示すると、順序なしリスト箇条書きの行頭が「・」になるのに対し、順序のあるリストは行頭に番号が振られます。

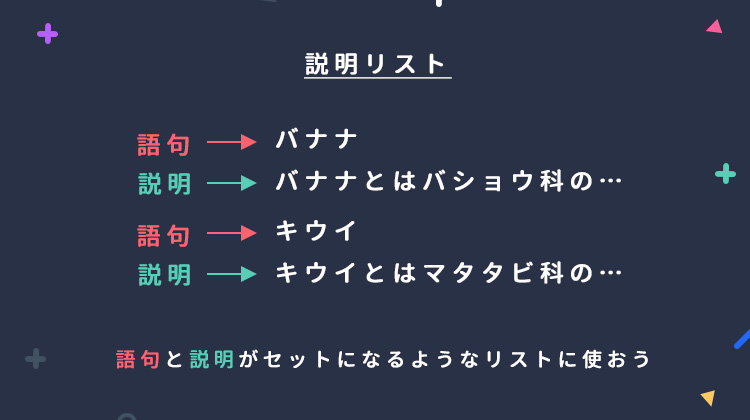
説明リスト
説明リストは、「語句」とその「説明」がセットになったリストです。
例えば下記のように、「フルーツ名」と「その説明」がセットになったものなどに使われます。

適切なリストを選ぼう
このように3種類のリストが用意されているので、そのときに使いたい文脈によってどれを使うか選びましょう。
例えば、フルーツについて箇条書きにしたい場合でも、どういった意味でまとめるのかで下記のように使い分けをする必要があります。
- 好きなフルーツ一覧…順序に意味はないので、順序なしのリストを使おう!
- 好きなフルーツランキング…順序が重要なので順序ありのリストを使おう!
- 好きなフルーツの説明…説明リストを使おう!

3つのリストのうち、使用の目的が一番近いものを選ぶようにしましょう!
リストの使い方「基礎辺」
順序なしのリストの使い方
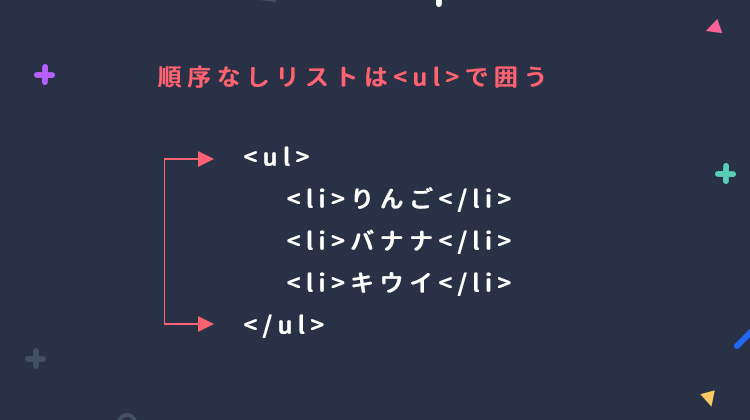
順序なしのリストは<ul>タグと<li>タグをセットで使います。

全体を順序なしリストを示す<ul>タグで囲い、その中にリストアイテムを示す<li>タグを並べていきます。
シンプルな、順序なしリストをの例を見てみましょう。
- りんご
- バナナ
- キウイ
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>キウイ</li>
</ul>
デフォルトではブラウザで見ると行頭に「・」が表示されますが、後述するようにCSSでカスタマイズが可能です。
メモ
<ul>はUnordered List (順序なしのリスト)の略で、特に順序が意味を持たないリストを示します。<li>はList Item の略です。リストの中身を示します。
順序のあるリストの使い方
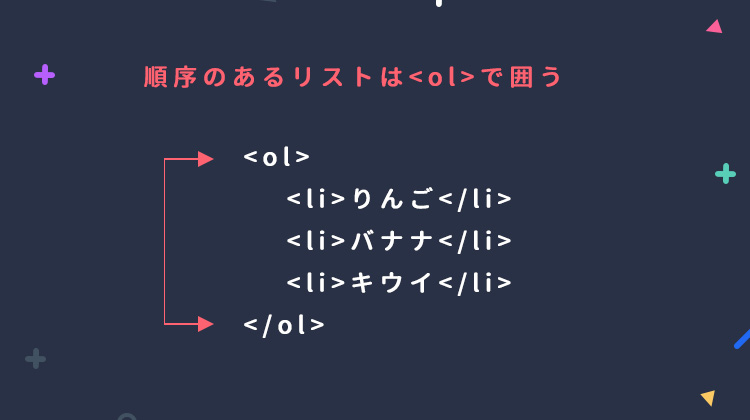
順序のあるリストは<ol>と<li>をセットで使います。

全体を順序のあるリストを示す<ol>タグで囲い、その中にリストアイテムを示す<li>タグを並べていきます。
シンプルな順序のあるリストをの例を見てみましょう。
好きなフルーツランキング
- バナナ
- キウイ
- りんご
<p>好きなフルーツランキング</p>
<ol>
<li>バナナ</li>
<li>キウイ</li>
<li>りんご</li>
</ol>
デフォルトで、行等に番号が振られているのがわかります。番号は自動で採番されるので、項目を増やせば自動で次の番号が振られます。
メモ
<ol> は Ordered Listの略です。順序のあるリストを示します。<li>はList Item の略です。リストの中身を示します。
説明リスト
説明リストとは、「語句」と「語句の説明」がセットになったリストです。かならず語句に対しての説明が必要で使い所が限られています。
よく使われる場所としては下記のようなものがあります。
- Q&A
- 語句とその説明
- 会社概要(資本金…1000万円など)

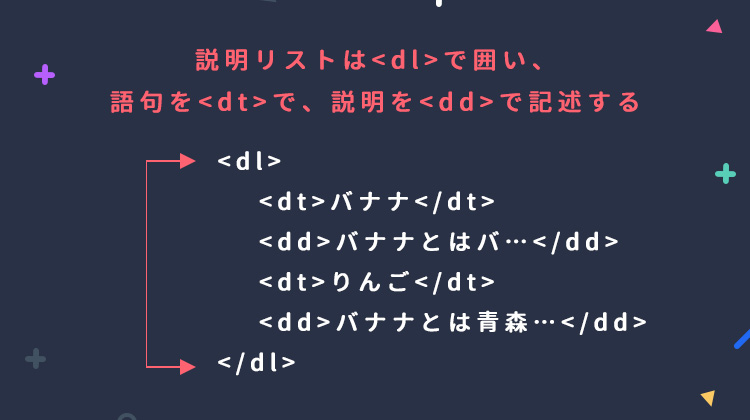
全体を説明リストを示す<dl>タグで囲い、「語句」を<dt>、「説明」を<dd>で記述します。
シンプルな説明リストの例を見てみましょう
- 質問1
- 答え1の内容
- 質問2
- 答え2の内容
<dl>
<dt>質問1</dt>
<dd>答え1の内容</dd>
<dt>質問2</dt>
<dd>答え2の内容</dd>
</dl>
dtに対してddが説明文になっていますね!
注意
<dt>要素と<dd>要素はセットで使う必要があります。<dt>要素であげられた語句は、後続する<dd>要素で説明されていなければなりません。
一つのdtに対して、複数のddがあっても良い!
また下記のように、1つの<dt>要素に対し複数の<dd>要素を使用しても問題ありませんし、逆に複数の<dt>要素に対し1つの<dd>要素でも問題ありません。
- 質問1
- 答え1の内容①
- 答え1の内容②
- 答え1の内容③
- 質問2①
- 質問2②
- 答え2の内容
<dl>
<dt>質問1</dt>
<dd>答え1の内容①</dd>
<dd>答え1の内容②</dd>
<dd>答え1の内容③</dd>
<dt>質問2①</dt>
<dt>質問2②</dt>
<dd>答え2の内容</dd>
</dl>
必ずセットである必要でありますが、1対1である必要はありません。
メモ
<dl>は、description listの略で、説明リストを示します。<dt>は、description termの略で説明する言葉を示します。<dd>は、definition・descriptionの略で定義文や説明文を示します。
リストの使い方「応用辺」
リストの使い方について基礎はマスターしたので、ここからはちょっとした応用編を解説していきます。
リストを横並びにしてメニューのようにする方法
リストはグローバルナビゲーションのような横並びのメニューでもよく使われます。普通にリストを使うと縦に並びますが、CSSを使うことで簡単に横並びにすることができます。
<ul id="demo_253-01">
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
</ul>#demo_253-01 li{
list-style-type:none;
display: inline-block;
padding: 0 5px;
}横並びにする方法は、CSSのdisplayプロパティを「inline-block」に変更するだけです。displayプロパティについては下記記事で詳しく解説していますので、参考にしてみてください。
また、背景に色をつければボタンっぽくすることもできます。
<ul id="demo_253-02">
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
</ul>#demo_253-02 li{
display: inline-block;
padding: 0 5px;
background-color: tomato;
}リストの点(マーク)を削除したり変更する方法
リストにはデフォルトで点がつきますが、CSSを使えば簡単に消したり変更したりすることができます。
点はCSSのlist-style-typeを使って変更します。使い方は下記の通り。
list-style-type: 値;値には決められたキーワードを記述します。代表的なキーワードには下記のようなものがあります。
- none
- 点(マーク)なし
- disc
- 黒丸
- circle
- 白丸
- upper-alpha
- 大文字のアルファベット順
- hiragana
- ひらがなのあいうえお順
値の種類としては20種類以上あるので全ては紹介しきれませんが、上記以外のパターンはあまり使うことがないのでとりあえずはこれだけ覚えておきましょう。
その他パターンは「list-style-type-スタイルシートリファレンス」などを参考にしてみてください。
実際の例をみてみましょう。
点(マーク)なし
点を消すにはnoneを設定します。
- テスト
- テスト
- テスト
<ul id="demo_253-03">
<li>テスト</li>
<li>テスト</li>
<li>テスト</li>
</ul>#demo_253-03{
list-style-type:none;
}

今回はulに対してlist-style-type:none;を指定していますが、liに対して指定しても構いません。
黒丸
- テスト
- テスト
- テスト
<ul id="demo_253-04">
<li>テスト</li>
<li>テスト</li>
<li>テスト</li>
</ul>#demo_253-04{
list-style-type:disc;
}白丸
- テスト
- テスト
- テスト
<ul id="demo_253-05">
<li>テスト</li>
<li>テスト</li>
<li>テスト</li>
</ul>#demo_253-05{
list-style-type:circle;
}大文字のアルファベット順
- テスト
- テスト
- テスト
<ol id="demo_253-06">
<li>テスト</li>
<li>テスト</li>
<li>テスト</li>
</ol>#demo_253-06{
list-style-type:upper-alpha;
}ひらがなのあいうえお順
- テスト
- テスト
- テスト
<ol id="demo_253-07">
<li>テスト</li>
<li>テスト</li>
<li>テスト</li>
</ol>#demo_253-07{
list-style-type:hiragana;
}リストを入れ子にする方法
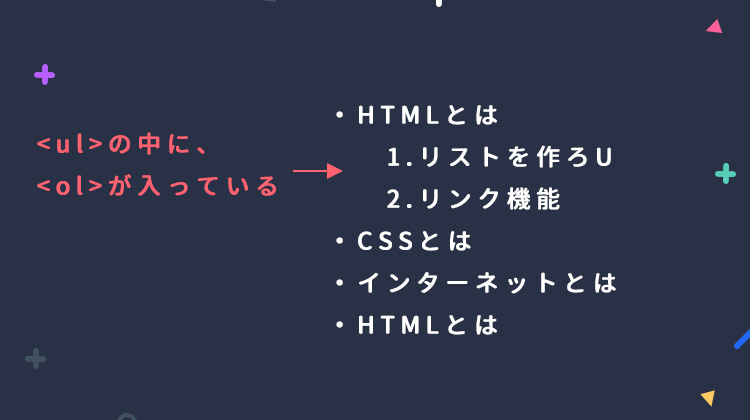
リストの中にリストを入れる、いわゆる入れ子にすることもできます。ulの中にulやolを入れたり、逆にolの中にulやolを入れたりすることができます。


上の図のように、リストの入れ子はブログの目次とかで使われていることが多いです!
実際にコードを見てみましょう。
- フルーツ
- イチゴ
- メロン
- りんご
- 野菜
- 音楽
<ul>
<li>フルーツ
<ol>
<li>イチゴ</li>
<li>メロン</li>
<li>りんご</li>
</ol>
</li>
<li>野菜</li>
<li>音楽</li>
</ul>このように、リストの中に別のリストを入れることができます。
まとめ
- リストには3種類あるので適切な物を選ぶ
- 順序なしのリストは、順序が重要ではない箇条書き
- 順序のあるリストは、順序が重要な意味を持つ箇条書き
- 説明リストとは、ある「語句」とその語句の「説明」
- リストを横並びにするにはdisplayプロパティ「inline-block」に変更する
- リストの点(マーク)を削除したり変更するにはlist-style-typeプロパティ を使う
- リストは入れ子にすることができる