この記事では、文字の色の変更方法を解説します。
文字色はサイトの読みやすさや、イメージを左右する大切な要因の一つです。一色だけのサイトより適度に色分けされていた方が読みやすくなります。
この解説のゴールは以下を目指しています。
- 文字色の設定方法が理解できる
- 自力で文字の色を変更できる

文字の色を上手に使えば、ユーザーの注目を集めたい部分に視線を集めたり、リンクであることを一目で理解してもらったりすることができます。例えば赤文字にすることで、「ここは重要な部分なんだな」と書き手の意図を伝えることができます。1色で書くよりも伝えられることが格段に増えるので、文字色はしっかり意識しましょう。
文字の色を変える方法
文字色を指定するにはcolorプロパティを使います。colorプロパティの構文は以下の通りとなります。
color: 色;色は「カラーネーム」や「カラーコード」を使って指定します。(※「カラーネーム」や「カラーコード」については後述します。)
実際に色を変更してみましょう。
この文章はダミーです。
この文章はダミーです。
この文章はダミーです。
<p id="demo_257-01">この文章はダミーです。</p>
<p id="demo_257-02">この文章はダミーです。</p>
<p id="demo_257-03">この文章はダミーです。</p>#demo_257-01{
color:green;
}
#demo_257-02{
color:#dd00dd;
}
#demo_257-03{
color:red;
}文字の色が変わっているのが確認できますね。本記事ではこれらの方法についてわかりやすく解説していきます。
colorプロパティの特徴
colorの値は継承されます。継承とは受け継がれるという意味で、親要素に指定された文字色は子要素にも適用されます。
例を見てみましょう。
この文章はダミーです。
<div id="demo_257-04">
<div>
<p>この文章はダミーです。</p>
</div>
</div>#demo_257-04{
color:red;
}親要素に設定した文字色が孫要素であるpにも適応されているのが確認できます。子要素で色を変えたい場合は、子要素にも色を指定しましょう。
ポイント
ページ内で色を何も指定していなければ、デフォルトで黒(#000000)になります。
カラーネーム、カラーコードについて
カラーネームやカラーコードについて解説します。
カラーネームとは
代表的な色には名前がつけられておりその名前のことをカラーネームと呼んでいます。
カラーネームは100色以上用意されていて、代表的な色にだけカラーネームがつけられています。例えば下記のようなものがあります。
| カラーネーム | 色 |
|---|---|
| red | |
| black | |
| yellow | |
| blue |
他にもたくさんカラーネームはあるので詳しく知りたい方は、色の名前とカラーコードが一目でわかるWEB色見本などを参考にしてみてください。
カラーコードとは
色は「red」などの色の名前だけでなく、カラーコードと呼ばれる数値で指定することも出来ます。
カラーコードはデザインする人ならphotoshopで見ることが出来るので馴染みがあると思いますが、「ff0000」のような6桁の数値です。
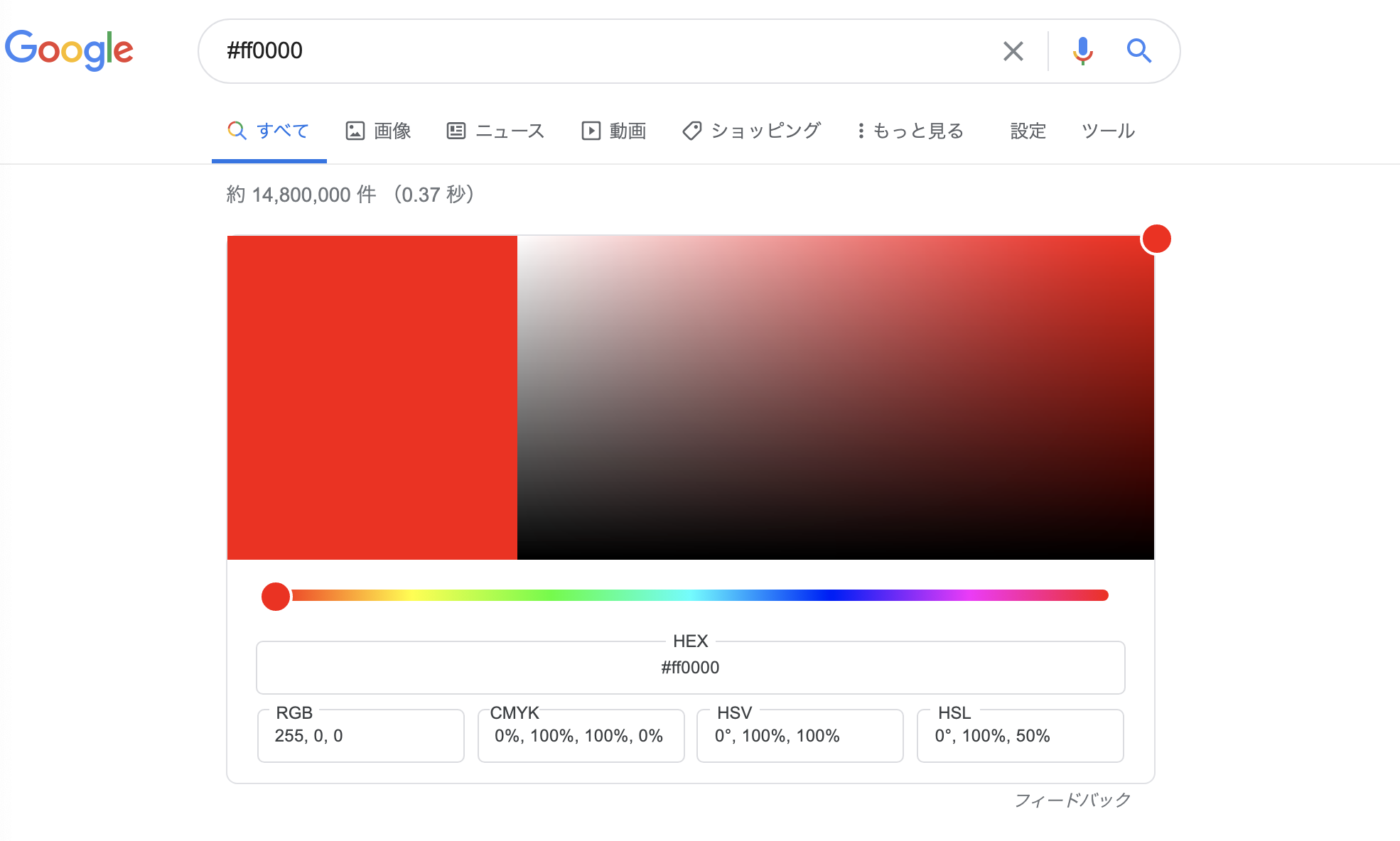
デザインソフトがない方は、googleで「#ff0000」などのカラーコードを検索すると、カラーコードをがどのようなものか見ることが出来ます。

googleで#ff0000と検索してみた例
16進数とは
16進数は馴染みがないかと思いますが、一桁が0から始まり16まであるという特殊な数え方です。9の次に数字がないのでアルファベットを数字と見立てて使います。
01→02→03→04→05→06→07→08→09→0a→0b→0c→0d→0e→0f→10→11…
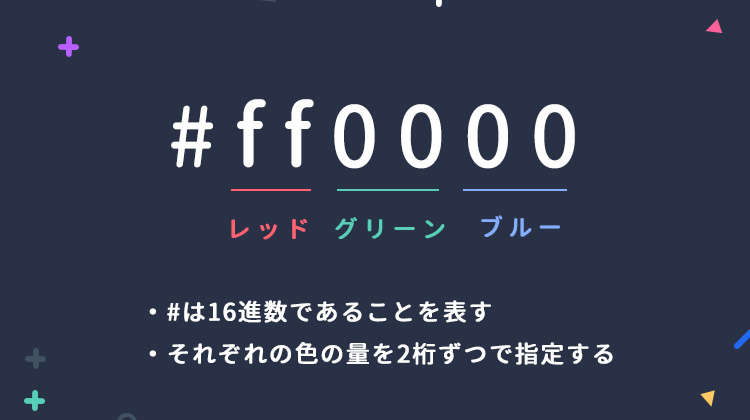
色はレッド、グリーン、ブルーの組み合わせで表す
コンピュータのモニターは、レッド、グリーン、ブルーの量を調整することによって色を表現しています。
ですので、カラーコードを指定するときは、レッド、グリーン、ブルーのそれぞれの量を2桁で指定します。
また、カラーコードの最初に16進数で指定していることを表す「#」をつけます。

6桁の数値は、2桁ごとにレッド、グリーン、ブルーの色の量を表していて、00が最も少なく、ffが最も多くになります。
例えば、「#ff0000」の場合、
- レッド…最も多い
- グリーン…最も少ない
- ブルー…最も少ない
となるので結果、真っ赤になります。
10進数で色と透明度を指定
先ほどは16進数でしたが、10進数で指定することも出来ます。(10進数というのは普段使っている、1~9のあと10となる数値です。)
10進数で指定するにはrgbを使って指定します。
color: rgb(redの数値, greenの数値, blueの数値);レッド、グリーン、ブルーにはそれぞれに0~255で色の量を指定します。0が一番薄く、255が一番濃くなります。

先ほどの16進数のカラーコードでやったことを、10進数で表しているだけなので、考え方は変わりません。
例を見てみましょう。
この文章はダミーです。
<p id="demo_257-05">この文章はダミーです。</p>#demo_257-05{
color:rgb(255,0,0);
}この例の場合、
- レッド…最も多い
- グリーン…最も少ない
- ブルー…最も少ない
となるので結果、真っ赤になります。
透明度も指定できる
「rgb」の応用辺ですが、「rgba」とすると透明度を指定することもできます。「a」は「alpha(アルファ)」の頭文字です。
透明度は「1」で全て見え、「0」で完全な透明、「0.5」で半分くらいの透明度になります。
例を見てみましょう。
この文章はダミーです。
<p id="demo_257-06">この文章はダミーです。</p>#demo_257-06{
color:rgba(255,0,0,0.5);
}カラーコード的には、真っ赤になるはずですが、アルファに0.5を設定しているので少し薄くなっています。
rgbとrgbaの使い所
基本的にカラーコードで指定する場合は、16進数の方で指定するので、rgbを使った指定はあまり使いません。
ただ、rgbaは透明度を指定できるという特徴があるので、少し透化させたい場合などに使用することがあります。

透明度を気にしない場合は、16進数のカラーコードを使っておけば問題ありません。
よく使う色の指定方法
基本的によく使うのは、カラーコードを16進数で指定するパターンです。稀に、透明度を指定したいときなどに、rgbaを使って指定することもあります。
カラーネームを使った指定の仕方は、このようなサイトでサンプルを作る場合はよく使いますが、実際の業務レベルでは、代表的な色しか選べないことがネックとなるのであまり使いません。

業務でカラーネームを使ったことはないので、実際に制作する際にはカラーコードを使うことがほとんどだと覚えておきましょう!
いろいろな使い方紹介
文字色を変える方法についてはある程度理解できたと思うので、ここからはいろいろな使い方について紹介していきます。
ページ全体の文字色を変える
文字色は継承されるので、body要素に文字色を設定すれば、ページ全体に反映されます。
body{
color: #555555;
}文章の一部分の色を変えたい場合
文章の中の一部分だけ文字色を変えたい場合は、spanタグで囲いその要素に色をつけます。
この文章はダミーです。
<p id="demo_257-07">この文章は<span>ダミー</span>です。</p>#demo_257-07 span{
color:red;
}リンクの文字色を変えたい場合
リンクの色はデフォルトで青っぽい色が設定されていますが、ブラウザによって少しずつ違います。これらを統一したい場合や、もしくは全然別の色を設定したい場合は色を設定する必要があります。
下記のように設定しましょう。
a{
color:#1111cc;
}また、リンクのホバー時の色(リンクにカーソルが乗ったときの色)や訪問済みのリンクの色も変更出来ます。
ホバー時の色を変えるには、a:hover、訪問済みのリンクの色を変えるにはa:vistedに色を指定します。
//ホバー時の色
a:hover{
color:#11cccc;
}
//訪問済みのリンク
a:visted{
color:#cccccc;
}ポイント
リンクの色はできるだけ青系統の色にすることをおすすめします。Googleやyahooをはじめ、多くのサイトでリンクは青で設定されています。サイトを見る人は「リンク = 青」と認識しているので、特に理由がなければ、青にしておいたほうがリンクであることが伝わりやすいためです。
まとめ
- 文字色はサイトの読みやすさや、第一印象に大きく関わる
- 1色で書くよりも色を使ったほうが情報を伝えられる
- 文字色を指定するにはcolorプロパティを使う
- 色は「カラーネーム」や「カラーコード」で指定する
- colorプロパティは継承される
- 基本的には、16進数でカラーコードを指定する


