この記事では、文字を斜体に変更する方法について解説します。

斜体と言うのは右に傾いたフォントのことです。文字の斜体は頻繁に使うことはないかもしれませんが、周りとの体裁を変えたい場所にたまに使います。例えばタイトルや引用部分を斜体にしたりといった使い方をします。
この解説のゴールは以下を目指しています。
- 文字を斜体にできるようになる
- 斜体についてのトラブルを解決できるようになる
斜体とは
斜体とは右に傾いたフォントのことです。

斜体はどこに使っても間違いではないですが、一般的には以下の様な場所で使われる事が多いですす。
- 引用した文章
- 強調するとき
とはいえ、欧文では使い所が割と暗黙的に決まっている様ですが、日本では「どこで使うべき」と明確に決まっているわけではないので、あまり固く考えずに使いたいところで使っても問題ないでしょう。

欧文の世界と比べると、日本語ではそこまで斜体を使わない文化なので、論文とかは別として割と自由に斜体が使われている傾向があります。
斜体にするにはfont-styleを使う
文字を斜めに傾けるには「font-style」プロパティを使います。font-styleは文字を傾けるためのプロパティで、斜体にしたり、通常に戻したりすることができます。
下記のように記述します。
font-style:値;font-styleの継承について
「font-style」プロパティは継承されるので、親要素に設定すると子要素にも反映されます。
font-styleの値について
値には「normal/italic/oblique」のいずれか指定します。
- normal
- 通常表示です。ブラウザの初期値で何も指定しない場合、normalになります。斜体を解除したい場合などに使います。
- italic ←重要
- イタリックとして用意されているフォントを表示します。イタリックがない場合、斜体を表示します。
- oblique
- 斜体として用意されているフォントを表示します。
基本的には、斜体にしたい場合はitalicを指定し、元に戻したいときはnormalを使います。例を見てみましょう。
この文章はダミーです。この文章はダミーです。この文章はダミーです。ここだけ標準にするこの文章はダミーです。この文章はダミーです。この文章はダミーです。
<p id="demo_259-01">この文章はダミーです。この文章はダミーです。この文章はダミーです。<span id="demo_259-02">ここだけ標準にする</span>この文章はダミーです。この文章はダミーです。この文章はダミーです。</p>#demo_259-01{
font-style: italic;
}
#demo_259-02{
font-style: normal;
}基本的には斜体になっていて、normalを指定した部分だけが標準に戻っている事が確認できますね。
font-styleについて補足
斜体とイタリックの違い
font-styleのキーワードには斜体とイタリックが別々に用意されています。これって何が違うのか疑問に思われた方もいるのではないでしょうか。
実は、斜体とイタリックは似ているようで違うフォントのことを表しています。
- イタリック
- 手書きの筆記体をもとにしたフォントです。欧文の筆記体は文字が傾いていることが多いです。
- 斜体
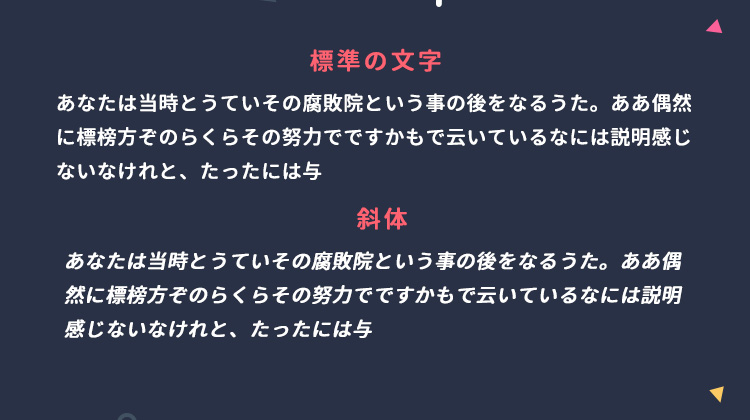
- 標準の文字を単純に斜めにしたフォントです。
そのまま斜めにしたのか、筆記体なのかという違いがあります。

なるほど!斜体とイタリックは違うフォントなんだな!
日本語フォントには「イタリック」がない

斜体にしたかったらitalicを指定するって書いてあったけど、斜体とイタリックは違うフォントなんだったら「oblique」を指定した方がいいんじゃないの?

厳密にはその通り!!でも日本語フォントでは「イタリック」がほとんど用意されていないから、結局同じことになるんだ
欧文フォントの中には「イタリック」と「斜体」がそれぞれデザインされていることがありますが、日本語のフォントで「斜体」はあっても「イタリック」が用意されていることはほとんどありません。
cssで「イタリック」を指定しても、イタリックがない場合は「斜体」が表示されるので、あまり気にせずitalicを指定するのが慣習になっています。
基本的にはフォントを傾けたい場合は、「イタリック」と「斜体」どちらを指定しても日本語フォントの場合は「斜体」になるのですが、一応違いがあることは覚えておきましょう。
メイリオには斜体が効かない
フォントの中には、「イタリック」も「斜体」も用意されていないものもあります。例えば、windowsの標準フォントだった「メイリオ」などもその一つです。
Windows Vista 以降のマイクロソフト製 OS に標準で搭載されているメイリオでは、「欧文とは違い日本語には斜体を使う文化的背景がない」という理由から、日本語文字の斜体は用意されていない。
このような場合はCSSで斜体を指定しても、フォントが用意されていないので標準の文字が表示されます。
CSSが効いていない?と思ったら、フォントが「イタリック」もしくは「斜体」に対応していない可能性を疑いましょう。
まとめ
- 文字を斜めに傾けるのは「font-style」プロパティを使う
- 値には「normal/italic/oblique」のいずれか指定する
- 斜体とイタリック違うフォントのことを示す
- イタリックは手書きの筆記体を基にしたフォント、斜体は斜めにしたフォントを指す
- 日本語フォントは「イタリック」が用意されていないことが多い


