この記事ではインライン要素とブロックレベル要素について解説していきます。

なんか聞いたことはあるけど、よくわかんないだよな

最初は分かりづらい考え方だよね。でもとても大切な概念だからしっかりと学んでいこう!
いきなり重要なことを述べますが、「インライン要素」「ブロックレベル要素」という概念はHTML5ではなくなりました。現在では、「表示形式がインライン」、「表示形式がブロック」という風に呼んでいます。
そういった点も踏まえて、この記事では最新のHTML5に基づいた解説を行っていきます。現在のWEBサイトはほぼHTML5で作成されているので、こちらの解説で最新の考え方をインプットしていきましょう。
この記事を読むことで下記のようなことが理解できると思います。
- インラインやブロックについて、昔と今で何が変わったのか?
- HTML5における表示形式「インライン」「ブロック」の違いや使い方が理解できる
インライン要素、ブロックレベル要素の歴史
「インライン要素」、「ブロックレベル要素」は、長年HTMLで使われてきた概念なので、そのような考え方があると教わった方も多いと思います。
ですが、「インライン要素」、「ブロックレベル要素」という概念は古い考え方で、現在のHTML5ではそういう呼び方はしなくなりました。
HTML5では、「表示形式がインライン」もしくは「表示形式がブロック」などのように捉えています。
考え方も変わってきているので、以前の考え方で覚えてしまった人は、この解説を呼んで知識をアップデートしましょう。

WEBの世界はいろんな技術が発展、更新されていくから、常に知識をアップデートするという意識が大切だよ
インライン要素、ブロックレベル要素とはなんだったのか?
インライン要素、ブロックレベル要素について、昔と今で何が変わったのか簡単に解説します。

わかりやすさを重視して、簡略化してざっくり解説するね!雰囲気を掴んでくれたらOKだよ!
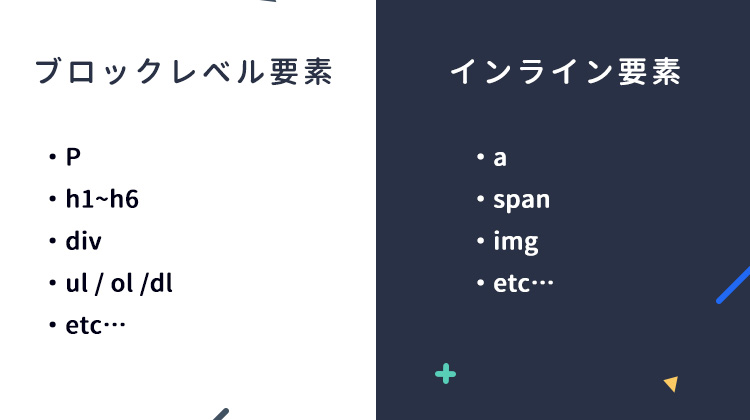
HTML5以前のHTMLでは、要素は「ブロックレベル要素」と「インライン要素」に分類されていました。

ブロックレベル要素とインライン要素の違いは大きく分けて次の二つでした。
- 要素を配置できる場所が違う
- デフォルトの見た目や、適用できるスタイルが違う
要素を配置できる場所が違った
HTMLにおける要素の配置のルールは、ブロックレベル要素かインライン要素かで決められていました。
例えば、「インライン要素のなかにブロック要素を置いてはいけない」のように決められていて、そのルールに従ってHTMLをマークアップしていました。
デフォルトの見た目や、適用できるスタイルが違った
ブロックレベル要素かインライン要素かで、CSSの「display」というプロパティのデフォルト値が違いました。
displayは表示形式を表していて、表示形式が違うと見た目や適用できるスタイルが違ってきます。
- ブロックレベル要素だとデフォルト値が「block」
- インライン要素だとデフォルト値が「inline」
となっていました。

表示形式が違うとどんな風に見た目が変わるのかはあとで詳しく説明するよ!とりあえず表示形式が違っていたんだ〜くらいで覚えておいてね
ちなみに、displayの値はCSSで変更が可能です。
HTML5からインライン要素、ブロックレベル要素が廃止された
先ほど挙げた2つの特徴のうち、1つ目が変わり、2つ目が残りました。
- 要素を配置できる場所が違う ← 変わった
- デフォルトの見た目や、適用できるスタイルが違う ← 残った
HTML5から、要素を配置できる場所は「コンテンツモデル」という新しい概念によって定義されることになりました。
コンテンツモデルというのは、要素を7つくらいのこグループに分け、それぞれの配置ルールや使い方を定義したものです。
コンテンツモデルについてはHTML5における要素の分類(コンテンツ・モデル)を参照してください。
コンテンツモデルが定義された事で、「インライン要素」や「ブロックレベル要素」という分け方をしなくなったので、これらの概念はなくなりました。

表示形式のブロック、インラインは残った
一方で2つめの「デフォルトの見た目や、適用できるスタイルが違う」という考え方は現在も残りました。
それぞれの要素は、デフォルトの表示形式があり、「display」プロパティを使って変える事ができる点も変わりません。
デフォルトの表示形式が何になっているかは、大体が以前までの要素と同じなので、慣れている人はわかりやすいと思います。
違いをまとめると
要するに、HTML5以前は、要素ごとにインライン要素、ブロック要素と振り分けられていて、それによって配置できる場所やスタイルが決められていました。
対して現在は、配置のルールはコンテンツモデルを使うため、インライン要素・ブロック要素という概念はなくなりました。ただ、表示形式としての「インライン」や「ブロック」は残っていて、要素によってデフォルトの値が決まっています。

インライン要素やブロックレベル要素という概念はもう捨てよう
ブロックとインラインの違い

ブロックとインラインでどう違うの?

表示形式が違うと、見た目や適用できるスタイルが違うんだ!ひとつずつ解説していくよ!
要素の表示形式にはインラインやブロック、その他にも数種類あり、それぞれが全く別の性質を持っています。
表示形式はとても重要な概念で、これを理解していなければ思ったとおりの見た目に仕上げる事ができません。ここでしっかりと理解しておきましょう。
表示形式の書き方と種類
表示形式を変更するにはCSSのdisplayプロパティを使って下記のように書きます。
display: キーワード;表示形式を指定するキーワードには「ブロック」や「インライン」を代表にいくつかの種類が用意されています。
ここではよく使われる基本的な値4種類を紹介します。
よく使う表示形式
- display: block; … 表示形式をブロックにする
- display: inline; … 表示形式をインラインにする
- display: inline-block; … 表示形式をインラインブロックにする
- display: none; … 非表示にする
この4つは頻繁に使う値なので、特徴も含めて理解しておきましょう。

他にも種類があるけど、最初はこの4種類を覚えておけばOKだよ!
ブロック(block)
書き方
display: block;特徴
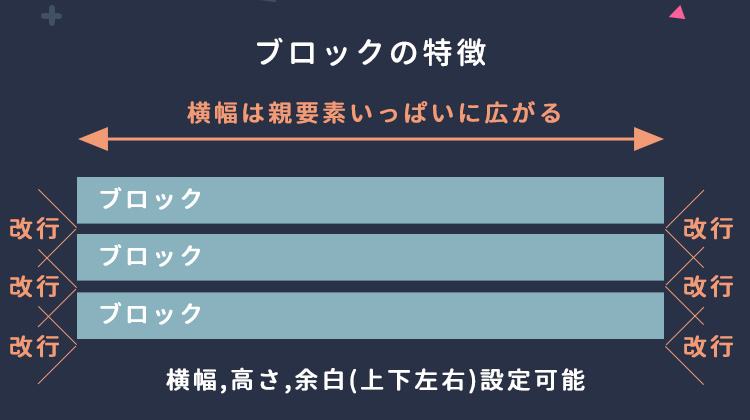
表示形式ブロックの特徴は下記の通りです。
- 要素の横幅は自動的に親要素いっぱいに広がる
- 要素の前後で改行され、次に続く要素はその要素の下に配置される
- マージンやパディングを上下左右に指定するできる
- 横幅(width)や高さ(height)を指定することができる

ポイントは(横幅を指定しなければ)親要素いっぱいに横幅が広がる点です。次に続く要素は改行されてから表示されます。
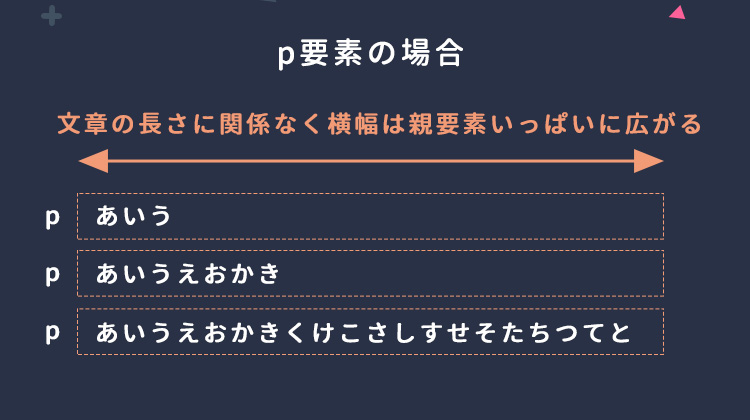
よく使うp要素もデフォルトの表示形式がブロックの一つのため、どんなに短文でも要素自体の長さは親要素いっぱいに広がっています。背景色や境界線をつけると要素が広がっている事が確認できます。

ブロックは最も一般的な表示形式といえます。ブロックの要素がレンガのように積み重なってWEBページが構成されています。
表示形式のデフォルトがブロックの要素
表示形式がデフォルトでブロックの要素には下記のようなものがあります。
- h1〜h6要素
- p要素
- div要素
- ul、dl、ol要素
インライン(inline)
書き方
display: inline;特徴
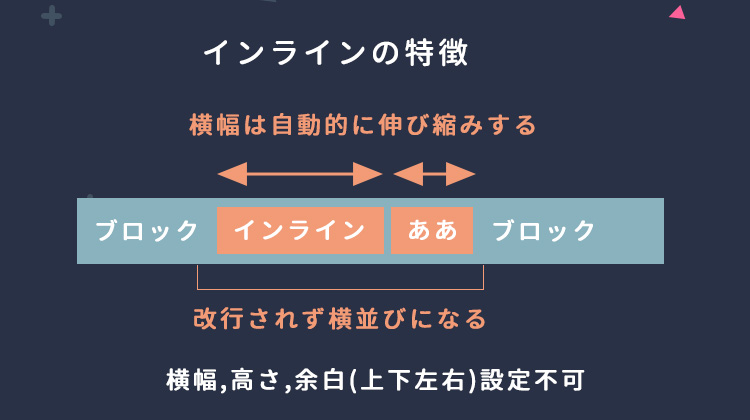
表示形式インラインの特徴は下記の通りです。
- 横幅は中身の長さによって自動的に伸び縮みする
- 改行はされず、次に来る要素は横に並ぶ
- 横幅(width)や高さ(height)は要素の中身によって自動的に決まるため、指定することができない
- マージンやパディングは、左右は指定できるが上下は効果なし
※ただしimg、input、textareaなどの一部のタグは横幅・高さや余白の設定が可能です。

インラインは横幅が要素の長さによって変わります。短かい要素であればその分の横幅になります。また、改行が挿入されず、次の要素は横に並びます。
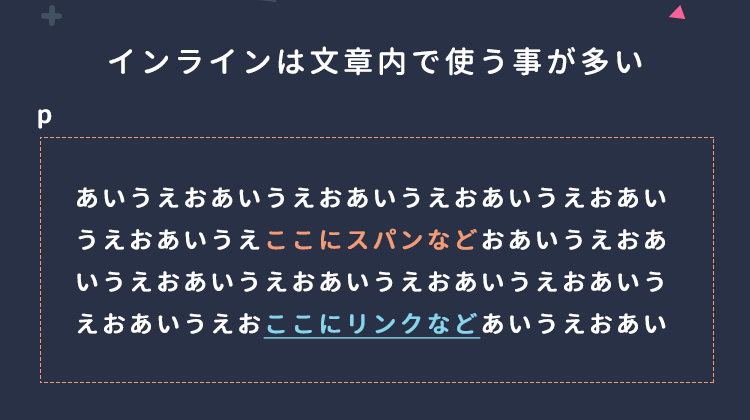
文章内に要素を差し込む場合などに使われ、a要素やspan要素が代表的です。

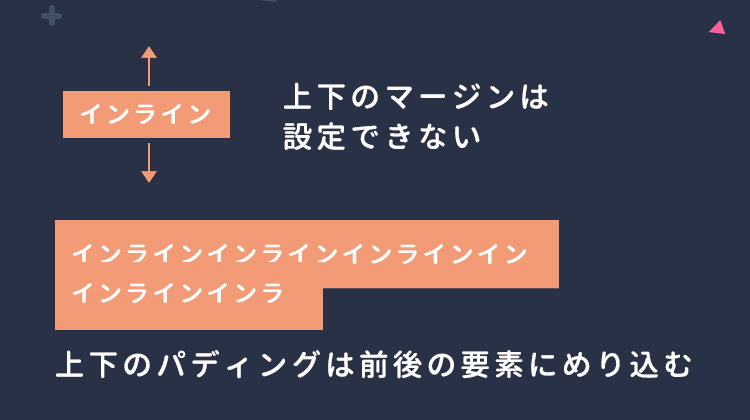
インラインのマージンやパディングについて
表示形式がインラインの場合、上下に余白を設定することができません。
厳密にいうと、マージンの上下は設定しても効果がなく、パディングの上下は前後の要素に余白がめり込みます。

いずれにしても、インラインの表示形式の要素で上下の余白を設定しようとしても思った通りにならない事が多いので、初めから設定しない方が良いででしょう。
上下に余白を取りたい場合は、別の表示形式の「インラインブロック」を使いましょう。
表示形式のデフォルトがインラインの要素
- a
- span
- img
インラインブロック(inline-block)
書き方
display: inline-block;特徴
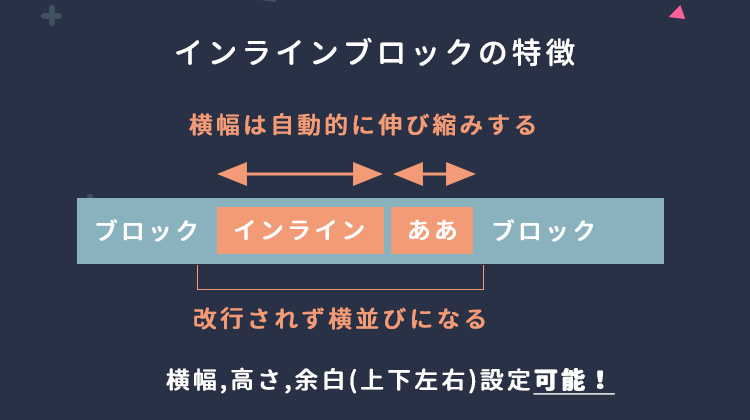
表示形式インラインブロックの特徴は下記の通りです。
- 横幅は中身の長さによって自動的に伸び縮みする
- 改行はされず、次に来る要素は横に並ぶ
- 横幅(width)や高さ(height)を指定することができます
- マージンやパディングを上下左右に指定するできます
表示形式インラインブロックはその名の通り、インラインとブロックを組み合わせたような振る舞いをします。
一言で言えば、横幅、縦幅、余白が設定できるインラインです。

インラインのように横幅や縦幅は自動で伸び縮みし、改行が入らないため横に並びます。一方でブロックのように、横幅(width)や高さ(height)を指定することもできますし、余白の設定も上下左右できます。
要素を横並びにしつつ、高さや余白も指定したい場合にとても便利な表示形式です。
インラインブロックの使い所
横並びのメニューを作成するときなどに表示形式インラインブロックはよく使われます。
リストを横並びにするだけならインラインでも問題なくできますが、横幅を指定したり、上下に余白を設定したい場合はインラインブロックを使うと実現できます。
- メニュー
- メニュー
- メニュー
<ul id="demo_35-1">
<li>メニュー</li>
<li>メニュー</li>
<li>メニュー</li>
</ul>#demo_35-1 li{
display: inline-block;
width: 80px;
height: 30px;
margin-right: 2px;
padding: 5px;
text-align: center;
background-color: #e6fff2;
border:1px solid #1c883e;
}例の通り、横幅(width)や高さ(height)が効いていますし、余白も上下左右効いているのがわかります。
余白の設定方法について詳しく知りたい方は下記記事が参考になります。
ノン(none)
書き方
display: none;特徴
表示形式ノンの特徴は下記の通りです。
- 指定された要素は非表示になる
noneを指定すると、その要素は非表示になります。簡単な例を見てみましょう。
- メニュー1
- メニュー2
- メニュー3
<ul>
<li>メニュー1</li>
<li id="demo_36-1">メニュー2</li>
<li>メニュー3</li>
</ul>#demo_36-1 {
display: none;
}noneを指定した、メニュー2だけ表示されなくなった事がわかります。
ノンの使いどころ
これは表示・非表示を切り替えたい要素に便利です。例えば「パソコンでは表示したいけれども、スマホの時は隠したい」というような場合などが考えられます。
スマホの場合は画面が小さく、表示できる情報量が少なくなるので割とよく使われる手法です。
ただし非表示になっている場合でも、読み込み自体は行われているため、表示速度が早くなるということではないので注意しましょう。
まとめ
- 「インライン要素」「ブロックレベル要素」という概念はHTML5ではなくなった
- 表示形式としての「インライン」や「ブロック」は残った
- display: block; … 表示形式をブロックにする
- display: inline; … 表示形式をインラインにする
- display: inline-block; … 表示形式をインラインブロックにする
- display: none; … 非表示にする



