この記事ではHTMLの基礎について解説しています。

全くの初心者だけど大丈夫?

わかりやすく解説していくので心配ないよ!
初心者の方にもわかりやすいように書いていますので、この記事を読むことで下記のようなことが理解できると思います。
- HTMLとはどういうものか、基礎がわかる
- HTMLの基本的な書式がわかる
- 簡単なHTMLを書いて表示させることが出来るようになる
必要なものはブラウザとエディターだけ。どちらも無料です。(※記事内でツールの準備方法を解説しています。)
この記事のゴール
この記事のゴールは、下記のようなHTMLを理解できるようになり、自分でも書けるようになることです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>はじめてのWEBページ</h1>
<p>これは記念すべきはじめてのWEBページです!!</p>
<div class="example01">
<h1>タイトルです</h1>
<p>文章です文章です文章です文章です文章です</p>
</div>
<div class="example02">
<h1>タイトルです</h1>
<p>文章です文章です文章です文章です文章です</p>
</div>
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>キウイ</li>
</ul>
</body>
</html>
うわ!難しそう…

パッとみると難しく見えるかもしれないけど、意外とシンプルだし、ゆっくり解説していくから心配ないよ
HTML入門。HTMLとは何なのか?
HTMLとは、一言で言うとWEBページを作成するためのマークアップ言語です。

WEBページ?マークアップ言語ってなんだ?

そう!初めてだとわからないことだらけだと思うので一つずつ説明していくよ!
HTMLの特徴と役割
HTMLは、Hyper Text Markup Language(ハイパーテキスト マークアップ ランゲージ)の略で、WEBページを作成するためのプログラム言語です。
世の中にはいろいろなWEBサイトがありますが、それらはどれも基本的にHTMLを使って作れらています。
HTMLの特徴は、「ハイパーテキスト」と「マークアップ」が挙げられます。
ハイパーテキスト
ハイパーテキストとは、他のファイルにリンクを入れられるテキストのことです。
WEBページの特徴ですが、サイトを見ていて気になるページがあれば、リンクをクリックして移動しますよね。
そのようなリンクを書けるすごいテキストという意味で「ハイパーテキスト」と名付けられています。


リンクできて普通のテキストよりハイパーだから、ハイパーテキストだよ!
マークアップ
マークアップというのは「目印をつける」といった意味で、文書に含まれる「タイトル」や「太字」「画像」などの様々な要素を、「タグ」と呼ばれるものを使って目印をつけていくことです。
例えば「見出し」をHTMLで表すと下記の画像のようになります。


いろんなタグが用意されているから、それを使って目印をつけていくんだ!
HTMLのは世界標準
HTMLの仕様は、現在WHATWGという団体によって決められていて、世界で統一されています。仕様は英語ですが下記から見ることができます。
日本語訳してくれているサイトもあります。
ちょっと内容が難しいですが、ネットで調べればこのサイトの他にも丁寧に解説されているので、慣れるまではそういうサイトを参考にした方がわかりやすいです。
このように厳格にHTMLの書き方決められ、公開されているので、日本でもアメリカでもヨーロッパでもどの国であってもHTMLの書き方は変わりがありません。

アメリカ人が作ったサイトも、中身はおんなじHTMLだよ!
WEBとHTMLの関係
ここまでの説明で、HTMLはWEBページを作成するためのマークアップ言語であるという意味がなんとなく理解できたでしょうか?

マークアップは目印をつけるってことね。HTMLの雰囲気はなんとなくわかったけと、そもそもWEBページとWEBサイトってなんだっけ?

OK!じゃあWEBページとWEBサイトについて解説していくよ!
HTMLの実戦に入る前に、WEBについて概要をつかんでおきましょう。
WEBサイトとWEBページ
WEBサイトというのは、普段私たちがよくインターネットで見ているサイトのことです。人によってはホームページと呼ぶかもしれませんね。
いろんな呼び方をする人がいますが、「サイト」も「ホームページ」もWEBサイトとのことを指しています。
一方WEBページというのは、WEBサイトの中の1ページのことです。
1つのWEBサイトには記事ページやお問い合わせページなど、たくさんのページが用意されていますよね。それら1つ1つのページのことをWEBページと呼びます。
複数のWEBページが集まって1つのWEBサイトになります。


WEBページが集まってWEBサイトだよ
インターネットやWEBについてさらに詳しく学びたい方はこちらの記事で詳しく解説しています。
WEBページはHTMLと画像とCSSでできている
WEBページは、HTMLファイルと、画像や動画ファイル、見た目を装飾するCSSファイルなどで構成されています。

ふ〜ん。HTMLだけじゃないんだ

そう!HTMLはあくまで文章を表すファイルだよ。画像や見た目は別のファイルなんだ
それぞれのファイルの役割は以下のようになっています。
HTMLファイル
HTMLファイルはhtmlという言語で書かれたファイルで、WEBページの文章の中身が書かれていいます。
これまで解説してきた通り、htmlは、文書に含まれる「タイトル」や「太字」「画像」などの様々な要素を、「タグ」と呼ばれるものを使って、目印をつけていく言語です。
画像
ページに表示させたい画像ファイルです。JPEG, PNG, GIF, SVGなどの種類があります。
画像形式にはそれぞれ特徴があるので、適切に選ぶ必要があります。画像形式の種類や特徴についてはこちらで詳しく解説しています。
CSSファイル
WEBページの見た目を整えるために、「カスケーディング・スタイルシート(Cascading Style Sheets)」と呼ばれるファイルを準備する必要があります
カスケーディング・スタイルシートは、拡張子が「.css」になることから、「CSSファイル」と呼ばれたり、単に「スタイルシート」と呼ばれます。
CSSファイルはWEBページを見やすくするには必須です。文字の色や大きさを変えたり、背景の色を変えたりなど、あらゆる見た目の装飾はCSSファイルで行います。
CSSについてはHTMLを理解した後に学ぶとわかりやすいです。こちらの記事で詳しく解説しています。

とりあえずHTMLを覚えてから、画像やCSSについても知って行くといいよ
HTMLを表示してみよう
HTMLがどういったものか知るために実際にHTMLファイルを作って表示してみましょう。まずはエディターとブラウザが必要になります。

エディター?ブラウザ?何それ?

HTMLを書いたり見たりするのに必要なんだ!すぐに無料で準備できるよ!
ツールの準備
エディターはHTMLを作成するために必要なもので、ブラウザはHTMLを表示するためのものです。どちらも無料で提供されています。
記事内ではブラウザはchrome、エディターはBracketsを使っています。慣れているソフトがあればそちらでも構いません。
ツールをインストールしたい方は下記のページで準備方法を解説しているので参考にしてください。

ツールの準備は下記の記事を参考にしてね!
簡単なHTMLを表示してみよう
簡単なHTMLを書いてみましょう。エディターで新規ファイルを開き、以下のようなファイルを作成し保存します。ひとまずコピペで構いません。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>はじめてのWEBページ</h1>
<p>これは記念すべきはじめてのWEBページです!!</p>
</body>
</html>コピペができたら保存します。「test.html」という名前で保存してください。
エディターの使い方について
ファイルの新規作成方法や、保存方法がわからない方は、上述した「ツール準備」ページで詳しく解説しているので参照してください。
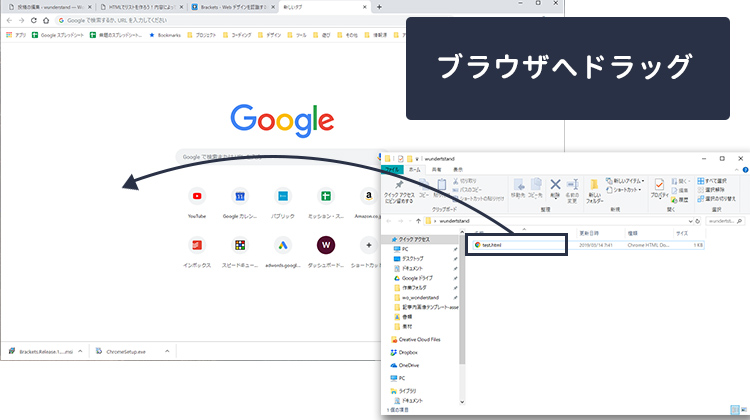
ブラウザにドラッグアンドドロップ
普段ブラウザで見ているのは、インターネット上で公開されているWEBサイトですが、自分のパソコンに保存してあるHTMLファイルをブラウザで開くことも出来ます。
方法は簡単で、HTMLファイルをブラウザにドラッグ&ドロップするだけです。


自分のパソコンのファイルでもブラウザで見れるんだ!
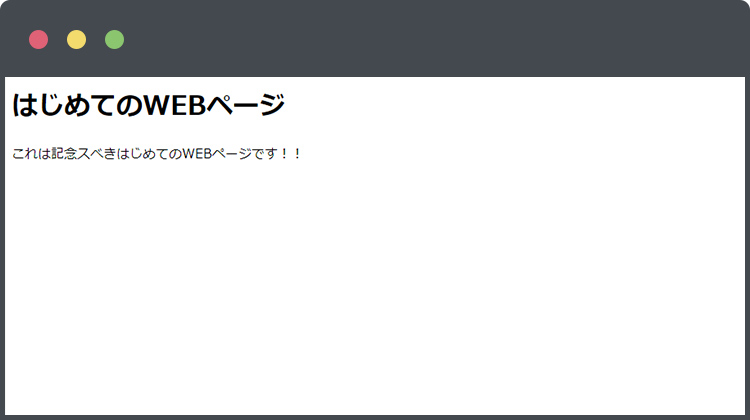
表示されることを確認
WEBブラウザで表示されることを確認します。

おお!ブラウザで見ると見やすい!

そうなんだ!ブラウザはHTMLで書かれたファイルを見やすく表示するためのソフトなんだ!

WEBブラウザで見ることで、先ほど作ったHTMLファイルが人間にみやすく整形されて表示されていることがわかります。
HTMLはブラウザを通してみることで、見やすく整形された文章としてみることができるんですね。

HTMLはブラウザで見るとわかりやすく表示されるんだ
HTMLの基本を理解しよう
HTMLの基本を解説していきます。

HTML書けるようになるのかな…

大丈夫だよ!基本さえ抑えておけばそんなに難しくないんだ!
基本の書き方
HTMLは「タグ」を使ってマークアップしていく言語です。マークアップというのは「目印を付けていく」という意味でしたね。
タグには、「見出しとして表示したいときは<h1>」、「文章として表示したいときは<p>」というように、いくつも用意されていてそこから適切なものを選びます。
例えば、見出しとして表示したい部分は「h1」というタグを使うことになっていて、下記のように記述します。

このように記述することで、「これは大見出し」という文字が「見出し」という目印を付けられたことになり、ブラウザで表示すると、普通の文章より大きめに表示されます。

wordでいう「見出し」とか「段落」とかに似てるかな

そうそうよくわかったね!それをタグを使って表していく感じだよ
基本的なタグの記述方法について一つずつ解説していきます。
開始タグと終了タグで囲む
タグは開始タグと終了タグがあり、その二つでコンテンツを囲むのが基本の書き方です。
開始タグは「<タグ名>」という形で書きます。終了タグは「</タグ名>」とタグ名の前にスラッシュを入れて書きます。
タグは必ず半角英数字を使います。
コンテンツ
開始タグと終了タグで囲まれた部分をコンテンツと呼びます。ブラウザで見た時に表示される部分はこのコンテンツの部分です。タグの部分は表示されることはありません。

タグに挟まれた部分だけがブラウザで表示だよ!タグ自体は表示されないんだ
要素
タグとコンテンツをひとまとめにして、要素と呼びます。上記の見出しの例で言うと、<h1>これは大見出し</h1>の部分を全てまとめてh1要素と呼び見ます。
このようなh1要素や、他の文章要素、リスト要素、画像要素が集まってHTMLを形成しています。


HTMLは要素の集まりなんだ!
HTMLのルール
HTMLはファイルの扱いに決まりがあるので覚えて置きましょう。

ルールか〜!めんどくさいなあ

世界中で統一されたルールだから覚えておかないとトラブルの元になるよ!ちょっと面倒だけど頑張ろう!!
ファイル名は半角英数字
ファイル名やフォルダ名は半角英数字で名前をつける必要があります。記号はハイフン(-)とアンダースコア(_)以外使えません。
HTMLやWEBサーバは世界中で統一された規格のため、ファイル名に関しても日本独自の全角文字は使えないのです。日本語を使ってしまうと、ページが文字化けしたりうまく表示できなかいなどのトラブルの元になるので気をつけましょう。
拡張子は「.html」か「.htm」を使う
拡張子は「.html」か「.htm」にします。
どちらを使っても問題ありませんが、サイト内で混在するとややこしくなるだけなのでどちらかに統一して使いましょう。
拡張子が2種類ある理由
ちなみに2種類ある理由は、昔は拡張子は3文字で付けるという慣習がありその名残が残っているからです。現在では3文字ルールはなくなりどちらかと言うと「.html」を使用する場合が多いので、特にこだわりがなければ「.html」を使用しましょう。
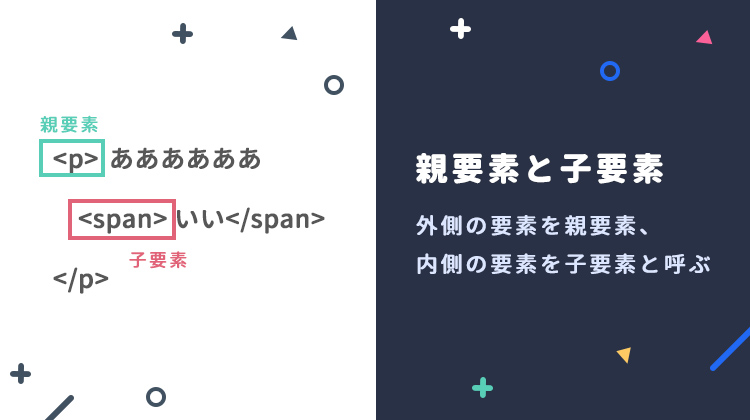
親要素と子要素
HTMLではタグの中にタグを書くことができます。
<p>ああああああ
<span>いいいいいい</span>
</p>この例ではpタグの中にはspanタグが入っています。このようにタグの中に別のタグを含むことを入れ子と言います。
タグに中にタグが入っている関係を親子関係といい、pタグのように囲んでいる側を親要素、spanタグのように囲われている側を子要素と呼びます。

子要素は親要素をはみ出してはいけない!
原則として子要素は親要素をはみ出してはいけませんので注意しましょう。
<p>ああああああ
<span>いいいいいい</p></span>上記の例は、子要素であるspanの閉じタグが、pタグの閉じタグより外側に来てしまっているので間違いになります。間違いがあると表示が崩れる原因になるので気をつけましょう!
インデントしよう
インデントとは字下げのことです。
インデントはHTMLを書くときのマナーで、子要素は字下げを行うのが決まりとなっています。

例えば、先ほど出した例のコードを見てみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>はじめてのWEBページ</h1>
<p>これは記念すべきはじめてのWEBページです!!</p>
</body>
</html>例えばmetaとtitleはheadの子要素なので一段下げます。metaとtitleは親子関係ではないので、行頭が揃うようにします。こうすることで、親子関係が一瞬でわかるようになりますね。

確かにみやすいな

インデントがないと思った以上にわかりづらくなるから、必ず入れるようにしよう!
インデントは無くても表示に影響はない
実はインデントは絶対に必要なものではありません。インデントがあってもなくてもブラウザでの表示に変わりはないのです。
ではなぜインデントを入れることがマナーとされているかというと、HTMLを編集する人にのためです。インデントのないHTMLはタグの親子関係がぱっと見では分からず、非常に読みづらいものとなってしまいます。
そうなると編集する時間もかかりますし、ミスも増えます。こういったことを防ぐためにも必ずインデント入れるようにしましょう。
インデントはエディターを使っていれば、自動で入りますし、TABキーを押すことで任意の場所に入れることもできます。
HTML実践
基本的な記述方法がわかったところで先ほど作ったサンプルHTMLファイルの解説を行なっていきます。
非常にシンプルなHTMLですが、HTMLの基本が詰まっています。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>はじめてのWEBページ</h1>
<p>これは記念すべきはじめてのWEBページです!!</p>
</body>
</html>
呪文にしか見えないけど…

全てに意味があるんだ!一つずつ見ていけば簡単に理解ができるよ
DOCTYPE宣言
<!DOCTYPE html>の部分は DOCTYPE(ドックタイプ)宣言と呼びます。必ず1行目に記述する必要があります。
DOCTYPEは、そのファイルが、どのバージョンのHTMLに準拠して書かれているかを示します。現在のHTMLのバージョンは5になるので、HTML5を表す書き方を覚えておけばOKです。
<!DOCTYPE html>上記のように書くことで、html5であると宣言していることになります。小文字で<doctype html>と書いても構いません。
ちなみに
実はこの一文は書かなくても問題なく表示されることが多いのですが、万が一何か不具合が起こる可能性もあるのできちんと書いておきましょう。

DOCTYPEは必ず1行目に書こう
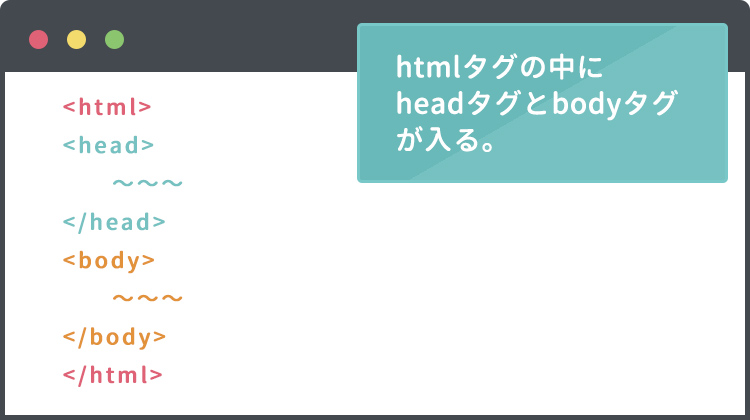
htmlタグ、headタグ、bodyタグ
DOCTYPEの次にはhtmlタグが続きます。
このhtmlタグが全ての要素の親要素になります。そしてそのhtmlタグの中に、headとbodyの2つのタグを書くのがHTMLファイルの基本的な構成となります。
どんなHTMLファイルもこの、htmlタグのなかにheadタグとbodyタグが来るので覚えておきましょう。


htmlタグのなかにheadタグとbodyタグが続くよ
headタグ、bodyタグの役割
HTMLはheadとbodyで構成されいて、それぞれの役割は下記のようになります。
- head部分
ブラウザでは表示されない、HTMLファイルの情報が書かれている - body部分
ブラウザに表示される文章が書かれている
headタグの中身はブラウザ上に表示されることはなく、HTMLのバージョンや文字コード、CSSファイルの場所など様々な設定情報を記述していきます。
bodyタグの中身には、見出しや本文など実際に表示したいコンテンツを記述していきます。ここに書かれていることがブラウザに表示されます。
headタグの中で文字コードを設定する

headタグは表示されないのか。じゃあどんなことが書かれてるんだ?

いい質問だね!headタグの中では「文字コード」や「タイトルの設定」とかをしているんだ!
<meta charset="UTF-8">の部分は文字コード設定しています。文字コードは必ず書く必要がある大切な設定で、HTMLファイルがどの文字コードで書かれているかを明記します。
文字コードとは
全ての文字にはコンピュータで扱えるようにするために番号が振られています。この番号のセットを文字コードと呼んでいます。番号の振り方はいくつか種類があり、Shift-JIS,EUC-JP,UTF-8などが代表的です。文字コードが変われば、同じ文字でも全く違う番号が割り当てられています。
HTML5はUTF-8を使う決まりなので、上記のまま1行コピペすればOKです。
保存する時の文字コードをUTF-8にするのを忘れずに
実際にファイル保存するときの文字コードもUTF-8を選ぶのを忘れないようにしましょう。ファイル自体をUTF-8で保存し、HTMLのなかでもUTF-8を指定することで正しく動作します。
基本的にはエディターでHTMLファイルを作ると、自動的にUTF-8になるはずですが、確認方法を覚えて置きましょう!

bracketsを使っている場合
charasetの指定と保存時の文字コードがずれると、文字化けの原因となるので注意が必要です。

HTMLの文字コードはUTF-8!これは決まりなので丸暗記しておこう!
headタグの中でタイトルを設定する
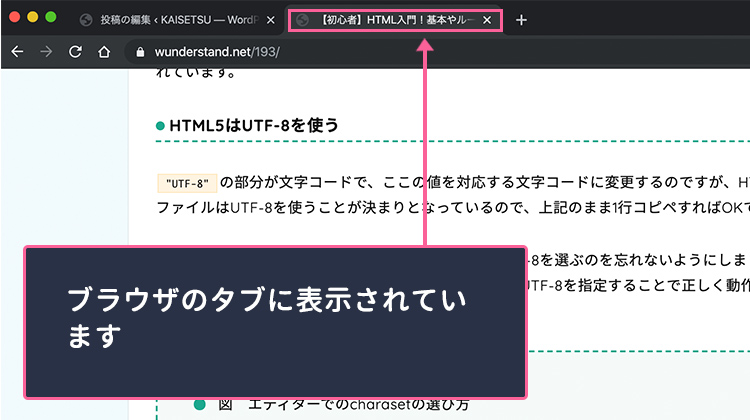
<title>Document</title>の部分はページのタイトルを表しています。
ページタイトルはブラウザでみたときのタブに表示されたり、ブックマークしたときの文言に使われます。

bodyタグ
bodyタグの中には、見出しや段落などと言った文書の内容を書いていきます。このbody内に書いた内容がブラウザに表示される部分となります。
例えば下記のように、bodyタグの中には表示したい文章をどんどん書いていきます。
<body>
<h1>はじめてのWEBページ</h1>
<p>これは記念スべきはじめてのWEBページです!!</p>
</body>どのようなタグはあるのかは後ほど詳しく解説していきます。ひとまずbodyタグの中にはブラウザに表示したい文章を書いていくことを押さえておいてください。

bodyタグの中身がブラウザに表示されるんだ!
HTML定型文のまとめ
ここまでで、HTMLを作るときの定型部分はの説明を行いました。ここまでをまとめると以下のようコードになります。
毎回書くのは面倒なので、コピペなどして使い回すようにする等良いでしょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
表示するコンテンツを記述
</body>
</html>
ここまでの部分はほとんど毎回同じなんだ!だからコピペで使い回して必要な部分だけ変えると楽だし間違いがなくていいよ!
body内でよく使うタグ
ここからは実際にbody内で使われるタグを紹介していきます。

タグってどれくらいの種類があるんだ

タグは100種類以上あるよ!でもよく使うのは10種類くらいだからいきなり全部覚えなくても大丈夫だよ!
ここではHTMLでよく使われるタグを厳選して紹介します。
見出しを作るタグ
見出しを作るには、見出しタグと呼ばれるタグを使います。見出しタグには重要度に応じ<h1>~<h6>までの6種類用意されています。
基本的には、HTMLページ内で最も重要な見出しに対して、h1を使います。そして、次に重要な見出しにh2という風に割り当てていきます。
- <h1>~~</h1>
1番重要な見出し - <h2>~~</h2>
2番目に重要な見出し - <h3>~~</h3>
3番目に重要な見出し - <h4>~~</h4>
4番目に重要な見出し - <h5>~~</h5>
5番目に重要な見出し - <h6>~~</h6>
6番目に重要な見出し
見出しの使い方
見出しを実際に記述してみると下記のようなります。
これは最も重要な見出し
これは2番目に重要な見出し
これは3番目に重要な見出し
これは4番目に重要な見出し
これは5番目に重要な見出し
これは6番目に重要な見出し
<h1>これは最も重要な見出し</h1>
<h2>これは2番目に重要な見出し</h2>
<h3>これは3番目に重要な見出し</h3>
<h4>これは4番目に重要な見出し</h4>
<h5>これは5番目に重要な見出し</h5>
<h6>これは6番目に重要な見出し</h6>それぞれの見出しのスタイルは、CSSを使って変更することができます。
見出しの使い方についてさらに詳しく知りたい方はこちらの記事で解説しています。

見出しは必ずといっていいほどよく使うタグだね
段落を作るタグ
段落を作るにはpタグを使います。
段落とはひとまとまりの文章のことで、段落と段落の間には隙間が入ります。実際に見てみましょう。
段落1です。段落1です。段落1です。段落1です。段落1です。段落1です。段落1です。段落1です。段落1です。段落1です。段落1です。
段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。
<p>段落1です。段落1です。段落1です。段落1です。段落1です。段落1です。段落1です。段落1です。段落1です。段落1です。段落1です。</p>
<p>段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。段落2です。</p>pタグで囲われた部分は段落となり、段落同士の間には隙間が入っているのがわかります。

どんな文章も基本はpタグを使って表すので、すごいよく使うタグだよ
改行を作るタグ
文章を改行するには<br>タグを使います。
最初のうちは戸惑いやすいのですが、HTMLファイルのなかで文章を改行しても、ブラウザ表示上は改行されません。
なぜなら、HTMLファイル内での改行は全て無視されるという仕様になっているからです。
では改行したいときどうするのかというと、<br>タグを使うことで改行することができます。
これは改行されません 改行されません 改行されません
これは改行されます
これは改行されます
これは改行されます
<p>これは改行されません
改行されません
改行されません</p>
<p>これは改行されます<br>これは改行されます<br>これは改行されます</p>
ほんとだ!brのとこで改行してるな

そうなんだ!最初は違和感を覚えるところかもしれないけど慣れていこう!
brタグには閉じタグが必要ない!
ちなみにbrタグには挟むコンテンツがありません。
このような中身のない要素を空要素と呼びます。空要素は挟むコンテンツがないので終了タグを書く必要がありません。
リンクを作るタグ
リンクとはHTMLファイルの大きな特徴の一つで、クリックすることで別のファイルに移動できる仕組みです。
リンクを作るにはaタグを使って下記のように書きます。
<a href="URL">表示する文章</a>aタグは<a>~</a>で囲まれているテキストに対して、リンクを設定します。リンク先はaタグの中にhref属性を使ってパスを指定します。
例えばYahooに移動するリンクを作りたい場合は下記のように書きます。
<a href="yahoo.co.jp">yahooを見る</a>クリックするとyahooが開くことがわかります。
属性とは?
aタグの中に、「href=”yahoo.co.jp”」という、href属性というものが出てきました。
属性というのはタグに情報を持たせるためのもので、いろんな種類があります。今後もいろんなところで属性が出てくるので、「タグには属性が付けられる」ということを覚えて置きましょう

href属性にパスを指定することで、そのページにリンクさせることができるんだね
ちなみにリンク先のパスの指定方法には絶対指定や相対指定という方法があります。これらについては下記の記事で詳しく解説しています。
参考記事
画像を表示するタグ
画像を表示するにはimgタグを使います。
<img src="画像のURL" alt="画像の説文">imgタグの中には、画像の場所を示すsrc属性と、画像の説明文を示すalt属性などを設定します。例えば下記のように書きます。

<img src=http://wunderstand.net/wp-content/uploads/2019/01/character_pengin.png alt="ペンギンの画像">src属性
画像がどこにあるのかを示す画像のパスを書きます。
パスの指定の仕方はいくつかありますが、今回は絶対パスと言われる方法で指定します。
src="https://wunderstand.net/wp-content/uploads/2019/01/character_pengin.png"
上記のように画像ファイルのパスを指定することで、画像が表示されます。
ちなみに
画像ファイルは自分のサーバーのものでなくても、パスさえわかれば表示することができます。
参考記事
alt属性
画像の代替となるテキストを書きます。
画像が何らかの理由で表示できない場合にalt属性が表示されたり、読み上げ機能のあるブラウザでは画像のalt属性を読み上げます。
ですのでalt属性には、画像が表示されない場合に、画像の内容が正しく理解されるようなテキストを記述します。
また、googleのクローラーもalt属性を参照してどんな画像かを解析しています。画像検索などで検索したときの結果に影響すると言われていますので、しっかりと記述するようにしましょう。
alt属性は下記のように記述します。
<img src="test.jpg" alt="ペンギンの画像">
例えば、わざと画像のパスを間違えて画像を表示され無くしてみましょう。

<img src=ダミーのパス.png alt="ペンギンの画像">画像が表示されない代わりに、alt属性に書かれたテキストが表示されていることがわかります。
ちなみに
全ての画像に無理をしてalt属性を入れる必要はありません。表示されなくても困らない画像や、文章に関係のない画像にはalt属性は省いても構いません。
imgタグは空要素
imgタグには属性は書きますが、タグの中には何も挟むものがありません。このようなタグは、改行タグのときにもお話ししましたが、空要素と呼びます。
空要素は終了タグは必要ありませんので注意しましょう。

画像を表示したい場合は、imgタグに画像のパスと代わりになるテキストを書くんだね!
リストを作るタグ
リストとは箇条書きのことです。「やることリスト」や「好きなフルーツの一覧」などのように、項目が多い内容を伝えたい場合、箇条書きをうまく使うことで普通の文書よりも分かりやすく伝える事ができます。
リストにはいくつか種類がありますが、ここでは最もシンプルなリストについて紹介します。
最もシンプルなリストの使い方
リストは<ul>タグと<li>タグをセットで使います。
<ul>タグはリスト全体を表し、その中のリストの項目を<li>タグで書きます。実際にみましょう。
- りんご
- バナナ
- キウイ
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>キウイ</li>
</ul>
箇条書きで表示されていることがわかります。リストはよく使われるタグの一つなのでマスターしておくと便利です。

リストはulタグとliタグを組み合わせて使うんだ!
ここではベーシックなリストを紹介しましたが、他のリストの種類や詳しい使い方については下記記事で解説しています。
タグにclassとidで目印をつけよう
HTMLの重要な役割を果たすclass(クラス)とid(アイディー)について解説していきます。

なんか難しそうだな…

ここからはかなり実践的な内容だよ!でも難しくないし、よく使うから頑張って覚えよう
classとidのメリット
全てのタグにはclass属性と、id属性をつけることができます。
どちらもタグに目印をつけるための属性です。なぜ目印をつけるかというと、CSSで装飾する時などに目印があると指定しやすくなるからです。
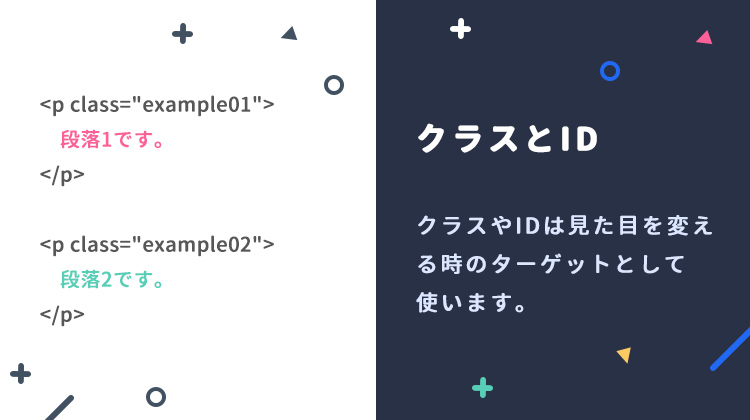
class属性やid属性は主にCSSでスタイルを適用する時に使います。
CSSでスタイルを適用するときに、example01は赤文字にして、example02は青文字にするというような指定をする時に、タグにつけたclass名やid名を使って指定することができるんですね。


同じpタグでも見た目を変えたい時とか便利だよ!
classとidの書き方
例えば
<p class="example01">段落1です。段落1です。段落1です。</p>
<p id="example02">段落2です。段落2です。段落2です。</p>というふうに書きます。こうすると一つ目のpタグには「example01」というクラスが、2つ目のpタグには「example02」というidをつけたことになります。
クラス名やid名は自分で考えた好きな名前を使えることができますが、半角スペースは使うことができません。また数字から始めるといろいろ不具合があるので半角英字から始めるようにします。
クラスは半角スペースで区切って複数つけることができます。
<p class="exampleA exampleB exampleC">段落1です。段落1です。段落1です。</p>
上記の場合、pタグに、exampleA、、exampleB、exampleCという3つのクラスをつけたことになります。
classとidの違い
classとidの違いは、同じページ内で何回使えるかにあります。
- class…同じクラスをページ内で何回つかってもOK
- id…同じidはページ内で1回のみしか使えない
classは何度でも同じクラス名をつけられるのに対し、同じ名前のidは1ページに1つまでです。同じidが同じページで2回出てくると、何かしらの不具合が出る可能性があるので必ず1回のみの使用にする必要があります。
また、一つのタグに対してクラスは複数指定できましたね。
<p class="exampleA exampleB exampleC">段落1です。段落1です。段落1です。</p>
idの場合は一つのタグに対して複数指定することができません。
迷ったらclassを使う
ちなみに、最近のWEB制作現場では、idとclassが混合するとややこしいので、スタイルを当てる目的であれば「全部classに統一する」というのが主流です。基本的にはclassかidかで迷ったらclassで対応しておくと良いでしょう。

迷ったらclassを使う…と
まとめるためのタグ
複数のタグをまとめるためのタグについて解説します。

まとまりを作るってどういうこと??

複数のタグをまとめて括るタグのことだよ!まとめるといろんなメリットがあるんだ!
まとまりを作るタグの代表に<div>タグがあるので、そちらを使って解説していきます。
divタグの使い方
これまでに紹介してきたタグは、pタグは段落、h1タグは見出しというように、タグに意味がありました。
divタグにはそれ自体に意味はなく、タグをまとめるためだけに使います。例えば、
<h1>タイトルです</h1>
<p>文章です文章です文章です文章です文章です</p>
<h1>タイトルです</h1>
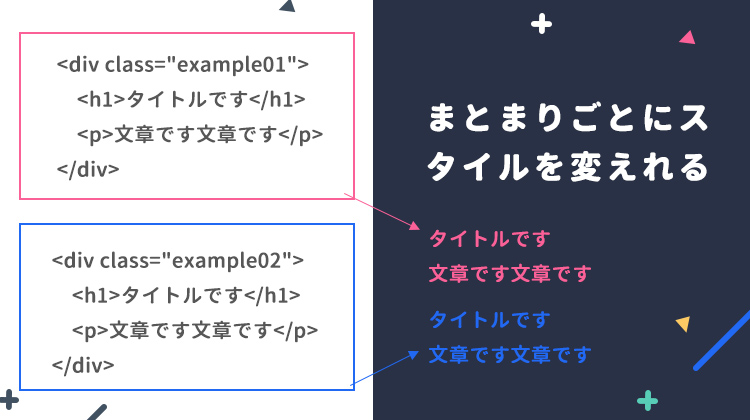
<p>文章です文章です文章です文章です文章です</p>このような文章をdivを使って
<div class="example01">
<h1>タイトルです</h1>
<p>文章です文章です文章です文章です文章です</p>
</div>
<div class="example02">
<h1>タイトルです</h1>
<p>文章です文章です文章です文章です文章です</p>
</div>このように2つのブロックに分けるなどといった使い方をします。
このままではdivでまとめてもまとめなくても違いはないのですが、CSSで装飾する時にまとめてデザインを変更することができます。
例えば最初のまとまりであるexample01クラスは文字の色を赤に、2つ目のまとまりであるexample02クラスは文字を青にするといったような使い方ができます。

このように、HTMLは装飾のことも考えてまとめながら記述していくのが普通です。

まとまりごとにスタイルを変えられるんだ!
まとまりを作るタグの種類
まとまりを作るタグには下記のようなものがあります。
- divタグ…CSSで見た目を変えるためのまとまり
- header…タグページ全体のヘッダーや、セクション内のヘッダーを表すためのまとまり
- footer…タグページ全体のヘッターや、セクション内のヘッターを表します
- main…タグページの主要な内容を表します
- nav…タググローバルナビゲーションなどの主要なナビゲーションを表します

たくさんあるんだな…

そうなんだ!でも使う場所が決まっているのですぐ覚えるよ!中級者向けの内容になるかもだけど存在は知っておいた方がいいよ
最初の学習中はそんなにまとまりを使うメリットがないので使うことは少ないと思いますが、本格的にサイトを作っていくことになると、結構頻繁に使うタグになってきますので、なんとなく存在を認識しておいてください。
headerタグ、footerタグ、mainタグ、navタグについて
headerタグ、footerタグ、mainタグ、navタグはまとまりを作るタグであり、さらにタグを使う場所が決められています。
上述しましたが、
- headerタグはヘッダーで使う
- footerタグはフッターで使う
- mainタグはページの主要な内容部分で使う
- navタグはグローバルナビゲーションなどの主要なナビゲーションで使う
というような形で、どこで使うのかが決められています。
実は、HTML5より前は全てdivでまとめていましたが、HTML5からいろいろなまとめるタグが追加されました。
これらのタグをきちんと使うことによって、divだけでまとめていた時よりも、HTMLを見た時にどこに何が書かれているかがわかりやすくなります。
コードをみる人間に伝わりやすいのはもちろん、クローラーや音声読み上げブラウザなどのプログラムにも、正確に情報を伝えることが出来るように考えられています。
クローラのとは?
クローラーとは、WEBサイトの内容を把握し自動的にデータを収集するプログラムのことです。googleなどが検索順位を決定するためなどに使われています。
WEBサイトの検索順位は、人間の目ではなくプログラムによって決められるため、「ここはヘッダーですよ」「ここはメインコンテンツですよ」と正確に伝えるためには、このようなまとまりのタグを適切に使うことが重要です。
1からページを作るような場合は必要になってきます。まとめるタグについて知りたい方は下記記事を参考にしてください。
まとめ
HTML入門についてザーッと話させていただきました。
- 1 HTML入門。HTMLとは何なのか?
- 2 WEBとHTMLの関係
- 3 HTMLを表示してみよう
- 4 HTMLの基本を理解しよう
- 5 HTML実践
- 6 body内でよく使うタグ
- 7 タグにclassとidで目印をつけよう
- 8 まとめるためのタグ
覚えることが多く大変だったと思いますが、これらを覚えておくとここから先の学習がかなり捗ります。
この後はCSSの基本や、理解が足りないと感じている箇所の記事を読んでいくことをお勧めします。

最初はみんな初心者なんだ!やっているうちにきっとすぐ覚えるよ!









