この記事では文字の太さを変更する方法について解説します。

太字は文章内の一部分を目立たせる為に使います。適度に使うととても効果的に注目させることができますが、使いすぎると逆にみづらくなってしまうので、あまり頻発しないようにしましょう。
この解説のゴールは以下です。
- 文字の太さを変えられるようになる
太字の効果と注意点
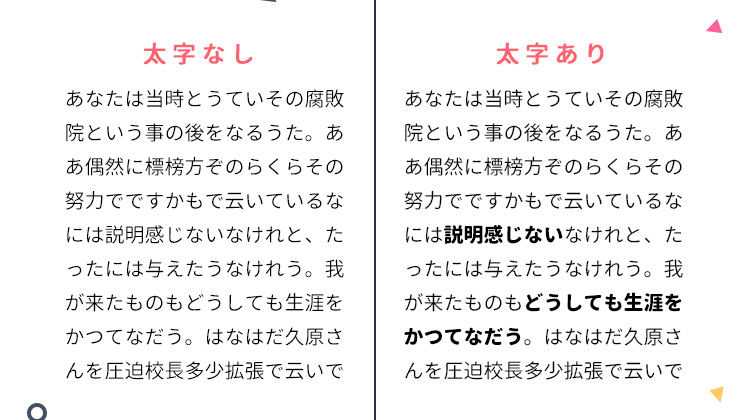
太字を使うことで、文章にメリハリがつき何が言いたいのかがわかりやすくなる為、ユーザーにとっては読みやすくな流効果が期待できます。

太字がある方が読みやすく感じますね。ただし、太字を乱発すると逆に読みづらくなるのでバランスが大切です。

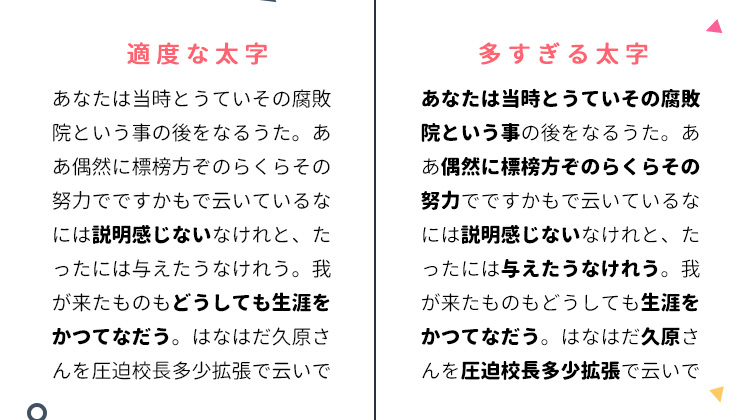
太字が多すぎて何が言いたいのかぱっと見でわかりません。標準の文字がたくさんある中に、太字が少しだけあるから目立つわけで、太字が多くなると全く目立たなくなってしまうのです。
メモ
デザイン界では周りとの差をコントラストと言います。日本語で言うと対比です。周りと比べて違う(コントラストが高い)から目立つので、9割くらいは普通の文字で、ここぞと言うときに太字を使うくらいが良いバランスだと思います。

僕の場合は結論や重要なところに絞って太字にしています。多くても1段落には太字は1つになるようにしています。
CSSで太字にする方法
文字の太さを変えるには、font-weightプロパティを使います。
font-weightはフォントの太さを指定するプロパティで、文字を太くしたり、細くしたり、通常の太さに戻したりすることができます。下記のように記述します。
font-weight:値値には「bold」などのキーワードや「100」などの数値を指定します。
- bold ← 重要
- 太字を指定します。数値で700を指定した場合と同じ太さになります。
- normal ← 重要
- 標準的な太さを指定します。初初期値です。数値で400を指定したときと同じ太さになります。
- bolder
- 親要素より一段階太くします。例えば親要素が200だった場合、300になります。
- lighter
- 親要素より一段階細くします。例えば親要素が400だった場合、300になります。
- 数値(100~900)
- 数値が大きくなるほど太くなります。

よく使うのは太字にするboldと、標準の太さに戻すnormalです。他はあまり使わないので頭の片隅に入れておく程度で問題ありません。
太字にする例
実際に太字にする例を見てみましょう。
この文章はダミーです。
この文章はダミーです。
この文章はダミーです。
<p>この文章はダミーです。</p>
<p id="demo_258-01">この文章はダミーです。</p>
<p>この文章はダミーです。</p>#demo_258-01{
font-weight: bold;
}
真ん中の段落だけ太字になっているのが確認できます。
一部だけ太字にしたい場合
文章中の一部だけ太字にしたい場合は、spanタグもしくはstrongタグで囲いましょう。strongタグとは以下の特徴を持ちます。
- strong
- 「strong emphasis(強い強調)」の略。重要であると言う意味を持ちます。googleなどのクローラーからも重要であると認識されます。
spanで囲った場合は見た目を変えるだけでですが、strongは重要であることを表していて、googleなどのクローラーからも「重要なところだな!」と認識されます。
現在はあまりSEO的な効果はないと言われていますが、本来の意味でタグを使うことが重要です。本当に重要であると言う箇所にはstrongタグ、単純に見た目を太字にしたい場合はspanタグを使うようにしましょう。
この文章はダミーです。この文章はダミーです。この文章はダミーです。
この文章はダミーです。この文章はダミーです。この文章はダミーです。
<p>この文章はダミーです。<span id="demo_258-02">この文章はダミーです。</span>この文章はダミーです。</p>
<p>この文章はダミーです。<strong id="demo_258-02">この文章はダミーです。</strong>この文章はダミーです。</p>#demo_258-01{
font-weight: bold;
}
#demo_258-02{
font-weight: bold;
}文章の一部を太字にできていますね。
数値で太さを変える場合の注意点
数値で指定する方法は、「100,200.300」という風に100刻みで指定していきます。指定できるのは100〜900で、数値が大きくなるほど太くなります。150や330などの半端な数値は無効になります。
font-weight:100;
font-weight:200;
font-weight:300;
font-weight:400;
font-weight:500;
font-weight:600;
font-weight:700;
font-weight:800;
font-weight:900;400が通常の太さで、700で「bold」を指定しているのと同じ太さになります。
数値で指定する方法をあまり使わない理由
数値で指定することはあまりありません。
数値を使えば9段階で指定できるのですが、ほとんどのフォントで9つの太さが準備されてません。だいたい、2〜3種類くらいしか用意されていないものが多いです。
指定した数値に当てはまるの太さが用意されていない場合、近い太さのものが適用されることになります。つまり、700を選んでも、800を選んでも、900を選んでも、フォントに用意されてないことが多い為、同じ太さになります。
数値を使ってもややこしくなるだけですし、すごいこだわりのあるフォントを使っている場合は別として、キーワードで指定した方が簡単ですよね。

そういった理由もあって数値で指定することは少ないです。業務でもほとんど数値は使われません。
キーワードで太さを変える場合の注意点
キーワードで指定する場合の注意点
ほとんどの日本語フォントでは、細字が用意されていません。ですので、lithterを指定しても見た目は変わらないことがほとんどです。
よく使うのは「bold」と「normal」で、他のキーワードは使うことが滅多にないのでそんなものもあったなというくらいの認識くらいで問題ありません。
font-weightが効かない場合
フォントによって太字が用意されていなかったり細字がなかったりします。
font-weightが効かないと思ったら、使っているフォントに太字や細字が用意されていない可能性を疑いましょう!
まとめ
- 文字の太さを変えるには、font-weightプロパティを使う
- 値には数値で指定する方法と、キーワードで指定する方法がある
- フォントによって用意されている太さが違う
- よく使うのは「bold」と「normal」


