この記事では、インターネットの基礎や仕組みについて解説しています。

インターネットってあんまりよくわかんないだよな

実はよくわからない人は多いから焦らなくても大丈夫だよ!この解説を読んだら理解できるとおもうよ!
この記事では、インターネットの仕組みについて初心者でもわかるように、図解しながらわかりやすく詳しく解説していきます。この解説を読むことで下記のようなことが理解できると思います。
- インターネットの仕組みや基礎
- インターネットとWEBの違い
- ブラウザ、URLなどの知識
初心者でもわかるインターネットの仕組み
インターネットの仕組みや基礎について解説します。

インターネットって便利だけど仕組みまで考えたことはないな

そうだね!あまり知らないで使っている人がほとんど。でも基礎を知っておくとトラブルが起きた時とか役立つから知っておいて損はないよ
インターネットとは巨大なネットワーク
インターネットとは世界中のコンピューターを繋げた巨大なネットワークのことです。
コンピューターにはみなさんが使っているパソコンやスマホ、ゲーム機なども含まれます。

世界中のコンピューターが繋がっていることで、遠くにいる人にメールを送ったり、海外のWEBサイトを見るなど、情報のやり取りを瞬時に行うことが出来ます。

インターネットは世界中のコンピューターが繋がったネットワークのことだよ
私達のスマホやパソコンもネットワークに繋がっている
私達のパソコンやスマホも世界中のコンピューターと繋がっています。
ただ、全員と直接繋がっているわけではありません。私たちが使っているデバイスはまず、インターネットサービスプロバイダー(ISP)と呼ばれる業者のコンピューターに繋がっています。
そして、ISPはまた別のISPと繋がるというふうにして、間接的に世界中のコンピュータと繋がっているのです。

ISPの役割
ISPはプロバイダーと呼ばれることが多く、OCNやSo-netなどが有名です。インターネットを契約する時に名前を聞いたことがある人も多いのではないでしょうか。
普段はISPを意識することがないので何をしているのかわかりづらいですが、裏ではインターネットに繋げるためのいろいろ設定をしてくれています。代表的なものでは下記のようなことを行っています。
- IPアドレスの発行
- メールアドレスの発行
- Wi-Fi、無線LAN機能の提供
インターネットに繋ぐためのめんどくさい設定などをやってくれているんですね。

ISPを通して世界中とながっているんだ!
インターネットとWEBの違い
インターネットとWEB(ウェブ)は混同して使われがちですが、実際はそれぞれ別の技術です。

インターネットとWEBって何が違うんだ?

そうだよね!混同してしまっている人が多いかも。そこらへんのこともわかりやすく解説してくね
インターネットは巨大なネットワークそのもののことであり、その中にはサイトやメール、ゲームやIoTなど様々なものが繋がっています。
一方WEBとは、ウェブサイトを見るための技術の名前です。
WEBの基礎
WEBの正式名称はWorld Wide Web(ワールド ワイド ウェブ)で、「世界中に広がる蜘蛛の巣」という意味になります。
WEBはいろんな文書がリンクよって繋がる技術のことです。文書内のリンクをたどることで、別の文書へ移動していくことが出来ます。
文書が蜘蛛の巣のように繋がっていることから「世界中に広がる蜘蛛の巣」と名付けられたとされています。
リンクを含んでいる文書をハイパーテキスト、リンクをハイパーリンクと呼びます。

当初は、研究機関において様々な研究者が情報にアクセスできるようにと、ティム・バーナーズ=リーという人物によって開発されました。

WEBとはリンクでいろんな文書が見れる仕組みのことだよ
WEBとインターネットを組み合わせたことで一般の人にも普及
「研究所内の文書がリンクで繋がるWEB」と、「世界中のコンピューターが繋がるインターネット」はもともと別々に開発された技術でした。
「研究所内の文書がリンクで繋がるWEB」は研究機関などの非常に限られたグループで使われていた技術でしたが、インターネットを利用することで、「世界中の文書がリンクで繋がる技術」へと進化していきました。
それまで新聞やテレビのニュースなど限られた情報しか届かなかった一般人にとって、世界の文書が読める技術は革新的で有益であったため、世界中にどんどん浸透していくことになりました。

研究機関だけのものだったWEBが、インターネットを使うことで一気に広がったんだ!
WEBサイトとWEBページ
WEBサイトというのは、普段私たちがよくインターネットで見ているサイトのことです。人によってはホームページと呼ぶかもしれませんね。
いろんな呼び方をする人がいますが、「サイト」も「ホームページ」もWEBサイトとのことを指しています。
一方WEBページというのは、WEBサイトの中の1ページのことです。
1つのWEBサイトには記事ページやお問い合わせページなど、たくさんのページが用意されていますよね。それら1つ1つのページのことをWEBページと呼びます。
複数のWEBページが集まって1つのWEBサイトになります。


WEBページが集まってWEBサイトだよ
WEBサイト?ホームページ?サイト?
余談ですが、WEBサイトのことを「ホームページ」と読んだり、単に「サイト」と読んだりしますが全て同じ意味です。人によって呼び方が微妙に違いますが、下記のような呼び方は全てWEBサイトのことを指しています。
- WEBサイト
- ホームページ
- サイト
ちなみに、ホームページは元々、ブラウザを立ち上げた時に表示される画面のことを表していました。その後、WEBサイトのトップページのこともホームページと呼ぶようになり、さらにそのあとはサイトそのものもホームページと呼ぶようになりました。
厳密に言えば、ブラウザを立ち上げた時に表示される画面以外をホームページと呼ぶのは誤用ですが、多くの人がサイトそのものをホームページと呼ぶようになったため、あまり気にせずサイト=ホームページと考えて問題ありません。
WEBページはブラウザで見る
WEBページは、ブラウザというソフトを使って閲覧します。
WEBページはHTMLと呼ばれるプログラム言語で書かれています。このままの状態で私たち人間がみると記号だらけでとても分かりづらい状態です。

HTMLを人間にわかりやすく整形して表示してくれるのがブラウザです。ブラウザを使ってHTMLを見ると私たちが見てもわかりやすい形に整形して表示してくれるのです。
HTMLについて興味がある方は下記の記事が参考になります。
代表的なブラウザ
ブラウザにはいくつか種類があり、代表的なものには以下のようなものがあります。

- Internet Explorer(インターネット・エクスプローラー)
- Microsoft Edge(マイクロソフト エッジ)
- Google Chrome(グーグル クローム)
- Safari(サファリ)
- Firefox(ファイヤーフォックス)
普段何気なくWEBサイトを見る時もこれらの中のどれかを使っていると思います。
HTMLの規格は決まっているので、どのブラウザで見ても見た目が大きく変わることはありませんが、使い勝手や表示スピードに少しずつ差があるので、いろいろ使ってみて自分に合うものを探してみるのも良いでしょう。

ブラウザって普段あんまり意識しないけどとても重要なソフトなんだ!
プロも使うブラウザ「google chrome」
ちなみにWEB業界で働いている人をみると、圧倒的にgoogle chromeを使う人が多いです。スピード、拡張性が高く、普通に使うには申し分ない機能を持ちながら、開発をするときにも便利な機能がたくさん要塞されているからです。どれを使うか迷っているならgoogle chromeをお進めします。
WEBサイトはWEBサーバーに保管することで他の人が見れるようになる
WEBサイトを作っても、自分が持っているパソコンにデータを保存しているだけでは誰も見ることができません。
いろんな人に見てもらうには、不特定多数の人がアクセスできる機能を持つ「WEBサーバー」というコンピューターに保管する必要があります。
WEBサーバーというのは、下記のような機能を持った特殊なコンピュータです。
- ブラウザからのアクセスに対して、必要なページのデータや画像データを探して、ファイルを送ってくれる機能
- ページが見つからないなどのエラーがある場合、エラーのステータスコードを送る
細かくいうと他にも役割が色々ありますが、キリがないのでひとまず上記を認識してもらえらば問題ないです。
このようなWEBサーバーは自分で作るのはハードルが高いので、サーバー会社にお金を払って利用する「レンタルサーバー」を使うのが一般的です。容量やスピードによって料金が変わりますが、1ヶ月、数百円〜1000円ほどが一般的な料金です。

レンタルサーバーに保管して、世界中に公開するんだ!
ステータスコードでインターネットが繋がらない原因がわかる
サイトを見ていてインターネットに繋がらなくなった場合、ステータスコードというものを見れば原因がわかることがあります。
ステータスコードというのは、WEBサーバーから送られてくる3桁の数値で、それを見ればブラウザとのやりとりが正常に行われたかどうかを見分けることができます。
正常にやりとりが行われている場合はステータスコードは表示されず、エラーが起きた場合にステータスコードが表示されます。
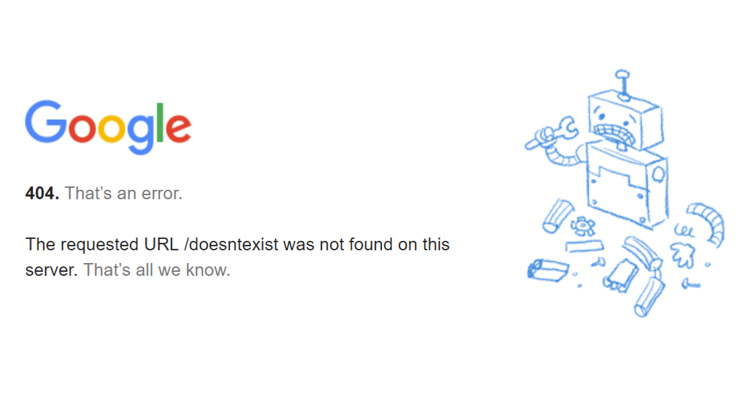
例えば下記のような画面を見たことはありませんか?

これは実際にはないサイトをみようとしようとしたときに、表示されるエラー画面です。
よく見ると「404」と書かれていますね。この3桁の数値がステータスコードです。
ステータスコード404は、ファイルが見つからない時のコードです。これが出た場合はURLが間違っていたり、ファイルが削除されてしまったなどが考えれらます。
ステータスコードの種類
ステータスコードは状態によって1桁目の数値が変わります。例えば、正常にやりとりできている場合は200番台、なんらかのエラーの場合は400番台という風になっていて、1桁目を見れば異常か正常かは把握できます。
ステータスコードは状態によって5つに分類されています。
- 100番台 : 処理中
- 200番台 : 成功
- 300番台 : リダイレクト
- 400番台 : クライアントエラー
- 500番台 : サーバエラー
100番台〜300番台はエラーではないので、基本的に気にする必要がないですし、ブラウザに表示されることもありません。
400番代と500番代はエラーが起きていて、ブラウザにステータスコードも表示されます。主なエラーコードとエラー内容は以下のような喪になります。
- 403 Forbidden
アクセスできないように設定しているファイルを要求した場合。 - 404 Not Found
リクエストしたページが見つからない場合。 - 500 Internal Server Error
サーバ側の何らかのエラーによってリクエストに応えられない場合。 - 503 Service Unavailable
サーバーにアクセスが集中しすぎで対応できない場合。
このようなエラーコードがブラウザに表示されて焦ったことがある人もいるのではないでしょうか。
そんな時でも、ステータスコードを見ればある程度どんなエラーなのかが掴めるので慌てずに対処しましょう。
サイトが見れないのにエラーコードが表示されない場合は、ステータスコードを送ってくれるWEBサーバーにアクセスができていないことが考えられるので、回線がきちんと繋がっていなかったりISPに問題があったりする可能性が高くなります。

今度エラーコードがでたら原因を調べてみよう!
URLやドメインなどの用語の解説
URLやドメインなど、インターネットに関わる重要な用語の解説をしていきます。

URL?ドメイン?聞いたことはあるような

英語ばっかりでわからなくなるよね!独特の用語が結構あるから重要なものの解説を行っていくね
URLとは
URL(ユーアールエル)とは、Uniform Resource Locate(ユニフォーム リソース ロケータ)の略で、WEBページを指定するための文字列です。
URLは「https://www.test.com/index.html」といった文字列を使って表します。URLは名刺に載っていたり、テレビCMで流れることもあるので、見たことがある人も多いのではないでしょうか。
どこかのWEBページを見たい場合、このURLを知っていればアクセスすることが出来ます。
URLはアクセスするWEBページの、「プロトコル + ホスト名 + ドメイン名 + パス名」という形で表されます。
1つずつ解説していきます。
プロトコルとは
「https」の部分がプロトコルを表しています。プロトコルとはデータのやりとりのルールを表しています。
実はインターネット上でのデータのやり取りのルールはいろいろあって、どんなルールでやり取りするかを指定しなければなりません。
ただ迷う必要はなくて、WEBページを見る際のデータのやり取りのルールはこれを使うというのが決まっています。
WEBページにアクセスする場合は、「http(エイチティーティーピー)」もしくは「https(エイチティーティーピーエス)」という方式でデータとのやりとりを行いますのでどちらかを指定します。
「http」のセキュリティ面を強化したやり取りの方法が「https」です。
httpsは暗号化して情報を送り合うため、ハッカーに盗み見られる可能性がかなり低くなります。現在は大半のサイトでhttpsに対応しているようになったので、そちらでアクセスすることの方が多いでしょう。

WEBページのプロトコルはhttpかhttpsだよ
ドメインとは
「test.com」はドメインで、WEBサーバーの住所のようなものです。
WEBサーバーには識別しやすいようにIPアドレスという住所のようなものが割り当てられています。IPアドレスは「192.168.111.222」のような数字の羅列で表されます。
ただ、IPアドレスのような数字の羅列は人間にとって覚えづらいものですよね。そこで文字を使って覚えやすいIPアドレスに別名をつけることが出来るようになりました。このIPアドレスに付けた別名をドメインといいます。
例えばヤフーの場合、IPアドレスが「182.22.59.229」でドメインが「yahoo.co.jp」です。
どちらもブラウザの検索欄に打ち込めばアクセスできますが、圧倒的にドメインのほうが覚えやすいのではないでしょうか。

ドメインはWEBサーバーの住所のようなもの
ドメインは自分で好きなものをつけられる
ドメインは自分で好きな文字列を登録して使うことができます。会社名やサイト名など自分にとってわかりやすい名前をつけることが一般的です。
基本はドメイン管理会社にお金を払ってドメインを取得します。だいたい年額1000円〜使えます。
ドメインは重複することがなく、すでに誰かが使っていると取得できないようになっているので、早い者勝ちで取得されていきます。
ホスト名とは
「www」はホスト名で、コンピュータに付けられた名前のことです。
同じドメインの中に複数のコンピューターを配置するような場合があるので、ドメインの中のどのコンピューターかを指定するために使います。
とはいえ、現在はURLが短い方が覚えやすいという事情もあるため、「www」を省略してもアクセスできるように配慮されています。
あまり使われないけど、たまにあるので頭の片隅に入れておいてください。

wwwはコンピュータの名前だよ!最近は省略されることが多いよ!
パス名とは
パス名は接続先のディレクトリとファイル名を指定します。
例では「index.html」というファイル名を指定していることのになります。

パス名はディレクトリとファイル名だよ
URLはこれらを組み合わせることで、
- どのようなルールで(プロトコル)
- どこのサーバー(ドメイン)
- どのコンピューター(ホスト名)
- どのファイル(パス名)
というのを指定しているんですね。
おすすめ書籍
さらに詳しく知りたい方は本で学習するのもお勧めです。

初心者にもわかりやすいように図を多く使っており、初めての分野でもわかりやすく、心が折れずに読むことができると思います。WEBやインターネットについての基礎的なことから、セキュリティ、サーバー、HTTPの仕組みなどWEBの技術を広く知ることができる良本です。
イラスト図解式 この一冊で全部わかるWeb技術の基本 [ 小林 恭平 ]

ちょっと専門的な部分もあるけどおすすめだよ
まとめ
最後までご覧いただきありがとうございます。この記事はこれまでにインターネットについて学んできたことをわかりやくまとめたものになります。
掘り下げようと思うと、とても1記事では収まり切らないので、簡潔に書きましたがそれでもこの分量になってしまいました。最後にもう一度ポイントを振り返っておきましょう。
- インターネットとは巨大なネットワークのこと
- 私達のスマホやパソコンもネットワークに繋がっている
- インターネットとWEBは全く別の技術
- WEBとインターネットを組み合わせたことで一般の人にも普及
- WEBページはブラウザで見る
- WEBサイトはWEBサーバーに保管することで他の人が見れるようになる
- ステータスコードでインターネットが繋がらない原因がわかる
- URLはアクセスするWEBページの、「プロトコル + ホスト名 + ドメイン名 + パス名」のこと