この記事では、CSSで文字に下線をつける方法について解説します。
下線が引かれている部分は自然と視線が誘導され目立つので、文書を目立たせたることができます。また、下線があって文字の色が青系だとリンクであることを伝える事ができます。
下線を引く方法はいくつかあり、それぞれに特徴があるので、サンプル付きでわかりやすく解説していきます。
この解説のゴールは以下を目指しています。
- 文字に下線を引く方法が理解できる
- コピペで下線が引ける
下線を引く方法
解説するのは下記の3種類です。それぞれに特徴があり使い所が違います。
- text-decoration
- シンプルな下線を引く場合はこのプロパティを使います。基本下線を引くときはこの方法を使います。リンクの下線もこのプロパティで制御できます。
- border-bottom
- 要素に枠線をつけられるプロパティです。下方向にだけ枠線をつけることで下線が引けます。太さや要素との隙間が調整できるので、そいうう要望がある場合はこちらを使います。
- background
- 背景を設定するプロパティです。うまく使うことで蛍光ペンのような線を引く事ができます。
基本的には下線と言ったら、text-decorationを使うと覚えておきましょう。特殊なケースの場合にだけ、border-bottomやbackgroundを使います。
それぞれ解説していきます。
シンプルな下線を引く「text-decoration」
シンプルな下線を引きたい場合は「text-decoration」プロパティを使います。
最もポピュラーな下線を引く方法であり、簡単に下線を引くことが出来ます。特にこだわりがなけれなこの方法だけ覚えておくだけでも問題ないでしょう。
text-decorationの使い方基本
text-decorationについて解説します。重要なのは下記の2点です。
- 下線を引く場合は「underline」を指定
- 下線をなくす場合は「none」を指定
text-decoration: underline;text-decorationに「underline」を指定することで下線を引くことができ、「none」を指定する事で下線を消す事ができます。
cssでアンダーラインをつける
今思い浮かんだダミーの文章です。今思い浮かんだダミーの文章です。
<p>今思い浮かんだダミーの文章です。<span class='demo_01'>今思い浮かんだダミーの文章です。</span></p>.demo_01{
text-decoration: underline;
}シンプルな下線が引かれているのが確認できますね。
cssでリンクのアンダーラインを消す
<a href="">今思い浮かんだダミーの文章です今思い浮かんだダミーの文章です。</a>
<a class='demo_01-2' href="">今思い浮かんだダミーの文章です今思い浮かんだダミーの文章です。</a>.demo_01-2{
text-decoration: none;
}リンクはデフォルトで下線がつきますが、noneを指定する事で下線を消すこともできます。二つ目のリンクには下線が消えている事が確認できますね。
「text-decoration」の使い方の詳細
「text-decoration」で指定できるものは、線の「位置」・「形状」・「色」の3種類です。下記のように半角スペースで区切って指定します。
text-decoration: 線の位置 線の形状 線の色;それぞれの値は好きな順序で指定することができ、それぞれの値は省略可能です。省略された場合は初期値が設定されます。
/* 順序を変えてもOK*/
text-decoration: 線の形状 線の位置 線の色
/* 不要なものは省略してもOK*/
text-decoration: 線の形状 線の位置線の位置について
どこに線を引くか?をキーワードで指定します。
- none…線なしのことです。初期値になります。リンクなどデフォルトで下線がついているスタイルをなくしたい場合なども、「none」を指定することでなくすことが出来ます。
- line-through…取り消し線です。文字の中央に線が表示されます。
- underline…下線です。文字の下部に線が表示されます。
- overline…上線です。文字の上部に線画表示されます。
線の形状について
線の形状をキーワードで指定します。キーワードには下記のようなものがあります。
- solid…一本の直線です。何も指定しない場合の初期値となります。
- double…二重線です。
- dotted…点線です。
- dashed…破線です。
- wavy…波線です。
線の色について
線の色を指定します。何も指定しない場合、現在の文字の色になります。
色の指定方法は、カラーネームや、カラーコードで行います。
色の指定方法の詳細については、文字の色を指定する方法と同じですので、「文字色を変える「color」プロパティの使い方解説」を御覧ください。
実際に下線を引いてみよう
それでは実際にスタイルを指定してみましょう。いくつか例を上げてみます。
例1.) 赤い2重の取り消し線を引きたい場合
<span id='demo_02'>今思い浮かんだダミーの文章です。</span>#demo_02{
text-decoration:line-through red double;
}例2.) 黒い点線を文字の上に引きたい場合
<span id='demo_03'>今思い浮かんだダミーの文章です。</span>#demo_03{
text-decoration:overline black dotted;
}例3.) 緑の波線を文字の下に引きたい場合
<span id='demo_04'>今思い浮かんだダミーの文章です。</span>#demo_04{
text-decoration:underline green wavy;
}「text-decoration」の問題点
簡単な下線や、取り消し線などを引く場合は、「text-decoration」が最も簡単です。ただ、文字と下線がくっついるのが若干気になる点です。現状、下線と文字の距離を自由に変更できるプロパティは用意されていないので調整することが出来ません。
また、線の太さをを自由に変えることも出来ません。

「text-decoration」は非常に簡単に下線を引くことが出来ますが、その分カスタマイズは出来ないんですね。
これらの問題点を解消したい場合は、「text-decoration」ではなく、後述する「border-bottom」を使うと解決できます。
おまけ「text-decoration」は3つのプロパティの集合体
「text-decoration」は、線の「位置」・「形状」・「色」の3種類を同時に指定することができると説明しましたが、それぞれ専用のプロパティが用意されているので、別々に指定することもできます。
- text-decoration-line…線の位置を指定するプロパティです。
- text-decoration-style…線の形状を指定するプロパティです。
- text-decoration-color…線の色を指定するプロパティです。
「text-decoration」は上記3つのプロパティのまとめて指定しているんですね。
ちなみに分けて書いても、まとめて書いても結果は同じになります。ですので下記の二つは同じ意味になります。
分けて書く場合
<span class='demo_05'>今思い浮かんだダミーの文章です。</span>.demo_05{
text-decoration-line: underline;
text-decoration-style: dotted;
text-decoration-color: red;
}まとめて書く場合
<span class='demo_06'>今思い浮かんだダミーの文章です。</span>.demo_06{
text-decoration:underline red dotted;
}基本的には「text-decoration」でまとめて書く方が楽なのでそちらを使えば問題ありません。

親要素のスタイルを継承している子要素の「下線の色だけを変えたい」、という場合などに個別のプロパティを使うと良いでしょう。
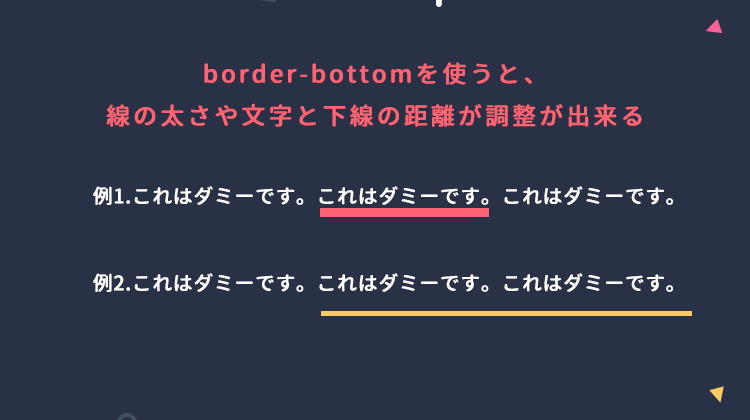
太さや隙間が調整可能な下線を引く「border-bottom」
「border-bottom」を使うことで、「text-decoration」では出来なかった、線の太さの変更や、文字と下線の距離の調整が出来るようになります。

「border-bottom」の使い方
「border-bottom」は線の「形状」・「太さ」・「色」の3つの値を指定することが出来ます。それぞれ半角スペース区切りで指定します。3つの値のうち初期値のままでいい場合は省略も可能です。
border-bottom: 形状 太さ 色;線の形状について
主な線の形状は以下の様なものがあります。
- none…線なしです。
- solid…一本の直線です。
- double…二重線です。
- dashed…破線です。
- dotted…点線です。
線の形状の種類は「text-decoration」と似ていますが、波線が用意されていないので注意しましょう。
例として、3pxのオレンジの一本線を引いてみましょう。
3pxのオレンジの一本線
<span id='demo_07'>今思い浮かんだダミーの文章です。</span>#demo_07{
border-bottom: solid 3px orange;
}線の太さを変えることで、印象もかなり変わりますね。また、線と文字の間に適度な隙間が空いているのですっきりとした印象にもなりました。
文字と線をさらに離したい場合
文字と下線の隙間に関しては、padding-bottmで変更することも出来ます。
<span id='demo_08'>今思い浮かんだダミーの文章です。</span>#demo_08{
border-bottom: solid 3px green;
padding-bottom: 15px;
}文字と線の間に距離ができました。paddingはボーダーの内側にある隙間を設定する事ができるプロパティなので、この値を調整すれば文字と線の隙間を調整する事ができます。
paddingについてよくわからない方は下記記事で解説しているので参考にしてみてください。
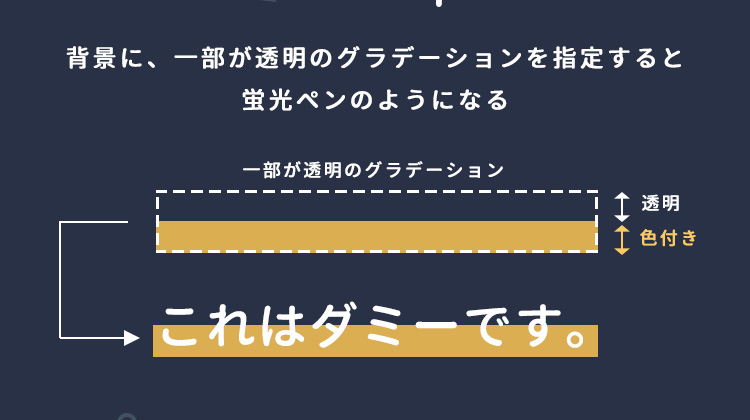
蛍光ペンのような線を引く「background」
「background」プロパティは元々は背景色を指定するためのプロパティですが、背景色にグラデーションを指定し,一部を透明にすることで蛍光ペンで引いた様なスタイルを作ることが出来ます。

「background」の使い方
蛍光ペンのような表現をしたい場合、下記のように記述します。
background: linear-gradient(transparent 色の割合, 線の色 色の割合);色の割合には同じ値を%で指定しましょう。これは透明の領域の大きさを表していて、この値が大きいほど透明部分が大きくなり線は細くなります。
グラデーションについては別記事で解説していますので、興味がある方はご覧ください。
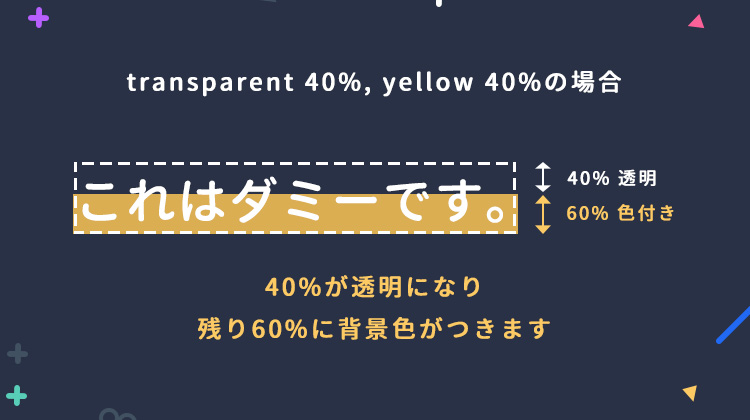
例えば、
background: linear-gradient(transparent 40%, yellow 40%);とした場合、40%が透明になり残り60%に背景色がつきます。

太すぎても細すぎても蛍光ペンっぽくならないので、太さは30%〜70%くらいがオススメです。
様々な色の蛍光ペン
今思い浮かんだダミーの文章です。
今思い浮かんだダミーの文章です。
<span class='demo_09-1'>わ今思い浮かんだダミーの文章です。</span>
<br>
<span class='demo_09-2'>今思い浮かんだダミーの文章です。</span>
<br>
<span class='demo_09-3'>今思い浮かんだダミーの文章です。</span>.demo_09-1{
background: linear-gradient(transparent 40%, yellow 40%);
}
.demo_09-2{
background: linear-gradient(transparent 50%, #b0ffb0 50%);
}
.demo_09-3{
background: linear-gradient(transparent 60%, #ffc7c7 60%);
}下線、というよりは文字の後ろに色を付けるイメージです。まるで蛍光ペンを引いたように見えることから、WEBサイトではよく使われる方法です。
重要な部分に使うと目立たせる事ができますが、使いすぎると煩くなってしまうので、重要な箇所に絞って使いましょう。
まとめ
- 線を引く方法には3つの方法がある
- シンプルな下線を引く「text-decoration」
- 太さや隙間が調整可能な下線を引く「border-bottom」
- 蛍光ペンのような線を引く「background」




