この記事ではCSSの擬似要素である、beforeとafterについてサンプルを交えて解説していきます。本記事の内容は下記の通りです。
- before,afterの仕組みや使い方を、リファレンスよりわかりやすく解説
- before,afterのサンプルコードを通して実際の使い方を解説
こんなぼくが解説します
beforeとafterはちょっと難しい概念で、初心者の人がつまづくポイントの一つです。サンプルを使ってなるべく分かりやすく解説していきます。
擬似要素とは
擬似要素とは、CSSを使って要素の「特定の部分にだけ」スタイルがつけられるようにするものです。
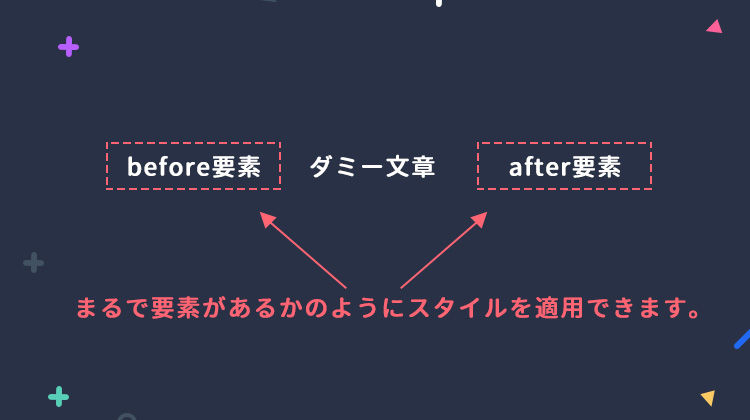
例えばafter要素を使えば、ある要素の後ろに、まるで要素があるかのようにスタイルを適用できます。また、beforeを使うと、ある要素の前にまるで要素があるかのようにスタイルが適用できます。
要素があるかのように一部分にスタイルを適用できることから「擬似」要素と呼ばれます。ちょっと分かりづらいと思うので、サンプルを見てみましょう。
これは普通の文章です
<p id="demo_130">これは普通の文章です</p> #demo_130::before{
content:"これがbefore";
background-color: tomato;
padding: 5px;
color: #fff;
}
#demo_130::after{
content:"これがafter";
background-color: royalblue;
padding: 5px;
color: #fff;
}このサンプルでは、HTMLの内容は「これは普通の文章です」だけですが、その前後にまるで要素があるかのようにスタイルが適用できています。

CSSだけで複雑な表現ができるので、ちょっと難しいですが、覚えると一気にできることが広がります!
擬似要素の種類
擬似要素にはいくつか種類があります。
- before
- 要素の直前に内容を追加してスタイルをつけられます
- after
- 要素の直後に内容を追加してスタイルをつけられます
- first-letter
- 文章の最初の文字にだけスタイルをつけられます
- first-line
- 要素の最初の行にスタイルををつけられます。
本解説ではよく使う、beforeとafterについて深く掘り下げていきますが、first-letterやfirst-lineについても少しだけ解説します。
first-letterやfirst-lineのサンプル
first-letterやfirst-lineはあまり使われないので、簡単なサンプルで説明します。
first-letterのサンプル
これは普通の文章です
<p id="demo_131">これは普通の文章です</p> #demo_131::first-letter{
color: #00f;
font-size: 30px;
}文章の最初の文字にだけスタイルがつけられていますね。
first-lineのサンプル
これは普通の文章です
これは普通の文章です
これは普通の文章です
これは普通の文章です
<p id="demo_132">これは普通の文章です<br>これは普通の文章です<br>これは普通の文章です<br>これは普通の文章です<br></p> #demo_132::first-line{
color: #00f;
font-size: 30px;
}要素の最初の行にスタイルがつけられていますね。

first-letterやfirst-lineは実務でもあまり使う機会がありません。なんとなく存在を知っておく程度で問題ありません。
before, afterの使い方
擬似要素のbeforeやafterは、CSSを使って、まるで要素があるかのようにスタイルを適用することができます。

実際にサンプルコードでどうなるかみてみましょう。
beforeの場合
指定した要素の直前に要素が追加されます。
この文章はダミーです。
<p id="demo_260-01">この文章はダミーです。</p>#demo_260-01::before{
content:"直前に表示したい文言";
background-color: tomato;
}afterの場合
指定した要素の直後に要素が追加されます。
この文章はダミーです。
<p id="demo_260-02">この文章はダミーです。</p>#demo_260-02::after{
content:"直後に表示したい文言";
background-color: tomato;
}before/afterを両方指定も可能
1つの要素にbefore/afterの両方指定することもできます。
この文章はダミーです。
<p id="demo_260-03">この文章はダミーです。</p>#demo_260-03::before{
content:"直前に表示したい文言";
background-color: tomato;
}
#demo_260-03::after{
content:"直後に表示したい文言";
background-color: tomato;
}擬似要素before, afterの記述方法
beforeやafterを使うには下記のように記述します。
要素::before{
content:"直後に表示したい文言";
background-color: tomato;
}①コロンを2つ付けて擬似要素名を指定する
疑似要素は「::before」というように、コロンを2つ記述したあとに疑似要素名を書きます。例えばbeforeの場合は下記のように記述します。
要素::before{
content:"表示したい文言";
background-color: tomato;
}
afterの場合は、beforeの部分をafterに変えればOKです。

以前はコロン1つで書かれていましたが、CSS3からはコロン2つに統一されました。
②contentプロパティで擬似要素の中身を指定する
before/afterを使う場合は、必ずcontentプロパティを使って疑似要素の中身を指定する必要があります。
contentプロパティはbefore/after専用のプロパティで、文字や画像のURLなど、擬似要素内で表示するコンテンツを指定します。
例えば擬似要素で文字を表示したい場合は、contentプロパティに指定したい文字を記述します。
#demo_260-04::before{
content:"【表示したい文言】";
}
また、擬似要素で画像を表示したい場合は、contentに画像のパスを指定します。
/
#demo_260-05::before{
content:url("画像のパス");
}
注意
contentを指定しないと「空の要素」としてみなされ何も表示されません。「疑似要素が表示されない!」という場合、大抵ここを忘れていることが多いので注意しましょう。
contentに何も入れるものがない場合でも、「content:””;」というように空の文字を指定しましょう。
③スタイルを指定する
contentに続けて、通常のCSSと同じようにスタイルを記述いていきます。
この文章はダミーです。
<p id="demo_260-06">この文章はダミーです。</p>#demo_260-06::before{
content:"【表示したい文言】";
background-color: tomato;
color:#fff;
display:inline-block;
padding: 10px;
}before/afterのサンプル
サンプルをみながら疑似要素について理解を深めていきましょう。
タイトルの頭に飾りをつける
タイトルの頭に丸を付けます。
この文章はダミーです。
<p id="demo_260-07">この文章はダミーです。</p>#demo_260-07::before{
content:"";
width: 1em;
height: 1em;
border-radius:50%;
display:inline-block;
background-color: tomato;
}文字も画像も必要ないので、contentプロパティには「””」とからの文字列を指定しています。また、befor,after要素はデフォルトでインライン要素扱いのため、横幅、高さを指定するためにdisplay:inline-block;を指定しています。
インラインやブロックについては下記の記事で解説しているので参考にしてみてください。

丸に限らず、四角や細長い棒などにしても良いですね。
画像を表示する
before, after要素に画像を表示することができます。
画像を表示するには、contentに画像のパスを指定する方法と、背景画像として指定する方法の2つがあります。ただ、contentに画像のパスを指定する方法にはデメリットがあって、この方法で指定すると画像のサイズを変えることが出来ません。
大きい画像を縮小して表示するといったことができず、元のサイズのまま表示されます。これだと使い勝手が悪いので、画像を表示させたい場合は、背景画像として指定する方法を使う方が便利です。
before,afterに背景画像を表示する
before,afterに背景画像を表示するサンプルを見てみましょう。
背景に画像を。
<p id="demo_136">背景に画像を。</p> #demo_136::before{
content:"";
width: 100px;
height: 100px;
display: block;
background: url("https://images.unsplash.com/photo-1560707859-312eba39f044?ixlib=rb-1.2.1&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ");
background-size: cover;
}beforeを使って100pxの四角形の領域を作り、そこに背景画像を設定しています。背景であればbackground-sizeを使ってサイズを変えられるので、画像を設定したい場合はこちらを使うのがおすすめです。
背景画像の指定方法については下記の記事で詳しく解説しています。
画像の上にラベルをのせる
画像の上にラベルをのせることも出来ます。

<div id="demo_133">
<img src="https://images.unsplash.com/photo-1560816801-08a84aa4bcd7?ixlib=rb-1.2.1&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ" alt="">
</div> #demo_133{
width: 300px;
position: relative;
}
#demo_133::before{
content:"ラベル";
/* 場所を指定 */
position: absolute;
right: 0;
/* 以下装飾 */
background-color: tomato;
padding: 5px;
color: white;
}画像の上にオレンジのラベルが表示されているのがわかると思います。こういったこともbefore/afterを使えば実現できます。
beforeでラベルを作っておいて、positionを使ってラベルの位置を画像の上にくるように配置しています。
positionは自由にレイアウトを変えたり、固定したりできるプロパティです。positionに関しては下記の記事で詳しく解説しているので参考にしてみてください。
引用エリアを作る
うまく使えば、引用エリアを作ることもできます。
これは引用の文章です。
<blockquote id="demo_134">
<p>これは引用の文章です。</p>
</blockquote> #demo_134{
/* 場所を指定 */
position: relative;
/* 以下装飾 */
padding: 30px 20px 20px 30px;
background-color: #ccc;
width: 250px;
}
#demo_134::before{
content: "“";
/* 場所を指定 */
position: absolute;
top: 10px;
left: 10px;
/* 以下装飾 */
font-size: 60px;
line-height: 1;
}
「”」を擬似要素で表示することで引用っぽさを出しています。

こちらもpositionを使っています。疑似要素とpositionはよく組み合わせる例なので覚えておくと便利です。
擬似要素はクローラーに認識されないので注意
googleのクローラーはHTMLのコードを解析し、テキストに何が書かれているか認識します。before/afterを使って文字を追加しても、その部分はテキストとしてみなされません。
重要なことを擬似要素に書いても、SEO的には無視されるので、クローラーに認識して欲しい文章は疑似要素ではなく、HTML内に記述するようにしましょう。
まとめ
- 擬似要素とは、CSSを使って要素の「特定の部分にだけ」スタイルがつけられるようにするもの
- beforeは要素の直前に内容を追加してスタイルをつけられる
- afterは要素の直後に内容を追加してスタイルをつけられる
- 擬似要素はクローラーに認識されないので注意






顔写真うっざい
何回も出して見せたいのか
鬱陶しいだけだと分からんのか
ご意見ありがとうございます。
そういう方もいますよね。参考にさせてもらいます。