この記事ではcssのwidth(横幅)とheight(高さ)について解説していきます。

widthとheightはCSSで最も使われるプロパティの一つだからしっかりと覚えておこう。
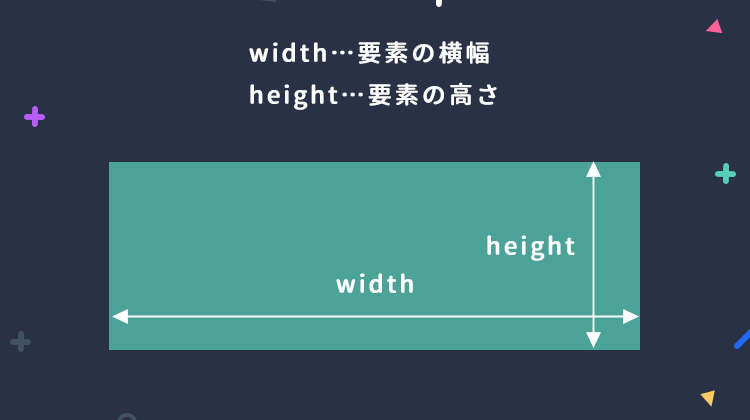
widthとheightはそれぞれ、要素の横幅と高さを指定するプロパティです。
基本的にこのプロパティを組み合わせてレイアウトを整えていくことになります。とても使用頻度が高いプロパティとなるので、しっかりと理解しておきましょう。
この解説を読むことで下記のようなことが理解できると思います。
- widthとheightの使い方がわかる
- widthが効かない場合の対処法が知りたい

ひとつずつわかりやすく解説していくよ!
CSSのwidthとheightとは?
widthとheightとは
widthとheightはそれぞれ、要素の横幅と高さを指定するプロパティです。

発音方法
それぞれ下記のように発音しています。
- width(ウィドゥス / ウィズ)
- height(ハイト)

widthの発音方法は諸説あるけど、ウィドゥスが一番多い印象かな
簡単な例
簡単な例を見てみましょう。
横幅・高さを設定してみよう
<p id="demo_37">横幅・高さを設定してみよう</p>#demo_37{
width: 200px;
height: 100px;
background-color: green;
color: #fff;
}要素が指定した通りの横幅・高さになっているのがわかります。
displayの値に注意
display:inlineの場合、widthやheightは設定することができません。これは仕様で決まっていることなので従うしかありません。
widthやheightを設定したい場合は、displayの値をblockやinline-blockに変更しましょう。
displayについてよくわからない方は、下記の記事での解説しているので参考にして下さい。
widthの指定方法
widthは要素の横幅を指定します。指定方法にはいくつかの種類がありますが、使用頻度が高いのは以下の3つです。
- auto
- 〜px
- 〜%
一つずつ解説していきます。
横幅にautoを指定
autoはwidthのデフォルト値です。widthプロパティに何も指定しない場合もこの値になります。
autoが設定された場合、どういう横幅になるかはdisplayの値によって変わります。
display:blockの場合
横幅は親要素の横幅いっぱいまで広がります。

display:inlineやdisplay:inline-blockの場合
横幅は、要素の中身の長さによって伸縮します。

横幅をpxで指定
pxで指定した値が横幅の値となります。そのままですね。

pxで指定する場合の注意点
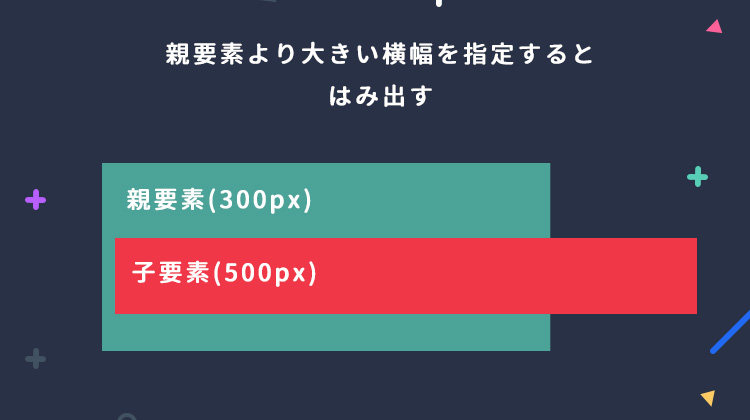
親要素より大きい横幅をpxで指定するとはみ出してしまうので注意しましょう。


はみ出すとカッコ悪いから注意しよう!
横幅を%で指定
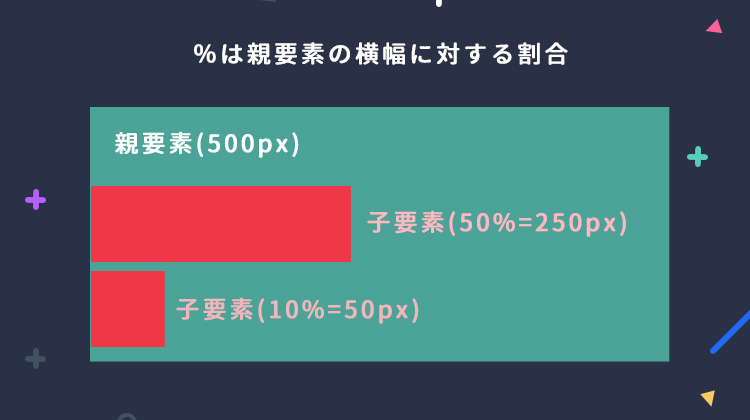
%で指定した場合は、親要素の横幅に対する割合になります。
例えば親要素が500pxのとき、width:50%を指定すると250pxになります。width:10%なら50pxです。

親に横幅が設定されていない場合
%で指定した時、親要素に横幅が設定されていない場合どうなるでしょうか?
親の横幅が設定されていなければ、親の親の横幅を参照します。さらにその親にも設定されていなければ、そのさらに親をたどり、最終的にはbodyタグの横幅を見ることになります。
bodyタグにも横幅が設定されていなければ、ブラウザの横幅がbodyの横幅ということになるので、ブラウザの横幅の割合になります。
%を使ったテクニック
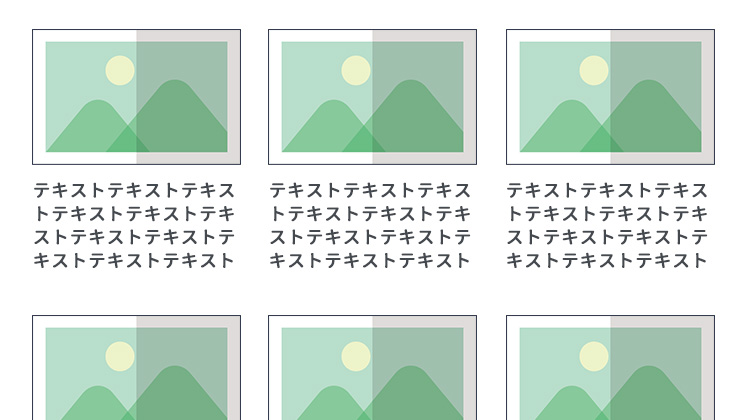
%をうまく使うと、三等分や四等分といったコンテンツを簡単に実現できます。例えば4等分にしたい場合は以下のように記述しましょう。
<div class="demo_43-1">
<div class="demo_43-2"></div>
<div class="demo_43-3"></div>
<div class="demo_43-4"></div>
<div class="demo_43-5"></div>
</div> /* 親要素 */
.demo_43-1{
background-color: whitesmoke;
font-size: 0;
letter-spacing:0;
}
/* 子要素 */
.demo_43-1 div{
width: 25%;
height: 100px;
display: inline-block;
}
.demo_43-2{
background-color: darkcyan;
}
.demo_43-3{
background-color: peru;
}
.demo_43-4{
background-color: crimson;
}
.demo_43-5{
background-color: sienna;
}子要素にwidth: 25%;を指定することで4分割にしています。25%の部分を50%にすれば2分割に、33%に変えれば3分割になります。
ポイント
親要素に指定しているfont-size: 0;とletter-spacing:0;は、divタグやliタグをinline-blockで並べると、間に隙間が入りくずれてしまうので、それを防ぐためのテクニックです。
2等分にしたい場合は下記のように記述します。
<div class="demo_44-1">
<div class="demo_44-2"></div>
<div class="demo_44-3"></div>
<div class="demo_44-4"></div>
<div class="demo_44-5"></div>
</div> /* 親要素 */
.demo_44-1{
background-color: whitesmoke;
font-size: 0;
letter-spacing:0;
}
/* 子要素 */
.demo_44-1 div{
width: 50%;
height: 100px;
display: inline-block;
}
.demo_44-2{
background-color: darkcyan;
}
.demo_44-3{
background-color: peru;
}
.demo_44-4{
background-color: crimson;
}
.demo_44-5{
background-color: sienna;
}widthを50%に設定している点がポイントです。2等分になったのがわかると思います。
width:100%は「はみ出し」に注意
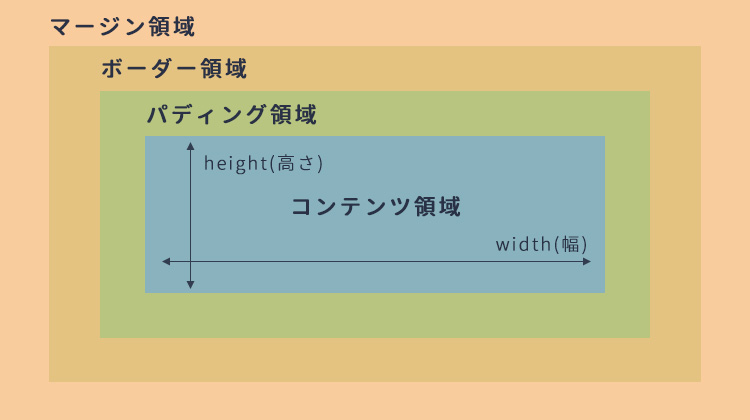
width:100%にすると親要素と同じ横幅になりますが、その時の横幅にはpaddingとborderが含まれまていません。
つまり、width:100%の要素に、paddingとborderを設定すると、その分トータルの横幅が広がり、親要素からはみ出してしまいます。
width:autoであれば、paddingとborderを含めた上で親要素の横幅と一緒になるので、親要素と一緒の横幅にしたい場合はそちらを使うと良いでしょう。
どうしてもwidth:100%を使いたい場合はbox-sizingプロパティを使うことで、paddingとborderを横幅に含むようにすることもできます。box-sizingについては下記の記事で解説しているので参考にしてみて下さい。
heightの指定方法
heightは要素の高さを指定します。指定方法にはいくつかの種類がありますが、使用頻度が高いのは以下の3つです。
- auto
- 〜px
- 〜%
一つずつ解説していきます。
高さにautoを指定
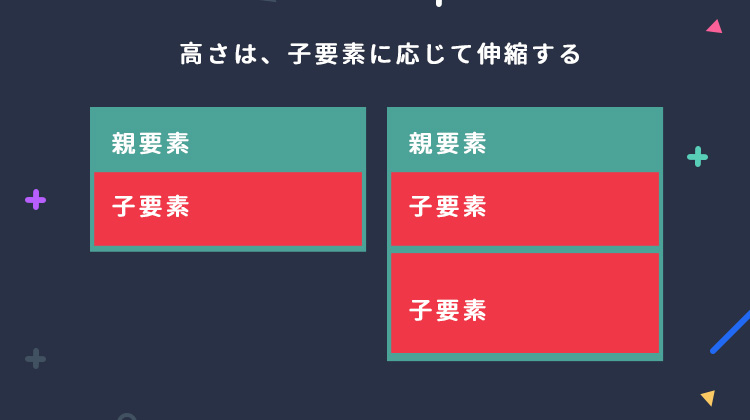
autoはheightのデフォルト値です。
この値が設定されている要素は、中の要素と同じだけの高さになります。中の要素が大きかったり多かったりすると、その分自動的に伸縮します。

高さをpxで指定する
指定した値がそのまま高さの値となります。
簡単な例を見てみましょう
<div class="demo_46-1">
<div class="demo_46-2"></div>
</div>.demo_46-1{
height: 60px;
width: 60px;
background-color: sienna;
}高さをpxで指定した通りの大きさになっているのがわかります。
はみ出しに注意
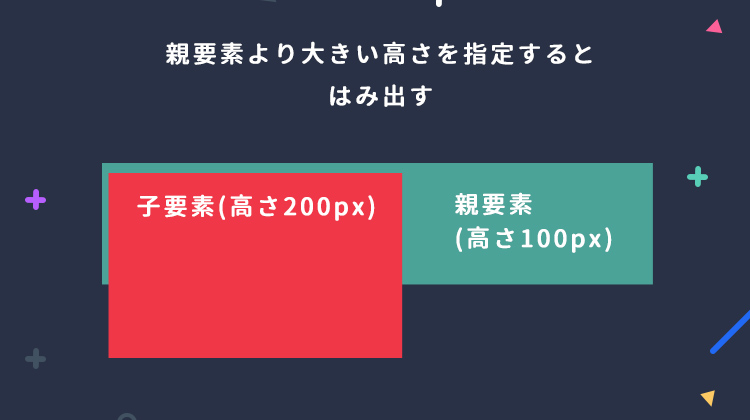
親要素がautoの時は自動的に親要素の高さが伸びるので、どんな高さを指定しても問題ないのですが、親要素の高さもpxなどで指定されていると、子要素がはみ出す可能性があるので注意しましょう。

上図の場合、親要素より子要素の方が、高さが大きいのではみ出してしまっていますね。
高さを%で指定する
オーソドックスなデザインのサイトであれば、高さに「%」を使うことはほとんどないので、なんとなく頭の片隅に入れておく程度で問題ありません。
高さを%で指定すると、親要素の高さに対する割合になります。
例えば親要素の高さが500pxのとき、height:50%を指定すると250pxになります。height:10%なら50pxです。
%での指定は、親要素に高さが指定されている必要があります。親要素のheightにautoが指定されていたり、何も指定されていなければ基準がないため効果がありません。
横幅や高さの最大値、最小値
横幅や高さに最大値や最小値を設定することもできます。
横幅に最大値を設定された要素はそれ以上は大きくならないですし、逆に最小値を設定された要素はそれ以下には小さくなりません。
例えば、基本的には親要素いっぱいに広がって欲しいけど、300pxより小さくはならないで欲しいなど、いろんなシチュエーションで使うことができます。
これらを覚えておくと、表現の幅が広がります。興味のある方は下記の記事で解説していますので、参考にしてみてください。
width、heightが効かないときは
widthやheightが効かない場合に見直すべき点を紹介します。
widthやheightが効かない場合、スペル間違いでなければ、displayの値がinlineになっていることが原因であることが多いです。
前述した通り、displayの値がinlineの場合は、横幅や高さを指定することができません。
displaの初期値は要素によって違います。aタグやspanタグのような、displayの初期値がinlineのタグは、そのままではwidthやheightを設定できないので覚えておきましょう。
displayの値は変更することができます。詳しくは下記の記事で解説しているの参考にしてください。
まとめ
- widthは要素の横幅を指定する
- heightは要素の高さを指定する
- displayの値がinlineの場合は、横幅や高さを指定することができない
- widthは、auto、px、%などで指定する
- heightは、auto、px、%などで指定する
- 効かない場合はdisplayの値がinlineでないか確認する






heightの説明でheignt
(hがn)になってる箇所が何箇所かありますよ
ご指摘ありがとうございます!修正いたしました。