この記事では、要素を左寄せ・中央揃え・右寄せする方法を解説します。
いくつか方法があるのですが、シチュエーションによって、左寄せ・中央揃え・右寄せが効かないこともありますので、その辺りのこともあわせて解説していきます。
この解説のゴールは以下です。
- 要素を左寄せ・中央寄せ・右寄せする方法を理解し、自分で作れるようになる
- どんな状況でどの方法を使えばいいか理解できる

要素を左寄せ・中央寄せ・右寄せする方法
要素を左寄せ・中央寄せ・右寄せする2つの方法を紹介します。使い方は後述するので、この章では概要だけでもつかんでください。
text-alignを使う
1つ目はtext-alignプロパティを使う方法です。
text-alignプロパティは子要素の揃え位置を変えるためのプロパティで、以下の特徴があります。
- ブロックレベル要素に指定する
- 指定された要素の子要素の位置が変わる
- 子要素はインライン要素、もしくはインラインブロック要素である必要がある
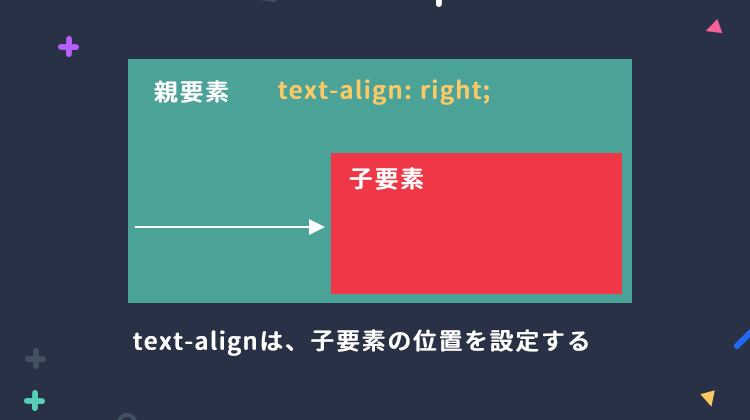
特に、text-alignプロパティは子要素の位置を設定するということを覚えておきましょう。

これらに合わない使い方をすると、効果が反映されないということに繋がりますので注意が必要です。
marginにautoを使う
2つめは、margin-leftやmargin-rightに対してautoを指定する方法です。
marginは余白を設定するためのプロパティですが、autoを使うことで要素を左寄せ・中央寄せ・右寄せすることができます。特徴としては以下のようなものがあります。
- ブロックレベル要素に指定する
- 横幅の指定が必要
- 適用された要素の位置が変わる
特に、自要素の位置を設定するということを覚えておきましょう。

これらに合わない使い方をすると、効果が反映されないということに繋がりますので注意が必要です。
使い分け方
2つあってどっちを使っていいかわからない!というときには、要素の横幅が決まっているかどうかで決めると良いでしょう。
- 横幅が決まっていれば、その要素にmarginでautoを指定
- 横幅が決まっていなければ、その親要素にtext-alignを指定

text-alignを使う方法
text-alignは配置の位置を指定することができます。覚えておくべき重要な点は以下の点です。
- ブロックレベル要素に指定する
- 指定された要素の子要素の位置が変わる
- 子要素はインライン要素、もしくはインラインブロック要素
text-alignはブロックレベル要素に指定し、その中のインライン要素の位置を変えるプロパティです。
text-alignの使い方
文字の揃え位置は、左揃え、中央、右揃えから選ぶことが出来ます。それぞれ下記のよう書きます。
- 左寄せ…text-align: left;
- 中央…text-align: center;
- 右寄せ…text-align: right;
デフォルトで左寄せになるので、左寄せの場合は指定する必要はありませんが、比較のためあえて指定しております。
例を見てみましょう。
左よせ
中央よせ
右よせ
<p id="demo_256-01">左よせ</p>
<p id="demo_256-02">中央よせ</p>
<p id="demo_256-03">右よせ</p>#demo_256-01{
text-align: left;
}
#demo_256-02{
text-align: center;
}
#demo_256-03{
text-align: right;
}寄せを実現することができました。pタグはブロックレベル要素ですし、中身の文章はインライン要素として扱われるので、問題なくtext-alignが効いていますね。
特殊な揃え方
そのほかの文字の揃え方です。あまり使うことがないので、覚なくても問題ありません。
- justify…両端揃え。普通の文書は結構右端がガタガタになりますが、それを綺麗にするために使います。
- start…ボックスの先頭に寄せます。
- end…ボックスの末尾に寄せます。
- matchparent…親要素の値を継承します。
※start, end, matchparentはIEやEdgeで未対応の場合があります。

画像を揃えることも出来る
テキストと同じように、画像も「text-align」を使って揃え位置を調整することが出来ます。
例を見てみましょう。

<div id="demo_256-04">
<img src="https://images.unsplash.com/photo-1553336973-3dddedf05907?ixlib=rb-1.2.1&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ" alt="" width="200px">
</div>#demo_256-04{
text-align: right;
}
img要素の親要素に、text-alignを設定することで、画像の位置を変えることができます。
注意点としては、img要素はインライン要素のため直接指定しても位置は変わりません。text-alignはimg要素そのものではなく、img要素を囲むブロックレベル要素(p要素 や div要素)に設定するようにして下さい。
marginを使う方法
marginはもともと余白を設定するためのプロパティですが、autoという値を設定することによって左揃え、中央、右揃えを実現することができます。
そもそもmarginとは何かをいうことを深く知りたい方は、下記の記事で解説していますので参考にしてみてください。
marginの使い方
marginにautoを設定すると下記のように解釈されます。
- 左もしくは右の片方にautoを指定すると、autoを指定した逆側に寄せられる
- 左右にautoを設定すると、真ん中寄せになる
- 横幅が設定されている必要がある
重要なのは、横幅が設定されている必要があるという点です。横幅を指定していない要素に関しては、autoを設定しても何も起きません。
横幅を指定していなかったり、そもそも要素の横幅を指定できないインライン要素などには効果がないので注意しましょう。
例を見てみましょう。
<div id="demo_256-05">
<div id="demo_256-06">左よせ</div>
<div id="demo_256-07">中央よせ</div>
<div id="demo_256-08">右よせ</div>
</div>#demo_256-06{
width: 100px;
height: 100px;
background-color: tomato;
margin-right: auto;
}
#demo_256-07{
width: 100px;
height: 100px;
background-color: tomato;
margin-right: auto;
margin-left: auto;
}
#demo_256-08{
width: 100px;
height: 100px;
background-color: tomato;
margin-left: auto;
}

「なんでautoで左によったり、中央に寄ったりするんだ!」と疑問に思う方もいるかもしれません。ただ、もうこれはそういう仕様なので、「なるものはなる!」と覚えてもらうのが良いかと思います。
左寄せ・中央寄せ・右寄せが効かない場合の対処法
左寄せ・中央寄せ・右寄せが効かない場合の対処法を解説します。
text-alignが効かない原因
前述したとおり「text-align」には重要な条件があります。
- ブロックレベル要素に指定する
- 指定された要素の子要素の位置が変わる
- 子要素はインライン要素、もしくはインラインブロック要素である必要がある
これらの条件が守られていないとtezt-alignが効かないといった現象が現れます。よくある原因としては以下のようなことが考えられます。
- そもそもブロックレベル要素に指定していない
- 子要素がインライン要素、もしくはインラインブロック要素でない
そもそもブロックレベル要素に指定していない
例えば下記のようにimgタグに直接スタイルを適用しても、無効のため反応しません。

<div id="demo_256-09">
<img src="https://images.unsplash.com/photo-1553336973-3dddedf05907?ixlib=rb-1.2.1&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ" alt="" width="200px">
</div>#demo_256-09 img{
text-align: right;
}img要素はインライン要素なので直接「text-align」を指定しても無効になってしまうためです。「text-align」を有効にするには、divなどのブロックレベル要素で囲い、そのブロックレベル要素にCSSを当てる必要があります。
子要素がインライン要素、もしくはインラインブロック要素でない
子要素がブロックレベル要素の場合も反映されません。例を見てみましょう。
<div id="demo_256-10">
<div id="demo_256-11"></div>
</div>#demo_256-10{
height: 100px;
background-color: lightgray;
text-align: right;
}
#demo_256-11{
height: 100px;
width: 100px;
background-color: tomato;
}子要素のdivはそのままではブロックレベル要素なので、親要素にtext-alignが設定されても反映されません。
この場合は、子要素に横幅が設定されているので、marginをautoにする方法を使えば解決します。
marginを使いたくないという場合は、子要素のdivをインラインブロック要素に変更することでも実現できます。
<div id="demo_256-12">
<div id="demo_256-13"></div>
</div>#demo_256-12{
height: 100px;
background-color: lightgray;
text-align: right;
}
#demo_256-13{
height: 100px;
width: 100px;
background-color: tomato;
display: inline-block;
}無事解決できましたね。
ちなみにブロックレベル要素、インラインブロック要素などを変更するにはdisplayプロパティを使います。詳しく知りたい方は下記の解説をご覧ください。
marginにautoを設定しても効かない原因
前述したとおりmarginにautoを設定する方法には重要な条件があります。
- ブロックレベル要素に指定する
- 横幅の指定が必要
- 適用された要素の位置が変わる
marginにautoを設定しても効かない原因として考えられるのは、要素に横幅が設定されていないか、ブロックレベル要素ではないことです。
ダメな例をみてみましょう。
<div id="demo_256-14">
<span id="demo_256-15">テスト</span>
</div>#demo_256-14{
height: 100px;
background-color: lightgray;
}
#demo_256-15{
background-color: tomato;
margin-right: auto;
margin-left: auto;
}この例がダメな原因は、要素に横幅が設定されていないのと、インライン要素だからです。
改善方法としては、親要素に対してtext-alignプロパティで位置を指定すれば解決します。
marginを使って解決したい場合は、横幅の指定と、ブロックレベル要素への変換をすればうまく反映されます。
<div id="demo_256-16">
<span id="demo_256-17">テスト</span>
</div>#demo_256-16{
height: 100px;
background-color: lightgray;
}
#demo_256-17{
background-color: tomato;
margin-right: auto;
margin-left: auto;
display: block;
width: 100px;
}結構見落としがちなので注意しましょう。
まとめ
- 左寄せ・中央揃え・右寄せする方法はtext-alginか、marginにautoを設定する
- 横幅が決まっていれば、その要素にmarginでautoを指定
- 横幅が決まっていなければ、その親要素にtext-alignを指定
- 効かない場合は、条件を見直してみる




