この記事では、下記のようなCSSのグラデーションについて解説します。
<div id="demo_137"></div> #demo_137{
/* グラデーションの設定 */
background: linear-gradient(tomato, royalblue);
height: 300px;
}本記事のポイントは下記の通りです。
- リファレンスよりもわかりやすく、サンプルや図を使って解説
- グラデーションの作り方をサンプル付きで解説
- グラデーションの概要・概念を解説
こんなぼくが解説します

グラデーションを使うば一歩上の表現ができるようになります!
CSSのグラデーションについて
グラデーションは以下の3種類用意されています。
- 線形グラデーション…linear-gradient()関数を使います
- 円形グラデーション…radial-gradient()関数を使います
- 扇形グラデーション…conic-gradient()関数を使います
この中でよく使う、線形グラデーションと円形グラデーションについて解説していきます。扇型グラデーションに関してはほとんど使う事がないですし、複雑なので割愛させていただきます。
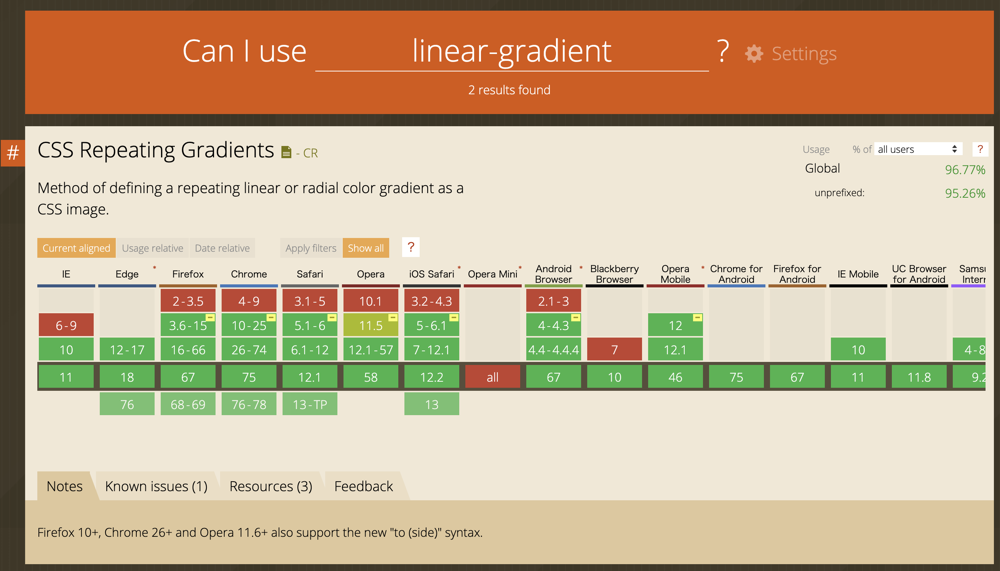
グラデーションのブラウザ対応状況
linear-gradient()とradial-gradient()はCSS3で登場した比較的新しい関数ですが、基本的なブラウザでは対応されているので、問題なく使用可能です。(ちなみに赤が非対応、緑が対応済みです。)
線形グラデーションの解説
線形グラデーションとは、直線方向のグラデーションのことです。

線形グラデーションを設定するには、linear-gradient関数を使い下記のように記述します。
linear-gradient(角度, 開始色, 終了色);角度にはどの方向にグラデーションをかけるかを設定し、開始色,・終了色には、開始の色と終了の色を設定します。
角度の設定方法
角度はグラデーションの方向をキーワードや数値で指定できます。キーワードには下記のようなものがあります。
- to top
上へ向かう - to right
右へ向かう - to bottom
下へ向かう。 ←初期値です。 - こto left
左へ向かう
またキーワードを2つ組み合わせるこのによって、斜め方向への指定も可能です。
- to top right…右上角へ向かう
- to bottom right…右下角へ向かう
- to bottom left…左下角へ向かう
- to top left…左上角へ向かう
数値で指定する場合は、degという単位を使います。30度の方向へグラデーションをかけたいのであれば、30degという風に指定します。
シンプルな線形グラデーション
ここまでの知識を使ってシンプルなグラデーションを作ってみましょう。
<div id="demo_138"></div> #demo_138{
/* グラデーションの設定 */
background: linear-gradient(to right, tomato, royalblue);
height: 300px;
}to rightとしているので、右に向かったグラデーションが作成出来ました。左端がtomato、右端がroyalblueのグラデーションになっているのが確認できます。

シンプルなグラデーションはこれだけできます!ここからはちょっと応用したグラデーションを紹介していきます。
斜めのグラデーション
斜めにグラデーションをかけるには、数値で角度を指定するか、斜め方向のキーワードを指定します。
キーワードで指定する場合
<div id="demo_140"></div> #demo_140{
/* グラデーションの設定 */
background: linear-gradient(to right top, tomato, royalblue);
height: 300px;
}キーワードを「to right top」と右上にすることで、左下から右上に向かうグラデーションになりました。
数値で指定する場合
数値の場合は角度をdegを使って指定します。例えば30度の場合は「30deg」となります。
<div id="demo_141"></div> #demo_141{
/* グラデーションの設定 */
background: linear-gradient(30deg, tomato, royalblue);
height: 300px;
}30degを指定することで、30度の角度のグラデーションを設定することが出来ました。
色のバランスを変えたグラデーション
今までのグラデーションは端から端までバランスよく色が変わるグラデーションでしたが、このバランスを変更することも出来ます。
変更するには、どの範囲までその色を適用するかを、%やpxを使って指定します。たとえば、全体の60%の位置まではtomato色にしたいという場合は下記のようにします。
<div id="demo_142"></div> #demo_142{
/* グラデーションの設定 */
background: linear-gradient(to right, tomato 60%, royalblue);
height: 300px;
}tomatoのあとに半角スペースを開けて、60%を指定しています。こうすることで、開始位置から全体の60%の位置まではtomato色でそこから先はグラデーションとなります。
150pxのところまでtomato色にしたい場合は下記のように指定します。
background: linear-gradient(to right, tomato 150px, royalblue);3色の線形グラデーション
3色以上を使ったグラデーションも作成することが出来ます。3色目以降もカンマ区切りで指定することで色を増やすことができます。
linear-gradient(角度, 開始色 位置あれば, 2色目 位置あれば, 3色目 位置あれば,…);位置は指定しなければ均等なグラデーションになりますが、こだわりがある場合は指定するようにしましょう。
omato色→royalblue色→blackとかわるグラデーションを作成してみます。
<div id="demo_143"></div> #demo_143{
/* グラデーションの設定 */
background: linear-gradient(to right, tomato 20%, royalblue 70%, black);
height: 300px;
}グラデーションが「tomato色→royalblue色→black」と変わって行くのがわかります。
「tomato 20%, royalblue 70%, black」と設定しているので、0~20%まではtomato、20%~70%はtomato→royalblueのグラデ、70%~100%はroyalblue→blackのグラデとなっています。
画像の上にグラデーション
画像の上にグラデーションをかけることもできます。backgroundにはカンマ区切りで複数の背景を設定する事ができるのでその性質を利用します。実際にサンプルを見てみましょう。
<div id="demo_144">グラデーションなし</div>
<br>
<div id="demo_144-2">グラデーションあり</div> #demo_144{
/* グラデーションの設定 */
background: url("http://wunderstand.net/wp-content/uploads/2019/06/01.jpg");
height: 300px;
}
#demo_144-2{
/* グラデーションの設定 */
background: linear-gradient(to right, rgba(255, 99 , 71 , 0.5), rgba(65, 105, 225, 0.5)),url("http://wunderstand.net/wp-content/uploads/2019/06/01.jpg");
height: 300px;
}グラデーションを半透明の色で作成し、2つ目の背景に画像を設定しています。こうする事で画像の上にグラデが表示されるようになります。
グラデーションをのせる前と比べると全然雰囲気が変わっているのがわかります。
グラデーションの透過について
上記の例で見たようにグラデーションは透過させる事ができます。透過させるには色の指定と同じように、透明を表すtransparentや、透明度を指定できるrgba()を使います。
rgba()についてよくわからない方は下記の記事を参考にしてみてください。
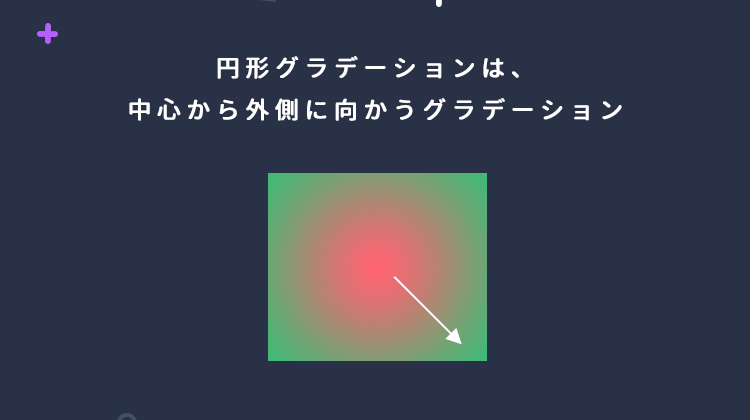
円形グラデーションの解説
線形グラデーションとは中心から外側に向かうグラデーションのことです。

円形のグラデーションを設定するには、radial-gradient関数を使い下記のように記述します。
background: radial-gradient(中央の色, 外側の色);簡単な円形グラデーション
簡単な円形グラデーションの例を見てみしょう。
<div id="demo_139"></div> #demo_139{
/* グラデーションの設定 */
background: radial-gradient(tomato, royalblue);
height: 300px;
}中央がtomato、外側がroyalblueの円形のグラデーションができました。

シンプルな円形グラデーションはこれだけできます!ここからはちょっと応用したグラデーションを紹介していきます
色の位置を変えたグラデーション
線形グラデーションと同様に、色の位置を指定することができます。
<div id="demo_145"></div>#demo_145{
/* グラデーションの設定 */
background: radial-gradient(tomato 50%, royalblue);
height: 300px;
}中心を開始位置として、50%の位置まではtomato色、そこから周りに向かってグラデーションとなっています。
3色の円形グラデーション
線形グラデーションと同様に、複数色を指定することが出来ます。
<div id="demo_146"></div>#demo_146{
/* グラデーションの設定 */
background: radial-gradient(tomato 25%, royalblue 70%, black);
height: 300px;
}中心を開始位置として、25%まではtomato色、そこから75%までは「tomato色 → royalblue色」のグラデーション、そこから終了位置までは「royalblue色 → black」へのグラデーションとなっています。

基本的な考え方は線形グラデーションと同じですね!
CSSジェネレーターの紹介
グラデーションはコード上で見ていてもイメージがつきにくいですよね。そんな時のために、直感的にグラデーションが作れる、ジェネレーターというものが用意されています。
このようなツールをうまく使って、思い通りのグラデーションを素早く作ると効率出来です。
adobe系のソフトにインターフェイスが似ているので、慣れている人には使いやすいツールです。画面左側でスライダーを動かしてグラデーションを作ると、右側に自動的にCSSが出力されます。
まとめ
- グラデーションには線形グラデーションと、円形グラデーション、扇形グラデーションがある
- CSSではlinear-gradient()関数やradial-gradient()関数を使って、グラデーションを表現する
- linear-gradient()関数やradial-gradient()関数は背景に対して使用する
- グラデーションは複数色を設定できる
- グラデーションは透明を表すtransparentや、透明度をしていできるカラーコードのrgba()を使うことが出来る
- ブラウザ対応状況は問題なく使える