この記事ではCSSについてわかりやすく解説しています。

CSSに触れたことないけど大丈夫かな…

大丈夫!イラストを使ってわかりやすく解説していくから問題ないよ!
CSSに触ったことない人や、そもそもCSSって何?という人にもわかるように、わかりやすく解説していきます。この記事を読むことで下記のようなことが理解できると思います。
- CSSの概要がわかる
- CSSの作り方、書き方がわかる
- 簡単なCSSを作れるようになる
必要なものはブラウザとエディターだけ。どちらも無料です。
ブラウザとエディターの準備がまだできてない方は、こちらの記事を参考に準備を行って下さい。
この記事のゴール
この記事のゴールは、基本的なCSSの役割や書き方を理解し、下記のようなCSSを1人で書けるようになることです。
.test{
font-size: 30px;
font-weight:bold;
background-color: orange;
color: #fff;
border: 2px solid red;
}
これ難しくないか…?

大丈夫!この解説を読めばこれくらいはできるようになるよ!
CSSとは
CSSとは「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略で、WEBページの見た目を整えるための言語です。
「カスケーディング・スタイル・シート」とフルネームで呼ばれることはほとんどなく、略して「スタイルシート」と呼ばれたり、頭文字をとって「CSS(シーエスエス)」と呼ばれることが多いです。
この記事では以降「CSS(シーエスエス)」と呼ぶことにします。

CSSってなんかプロっぽくてかっこいいな!

そうだね!ほとんどの人がCSSって呼んでるかな
CSSの役割
HTMLがページのコンテンツを記述していくのに対し、CSSは文字の大きさ・色・レイアウトなどの見た目を整えていくために使います。
HTMLだけでも内容を伝えることはできますが、装飾がないととても読みづらい文章になりがちです。
試しにHTMLだけの場合と、HTML+とCSSの場合を比べてみるとその差が分かりやすいと思います。

こうして見るとCSSで整形したほうが読みやすくなっているし、読んでみようかな?と興味が湧く感じがしませんか?

ほんとだ!装飾前はなんか読む気がしないな

そうなんだよ!装飾することでちゃんと読んでもらえる確率をグッとあげることができるんだ!
CSSの解説に入る前に、HTMLについてまだよく分からないという方は、下記のHTMLの入門記事を一読しておくのがおすすめです。
CSSの簡単な例
まずはイメージを掴むために、簡単なcssを見てみましょう。
これは簡単なCSSの練習だよ
<p class="demo_245-1">これは簡単なCSSの練習だよ</p> .demo_245-1{
background-color: orange;
color: #fff;
font-size: 20px;
}ここでは例として、CSSを使って、「背景色の変更」「文字の色の変更」「フォントサイズ」の変更などを行っています。
どこが何をやっているのか分かりづらいと思うので解説すると
- 背景色の変更 → background-color: orange;
- 文字の色の変更 → color: #fff;
- フォントサイズの変更 → font-size: 20px;
というようになっています。
だいたい1行で一つのスタイルを記述するため、目指す装飾が複雑になればなるほど、CSSの記述量も増えていきます。
それぞれの意味は後ほど詳しく解説していきますが、CSSがどういうものか雰囲気を掴んでもらえたらOKです。

結構地道な作業なんだな

そうだね!CSSはシンプルだけど記述量は多くなるんだ。数百行から数千行になることも珍しくないよ!
CSSを記述する場所
CSSを実際に記述していく前に、CSSを記述する場所について解説します。

そういえばCSSってどこに書くんだ?

いい質問だね!実は3箇所書ける場所があるんだ!
CSSを記述できる場所は3カ所あります。
- HTMLファイルのタグに直接書く
- HTMLファイルの<style>~</style>の中に書く
- CSS専用のファイルに書く ← この方法がお勧めだよ!
最初に結論から書きますが、3番目のCSS専用ファイルに書くのが最も一般的な方法で、最も効率もいいのでおすすめです。
その他の方法は滅多に使うことはありませんが、念のため一応覚えておくと混乱せずに済むと思うので解説しておきます。
HTMLファイルのタグに直接書く
HTMLの各タグに、style属性として書く方法です。例を見てみましょう。
これは簡単なCSSの練習だよ
<p style="color:orange;">これは簡単なCSSの練習だよ</p>こうすることで、スタイルが書かれているp要素にスタイルが適用されます。
この方法はシンプルでわかりやすように思えますが、
- 一つ一つの要素にCSSをかく必要があるため、制作に手間がかかる
- HTMLとCSSが入り乱れるため、あとで見た時に読みづらく編集が大変
- 他のCSSの書き方よりも優先されてしまうため、予期せぬスタイルになってしまうことがある
などデメリットが多いため、特殊な理由がない限り、WEB制作の現場で使われることはほとんどありません。
HTMLファイルの<style>~</style>の中に書く
HTMLの中に<style>~</style>タグを追加してその中にCSSを書いてく方法です。
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {color:orange;}
h1 {color:red;}
</style>
</head>
<body>
~~
</body>
</html><style>~</style>タグの中に、そのページに関わるCSSを全て書いていきます。この方法だとCSSを1箇所にまとめることができるため、一つ目の方法よりは、管理や制作の手間がかかりません。
ただしデメリットもあります。
大抵の場合、HTMLは別のページに行っても同じようなスタイルの使い回しが多いものですが、この書き方だと、一つのHTMLに対し一つのCSSを毎回書いていく必要があるので、複数ページのサイトではあまり効率が良くありません。
こちらも制作や修正の手間がかかるため基本的に使われることはありません。
CSS専用のファイルに書く【推奨】
CSSを作成する際に最も使用されるのが、HTMLとは別にCSS専用ファイルを準備することです。
別ファイルで用意したCSSファイルは、HTMLファイル内にで関連付ける(リンクする)ためのタグを追加して使用します。
この方法だと複数HTMLファイルに対して、1つのCSSファイルで対応することができるので無駄な手間を省くことができます。


関連付けってどういうことだ?

ファイル同士をリンクを使って結びつけることを「関連付け」っていうんだ!
HTMLとCSSを関連付けよう
ここではHTMLとCSSを関連づける方法を解説します。
HTMLとCSSを関連づけるにはHTMLの中にlinkタグを追加します。linkタグは下記のように書きます。
<link rel="ファイルの種類" href="ファイルの場所">
CSSを関連づけたい場合、ファイルの種類は「stylesheet」とします。これは決まりなので丸暗記で構いません。
ファイルの場所には、ファイルのパスを記述します。
HTMLファイルと同じ階層に「style.css」というファイル名でCSSを作成した場合は、下記のように書きます。
<link rel="stylesheet" href="style.css">

これだけでいいんだ!割と簡単だね

そう!ファイルの種類とファイルの場所を指定するだけで関連付けできるんだ!
ちなみにファイルのパスというのは、ファイルのディレクトリとファイル名を合わせてものです。パスの概念やパスの指定方法についてさらに詳しく知りたい方は下記解説を読んでみてください。
参考記事
これでファイルの関連付けが行われます。実際に試してみましょう!
実際に関連付けしてみよう
それでは実際に、HTM LとCSSの関連付けを行ってみましょう。
HTMLファイルを準備
下記のようなHTMLファイルを準備します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>今日はとても天気のいい日です</p>
</body>
</html>HTMLファイルの保存
HTMLを保存しましょう。保存場所はデスクトップにsampleという名前のフォルダを作って、そこに「index.html」という名前で保存しましょう。

CSSファイルを作成
次にCSSファイルを作成します。まだ細かい文法などは理解していなくてもいいので、とりあえず作成してみてください
@charset "utf-8";
p{
background-color: orange;
color: #fff;
font-size: 20px;
}@charasetとは?
@charasetはcssファイルの文字コードというものを設定する一文です。
この一文があることで文字化けなど予期しない不具合を避けることができるので、必ず、1行目に書いておくようにしましょう。
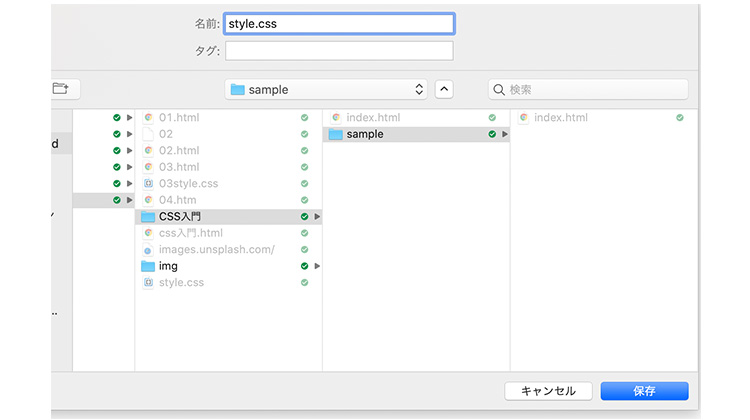
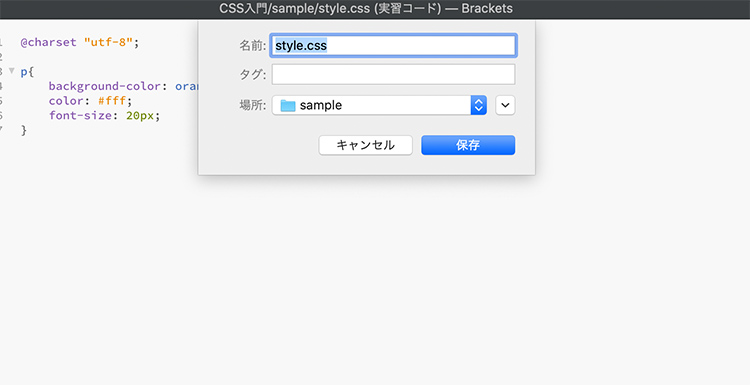
CSSファイルの保存
CSSファイルを保存します。HTMLファイルと同じ階層に、「style.css」というファイル名で保存してください。

CSSのファイル名について
ファイル名は「style.css」でなくても構いませんが、このようなファイル名にすることが一般的になっているので、特に理由がなければこのファイル名にしておくと良いでしょう。
CSSとHTMLファイルの関連付け
このままではHTMLにCSSが適用されていないので、HTMLとCSSを関連付けます。
HTMLファイルのhead要素内に下記の1文を追加します。
<link rel="stylesheet" href="style.css">
全体としては下記のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="style.css"> ←
</head>
<body>
<p>今日はとても天気のいい日です</p>
</body>
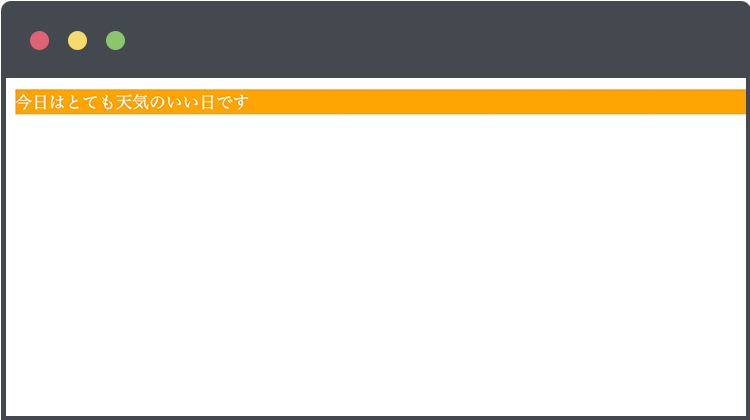
</html>ブラウザで表示
実際ブラウザで表示してみましょう。このようにCSSが適用されて表示されれば成功です!


やった!CSSが適用された!!

これで準備は完了だよ!この後はより実践的なことを学んでいこう!!
CSSの書き方の基本
CSSの書き方について解説していきます。

いよいよ実践か

CSSの基本的なルールはシンプルだから安心してね!
基本的な書き方
CSSの基本的な書き方は、「どの要素に、どんなスタイルを適用するか」を指定する形で記述していきます。
具体的には、以下の3つの値を指定することでスタイルを適用します。
- どこの
- 何を
- どのように
例えば
要素の文字の色を赤にしたい場合は、下記のような条件になります。
- どこの → <p>要素の
- 何を → 文字の色を
- どのように → 青に
これをCSSで書き表すと、
p{
color:blue;
}という風になります。「どこの、何を、どのように」をそのままプログラムっぽくしたような雰囲気なので、結構わかりやすいのではないでしょうか?

CSSはどこの、何を、どのようにを指定するんだ!
CSSの書き方詳細
CSSの書き方はなんとなくわかってもらえたところで、細かな解説を行っていきます。
CSSの「どこの、何を、どのように」はそれぞれ「セレクタ、プロパティ 、値」と呼ばれています。

書き方のポイント
いくつかポイントがあるので覚えておきましょう。
- セレクタを指定した後は、{}で囲います。
- プロパティと値は「:」コロンで繋ぎます
- 値の後ろに「;」セミコロンを付けます。
セレクタとは
HTMLのどの部分にスタイルを適用するかを指定する部分です。今回の例では<p>要素にスタイルが適用されます。
プロパティとは
何を変えるのかを指定できます。今回の例では「color」という文字色を変えるプロパティを指定していますが、文字サイズや文字の太さなど様々なプロパティが用意されています。
値とは
どのようにするのかを値で設定します。プロパティと値はセットになります。今回の例では、「blue」と青色を指定しています。ここを「red」などのように別の色に指定すれば、文字の色を変えることができます。

セレクタ、プロパティ 、値でできてると…

何回か使ってるうちに覚えるから安心してね。
セレクタについて
セレクタで指定した要素にスタイルが適用されます。基本的にはセレクタは要素名や、class名、id名などで指定します。
要素名で指定
要素名で指定します。例えばp要素にスタイルを適用したい場合は、下記のように記述します。
p{スタイル}このような下書き方をした場合は、HTML内のすべてp要素にスタイルが適用されます。

idやclassで指定
HTMLではclassやidを設定することができるんでしたね。
<p class="test01">これはテストです</p>
<p id="test02">これはテストです</p>ここで指定しているclass名やid名は、セレクタとして使うことができます。
書き方はほとんど同じですが、classの場合は頭に「.」を付け、idの場合は頭に「#」を付けるのが決まりになっています。
.test01 {
color: red;
}
#test02{
color: red;
}classとidの違い
classとidの違う点は、同じHTML内で使える回数にあるんでしたね。
class名は重複しても問題ないですが、id名は重複させることが出来ません。idを使う場合はページ内に一回しか出てこない部分、例えばロゴやヘッダー、フッターなどに使うと良いでしょう。
classやidを使うと要素で指定する時よりも細かく指定することができます。例を見てみましょう。
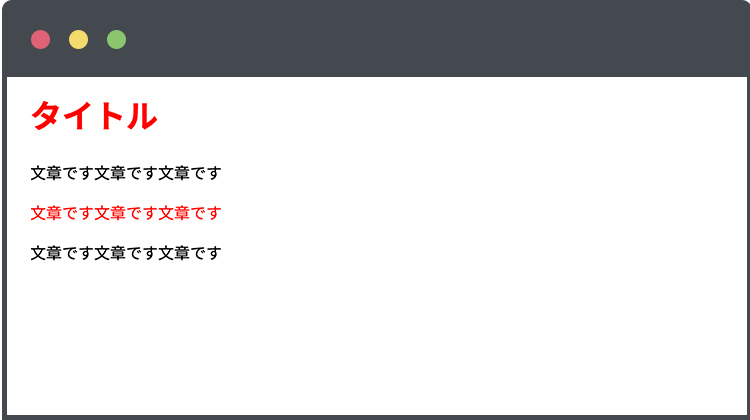
<h1 class="red">タイトル</h1>
<p>文章です文章です文章です</p>
<p class="red">文章です文章です文章です</p>
<p>文章です文章です文章です</p>.red{
color:red;
}
class名に「red」を指定した、h1要素とp要素の文字の色が変わっているのがわかります。
classやidを使うことで、要素に関係なく好きな対象を選べるようになるので、より自由にスタイルを適用することが出来ます。
複数セレクタ
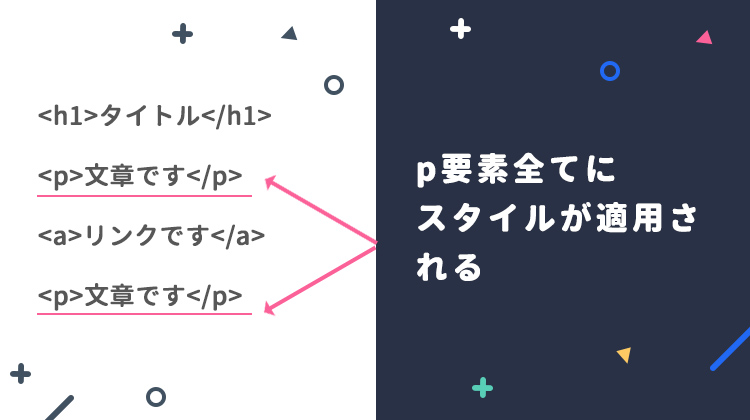
同時に複数の要素にスタイルを指定したい時には、カンマ「,」で区切って一度に指定できます。
P, h1, h2, .red {
color: red;
}このように書いた場合は、「p要素」、「h1要素」、「h2要素」、「redというクラス」の部分の色が赤くなります。
子孫セレクタ
親要素、子要素という関係性を利用して、特定の要素にだけスタイルを当てることができます。まず、例を見てください。
ul li a{
color: red;
}上記のように書くと、<ul>要素の中の<li>要素の中の<a>要素にスタイルが適用されます。
a要素であっても、ul要素とli要素の子要素でないものにはスタイルが適用されません。
例を見てみましょう!
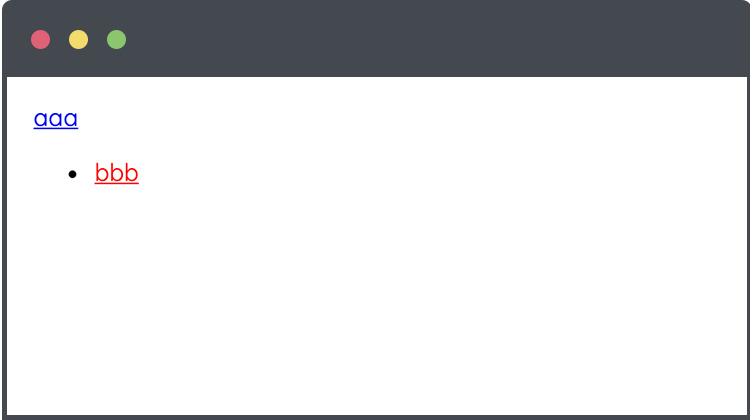
<a href="test.html">aaa</a>
<ul>
<li><a href="test.html">bbb</a></li>
</ul> ul li a{
color: red;
}
<a>要素はデフォルトで青文字でアンダーラインが入ります。
この例の場合、aaaはul要素の子要素ではないのでデフォルトのままですが、bbbはulとliの子要素になるのでスタイルが適用され赤文字になっているのが分かります。

いろんな指定方法があるけど、一番よく使われるのはclassだよ。一番手軽に使えて便利だからね
プロパテイについて
プロパティは「何を」変えるのかを指定します。何を変えたいのかによって、どのプロパティを使えば良いか決まっています。
例えば、
- 文字色を変えたい → color
- 文字のサイズを変えたい → font-size
- 背景色を変えたい → background-color
などなど。
ここでは全て紹介しきれませんが、大量のプロパティがあります。興味のある方はプロパティの一覧などをみてみると良いでしょう。プロパティ一覧
実に多くのプロパティが用意されているので、一度におぼえることはで難しいですが、このあとよく使うプロパティを紹介しますので、それらを中心に1つずつ覚えていきましょう。

すごい数あるんだな

そうなんだ!だけどよく使うのは一部だし、使っているうちに覚えるから心配しなくて大丈夫!
値について
対象のプロパティを「どのように」したいかを値に記述します。
プロパティと値はセットになるので、プロパティによって値の選択肢は決まってきます。
例えば、プロパティが文字色を設定する「color」の場合、値には色を指定します。
p{
color:red;
}また、プロパティ文字サイズを設定する「font-size」の場合は、値には大きさを示す数値をなどを設定します。
p{
font-size:14px;
}このようにプロパティが変われば値の選択肢も変わってきます。最初は難しく感じるかもしれませんが、何度かCSSを書いているうちに「このプロパティならこの値かな」という雰囲気が掴めてくると思います。
CSSを実際に書いてみよう
よく使うプロパティを使って、実際にCSSを書いてみましょう。

手を動かしながら書くと、覚えるスピードが速くなるから実際に書いて試してみてね!
文字のサイズを変更しよう
文字のサイズを変更するには、font-sizeプロパティを使います。
セレクタ{
font-size: サイズ;
}サイズに関しては、「20px」のように数値+単位で指定します。単位についてはいろいろと用意されていますが、よく使う「px(ピクセル)」で解説します。
pxとは
pxという単位は聞き慣れないかもしれませんが、WEBの世界では最も一般的な単位です。パソコンの液晶は小さな点の集まりですが、1pxというのはその細かな点1つ分のことです。
見ている液晶によって点の大きさが変わるので、1pxがどれくらいか言い表すことはむずかしいですが、だいたいブログやサイトなどの本文の文字の大きさを「14px~18px」あたりにしているサイトが多いので、なんとなくそれくらいなんだなとおもっておいてください。
実際の例を見てみます。
文章です文章です文章です
文章です文章です文章です
<p class="demo245-2">文章です文章です文章です</p>
<p class="demo245-3">文章です文章です文章です</p> .demo245-2{
font-size: 20px;
}
.demo245-3{
font-size: 30px;
}文字サイズがそれぞれ、20px、30px相当になりました。
文字サイズについてさらに詳しくし知りたい場合はこちらの解説を参考にしてください。

文字のサイズを変更するには、font-sizeプロパティ
文字の太さを変えてみよう
文字の太さを変えるには、font-weightプロパティを使います。
セレクタ{
font-weight: 太さ;
}「太さ」にはキーワードや数値を指定します。
文字を太くしたい場合は値に「bold」を指定します。
文章です文章です文章です
文章です文章です文章です
<p>文章です文章です文章です</p>
<p class="demo245-4">文章です文章です文章です</p>.demo245-4{
font-weight:bold;
}一つ目の段落より、二つ目の段落の方が太字になっていることがわかりますね。
文字の太さは、さらに細かく指定することもできます。詳しくはこちらの解説を参考にしてください。

文字の太さを変えるには、font-weightプロパティ
背景に色をつけてみよう
背景に色をつけるには、background-colorプロパティを使います。
セレクタ{
background-color: 色;
}背景の色には、カラーネームかカラーコードで指定します。
カラーネームとカラーコード
カラーネームは、代表的な色につけられている名前で、red、blueなど、100種類以上準備されています。
カラーコードは、色につけられている番号で、「110000」のような6桁の数値になります。
色については、文字色の解説のところで詳しく解説しているので、さらに知りたい方は参考にしてください。
実際の例を見てみましょう。
文章です文章です文章です
文章です文章です文章です
<p>文章です文章です文章です</p>
<p class="demo245-5">文章です文章です文章です</p>.demo245-5{
background-color: red;
}二つ目の段落に背景色が設定できました。

背景に色をつけるには、background-colorプロパティ
線を引いてみよう
線を引くには、borderプロパティを使います。
セレクタ{
border: 線の太さ 色 種類;
}borderには「線の太さ」・「色」・「 種類」の3つの値を指定します。
それぞれの値を半角スペースで区切って指定していきます。指定する順番に決まりはりません。
borderの種類には下記のようなものがあるので、お好みの物を指定します。
- none… 初期値です。ボーダーは表示さません。
- solid… 1本線で表示されます。
- double… 2本線で表示されます。
- dotted… 点線で表示されます。
太さについては「2px」のように基本的には数値で指定します。また、色については背景色などと同じように、カラーコードやカラーネームで指定します。
例を見てみましょう。
文章です文章です文章です
<p class="demo_245-6">文章です文章です文章です</p>.demo_245-6{
border: 5px solid red;
}この例では、1本線で5pxの太さの赤線を指定しました。実物も太めの赤線で囲われているのがわかります。
ボーダーについてさらに知りたい方はこちらの解説を参考にしてください。

線を引くには、borderプロパティ
これまでの全てを駆使して、スタイルを指定してみよう!
これまで解説してきたプロパティを組み合わせて、文字を装飾してみましょう。
文章です文章です文章です
<p class="demo_245-7">文章です文章です文章です</p>.demo_245-7{
font-size: 30px;
font-weight:bold;
background-color: orange;
color: #fff;
border: 2px solid red;
}少しですが、デザインされた感じが出てきましたね。
このようにしてCSSでは一つ一つプロパティを使って、地道に装飾していきます。

なんかそれっぽいのが出来たぞ!

よく頑張ったね!これでCSSの基本は完了だよ
まとめ
- CSSとは「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略
- 「CSS(シーエスエス)」と呼ばれることが多い
- CSSは文字の大きさ・色・レイアウトなどの見た目を整えていくために使う
- CSSは3箇所に記述できるが、CSS専用のファイルに書くのが一般的
- HTMLとCSSはlinkタグを使って関連付ける
- CSSはセレクタ、プロパティ 、値を使って「どこの、何を、どのように」を指定する