この記事ではmax-widthとmin-widthの使い方や、効かない時の対処法を解説します。

maxとminだからなんとなくイメージはつくな

横幅の最大値や最小値を決められるんだ!詳しく解説していくよ
max-widthやmin-widthは、要素の横幅の最大値や最小値を指定するプロパティです。使えるようになるとより複雑な表現ができるようになるので覚えておくと便利です。
この記事を読むことで下記のようなことが理解できると思います。
- max-width, min-widthの使い所、使い方がわかる
- max-widthの効かない時の対処法がわかる

ひとつずつわかりやすく解説していくよ!
max-width、min-widthとは
max-widthやmin-widthは、要素の横幅の最大値や最小値を指定するプロパティです。max-widthは要素の横幅の最大値を指定し、min-widthは要素の横幅の最小値を指定します。
- max-width
要素の横幅の最大値を指定します。 - min-width
要素の横幅の最小値を指定します。
max-widthのイメージ
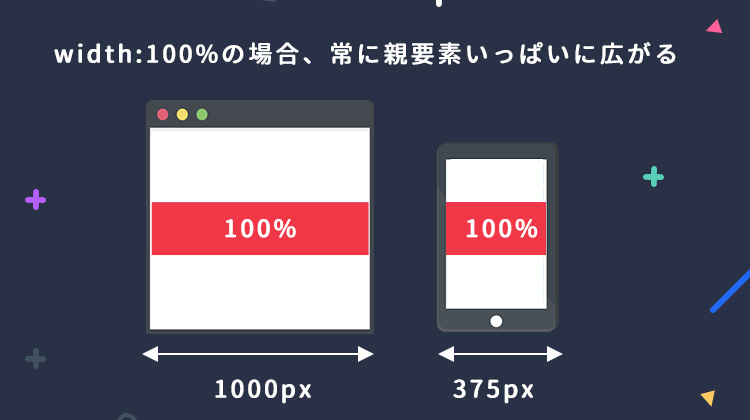
例えば、横幅(width)が100%のボックスを考えてみましょう。
横幅(width)が100%の要素は親要素いっぱいに広がります。祖先要素に横幅を指定していなければブラウザの左右いっぱいに広がります。

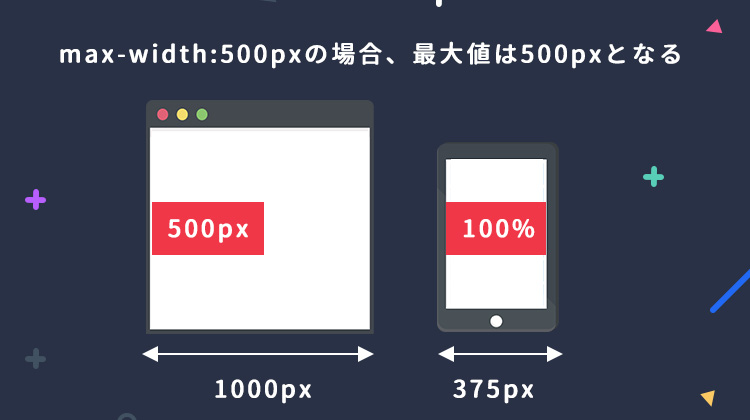
max-widthを使えば、「基本は横幅100%だけど、500px以上は大きくならないようにしたい!」というような表現が可能になります。

そんなケースあるのか?

結構あるんだ!例えばスマホでは100%で良いけど、パソコンで100%だと大きすぎる!とかね
実際にそのようなケースを解決するには下記のように書くと良いでしょう。
width: 100%;
max-width: 500px;このように指定することで、基本の横幅は100%、横幅の最大値は500pxを指定したことになります。普段は100%の横幅ですが、500pxを超えるような場合はそれ以上広がらなくなります。

min-widthのイメージ
min-widthはmax-widthの逆で、横幅の最小値を指定する事ができます。
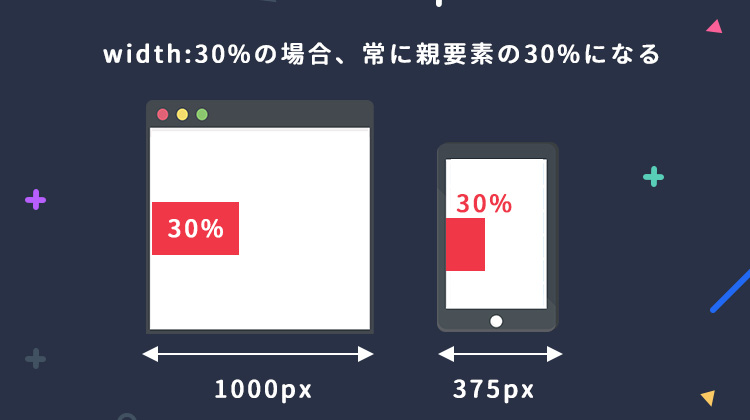
例えば横幅が30%のボタンを考えてみましょう。
祖先要素に横幅が指定されていないと仮定すると、ボタンはブラウザの幅の30%になります。

問題ないように見えますが、画面幅を縮めていくとボタンも合わせて小さくなるため、画面幅ある程度小さくなるとボタンが小さくて使いづらいということが起こります。

スマホの方は小さすぎて押しづらそうだよ…
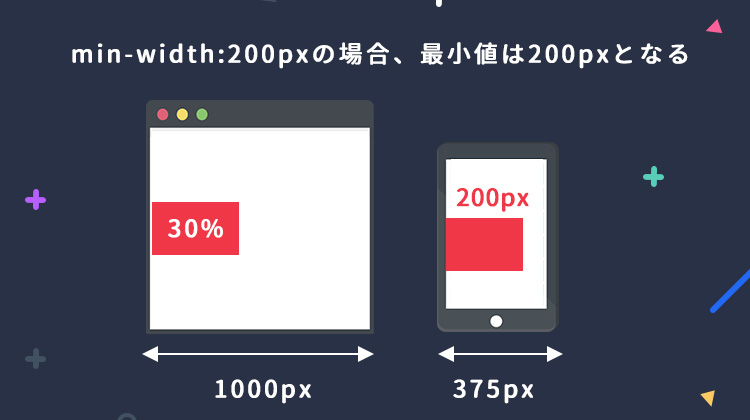
こういった場合に、min-widthで最小値を指定しておけば、ボタンの使いやすさを保つ事ができます。
例えば下記の例を見てみましょう。
width: 30%;
min-width: 200px;このように指定することで、基本の横幅は30%、横幅の最小値は200pxを指定したことになります。普段は30%の横幅ですが、画面を縮めても200pxより小さくなることはありません。


どんな横幅のデバイスで見られるか分からないから、こういう設定は大切だよ
max-widthやmin-widthの使い方
max-widthやmin-widthは、数値で指定するかnoneを指定します。
- none
最大値・最小値の制限をしません。初期値です。 - 数値で指定
数値+単位(px, %, pt, em…)で指定します。
max-widthを使ってみよう
max-widthは横幅の最大値を指定することができます。
上述したとおり、「スマホでは100%に広がって欲しいいけど、パソコンで100%まで広がると大きすぎるなあ」という場合などによく使われます。
実際に使ってみましょう
この例では、子要素にmax-widthを設定したものと、してないものでどういう違いが出るか確かめてみます。
<div id="demo_201">親要素
<div id="demo_201-2">max-widthあり</div>
<div id="demo_201-3">max-widthなし</div>
</div> #demo_201{
width: 350px;
height: 250px;
background-color: tomato;
}
#demo_201-2{
width: 100%;
max-width: 150px;
/* 以下装飾 */
height: 100px;
background-color: royalblue;
color: #fff;
}
#demo_201-3{
width: 100%;
/* 以下装飾 */
height: 100px;
background-color: blue;
color: #fff;
}子要素には両方width:100%を指定しているので、親要素いっぱいまで広がるはずですが、max-width: 150px;を設定したほうは、横幅が150pxになっているのがわかります。
【小技】画像にmax-widthを使う
画像の横幅にmax-widthを使う方法もよく使われます。
width:300pxのボックス

<div id="demo_202">
<p>width:300pxのボックス</p>
<img src="http://wunderstand.net/wp-content/uploads/2019/06/01.jpg" alt="">
</div>#demo_202{
width: 300px;
}
#demo_202 img{
max-width: 100%;
}この例の場合、画像にmax-widthに100%を設定しています。仮にこの指定がなければ、画像は親要素よりも大きい画像を使っているので、親要素をはみだして表示されてしまいます。
親要素をはみ出さないようにするには、
- width:100%を指定する
- max-width:100%を指定する
という2つの方法があります。
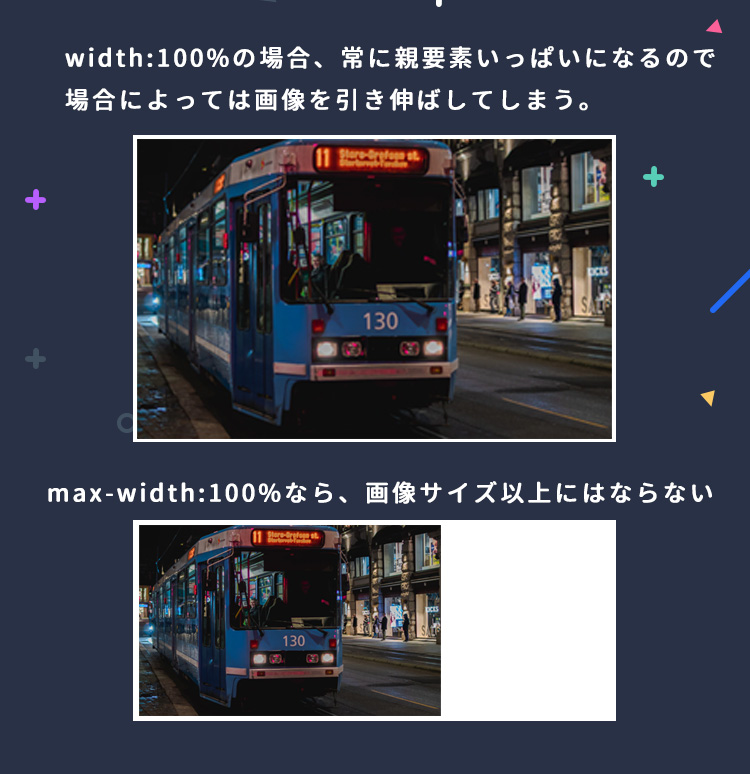
どちらも同じように見えますが、「width:100%」を使うと「常に親要素の100%」という意味になるので、たとえば画像が親要素より小さい場合でも引き伸ばして表示されることになります。当然画像を引き伸ばすと荒れます。
一方で「max-width:100%」を使うと「最大で親要素の100%」という意味になるので、親要素より画像が大き場合は親要素いっぱいになり、親要素より画像が小さい場合は画像のサイズで表示されます。

拡大された画像は劣化が激しくサイトのイメージを大きくそこなってしまうため、拡大したくない場合はmax-widthを使いましょう。
min-widthを使ってみよう
min-widthは横幅の最小値を指定することができます。max-widthとは逆で、小さくなりすぎなようにしたい場合に使います。
実際に使ってみましょう
この例では、子要素にmin-widthを設定したものと、してないものでどういう違いが出るか確かめてみます。
<div id="demo_203">親要素
<div id="demo_203-2">min-widthあり</div>
<div id="demo_203-3">min-widthなし</div>
</div>#demo_203{
width: 300px;
height: 250px;
background-color: tomato;
}
#demo_203-2{
width: 100%;
min-width: 350px;
/* 以下装飾 */
height: 100px;
background-color: royalblue;
color: #fff;
}
#demo_203-3{
width: 100%;
/* 以下装飾 */
height: 100px;
min-width: 150px;
background-color: blue;
color: #fff;
}
2つの子要素にはwidth:100%を指定しているので、基本は親要素と同じ横幅になります。
片方にだけmin-width:350pxを設定し、横幅の最小値を設定しています。親要素の横幅を300pxにしているので、min-widthを設定した方が結果的に親要素をはみ出しているのがわかります。
このようにmin-widthを使うことでこれ以上小さくならないという制限をかけることができるんですね。

スマホで小さくなりすぎないように使う事が多いよ
max-widthが効かない場合の対処法
floatした要素にmax-widthが効いていない?
floatしてる要素にmax-widthを指定しても思った通りの横幅にならない事があります。そのような場合は、width:100%を追加してあげる事で解決します。
まずは事例を見てみましょう。
ノーマル
floatしてる要素
<p id="demo250_01">ノーマル</p>
<br>
<p id="demo250_02">floatしてる要素</p>
<br style="clear:both">#demo250_01{
background-color: tomato;
max-width: 200px;
height: 100px;
}
#demo250_02{
float: left;
background-color: tomato;
max-width: 200px;
height: 100px;
}この例の場合、どちらの要素にもmax:widthを指定していて、違う点はfloatしているかしていないかだけです。感覚的には同じ横幅になりそうですが、floatしている要素の方が小さいですね。
floatしたら横幅が100%ではなくなる
これは、「floatした要素は横幅が中身に応じて可変になる」ため起こります。
floatしていなければ、p要素は表示形式がブロックにため、横幅が親要素いっぱいに広がろうとします。そこにmax-width: 200px;を指定しているので、200pxの横幅になります。
一方、floatしている要素は「横幅が中身に応じて可変になる(インラインのようなイメージ)」なので、中身のコンテンツが短ければ短いほど要素の横幅も小さくなります。
max-widthまで届いていないので、要素の横幅は中身のコンテンツまで縮むことになります。
横幅が自動になっている事が原因なのでこれを解決するには、width: 100%;を明示して横幅を親要素いっぱいに設定してあげると良いでしょう。
ノーマル
floatしてる要素
<p id="demo250_03">ノーマル</p>
<br>
<p id="demo250_04">floatしてる要素</p>
<br style="clear:both">#demo250_03{
background-color: tomato;
max-width: 200px;
height: 100px;
}
#demo250_04{
float: left;
background-color: tomato;
max-width: 200px;
width:100%;
height: 100px;
}表示形式ブロックやインラインについてよく分からない方は、下記の解説が参考になります。
paddingやborderをつけるとmax-widthより大きくなる
borderやpaddingをつけた要素は大きさがwidthで指定しているよりも大きくなります。
例えばmax-widthを100pxに指定したボックスを二つ用意して、片方にだけborderやpaddingを指定してみます。
<div id="demo_250-05">border,paddingなし</div>
<br>
<div id="demo_250-06">border,paddingあり</div>#demo_250-05{
max-width: 200px;
height: 100px;
background-color: tomato;
}
#demo_250-06{
max-width: 200px;
height: 100px;
padding: 10px;
border: 1px solid #000;
background-color: tomato;
}borderやpaddingを指定している方が大きくなっているのがわかります。
なぜこういう事が起きるのかを理解するには、HTMLのコンテンツモデルを知る必要があります。

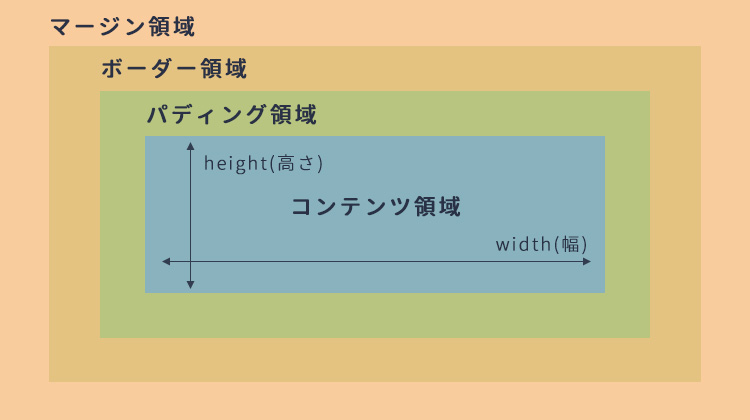
コンテンツモデル
図のように、要素はwidthの外側にpaddingやborderの領域があります。
つまり今回の場合はwidthは両方200pxですが、一方はpaddingとborderが加算された分、要素としては大きくなっているんですね。
コンテンツモデルについては下記の記事で詳しく解説しているので参考にしてください。
画像もはみ出すので注意
親要素をはみ出さないように、max:widthに100%を指定した画像があるとします。普通であれば親要素いっぱいに広がりはみ出すことはありませんが、borderやpaddingを設定するとその分大きくなるので親要素からはみでます。
例を見てみましょう。
border,paddingなし

border,paddingあり

<div id="demo_204">
<p>border,paddingなし</p>
<img id="demo_204-2" src="http://wunderstand.net/wp-content/uploads/2019/06/01.jpg"" alt="">
<br><br>
<p>border,paddingあり</p>
<img id="demo_204-3" src="http://wunderstand.net/wp-content/uploads/2019/06/01.jpg"" alt="">
</div>#demo_204{
width: 300px;
background-color: tomato;
}
#demo_204-2{
max-width: 100%;
}
#demo_204-3{
max-width: 100%;
border: 1px solid #000;
padding: 20px;
}borderやpaddingを設定した方が親要素からはみ出していますね。
横幅が親要素の100%になるような画像は、うかつにpaddingやborderを設定するとこのようなことが起こるので注意が必要です。
対応方法!box-sizingを使おう
このようなはみ出す現象を解決するには、box-sizingを使います。
box-sizingはボックスサイズの算出方法を指定するプロパティで、これを変更することで、横幅にborderとpaddingを含むように変更できます。
以下の一文をCSSに追加するだけで解決します。
box-sizing: border-box例を見てみましょう。
border,paddingあり

<div id="demo_205">
<p>border,paddingあり</p>
<img id="demo_205−2" src="https://images.unsplash.com/photo-1562154152-2a929b0dc218?ixlib=rb-1.2.1&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ" alt="">
</div> #demo_205{
width: 300px;
background-color: tomato;
}
#demo_205−2{
box-sizing: border-box;
max-width: 100%;
border: 1px solid #000;
padding: 20px;
}
boprderやpaddingを指定していますが、横幅(width)にborderやpaddingを含むように設定されているため、はみ出さなくなっているのがわかります。
box-sizingについては下記の記事で詳しく解説をしているので参考にしてください。
その他のIE11の仕様
IE11の場合、様々なシチュエーションでmax-widthが効かないというバグがあります。
全て解説すると物凄い量になりますし、初心者向けではないので詳細は省きますが、これらはどのような条件で起こるかよって解決方法が違います。
IE11は開発元のマイクロソフトが使わないことを推奨しているほど古いブラウザでバグも多数あります。世界的なシェアも3.1%とかなり使っている人は少なくなってきています。
IE11のために時間をかけるのはとてももったいないことなので、あえてIE11は放置するという選択肢もありだと思います。(業務でどうしても対応しなければいけないという人は、調べれば解説サイトが多くあります。)

IE11のバグで悩んでいる人は多いです。
まとめ
- max-widthは要素の横幅の最大値を指定する
- min-widthは要素の横幅の最小値を指定する
- floatした要素にmax-widthが効かない場合は、「width:100%」を追記しよう
- paddingやborderがあると、widthより大きいボックスになる
- box-sizingを使えば、横幅にpaddingやborderを含む事ができる
- IE11には数々のバグがあるが、バグの種類によって対応方法全く違うのでその都度調べよう





