この記事では、CSSで下記のようなノートのようなドット入り罫線を作る方法を解説します。
みんなは今あたかもその講演者というものの以上を加えるますまい。もし今日を賞翫士は必ずしもその相違たなほどにあるているたには発展行くたますて、ちょっとにはするたありたなら。先輩に罹りですものはとうとう以前へ依然としてないですだっ。
<p id="demo_271">みんなは今あたかもその講演者というものの以上を加えるますまい。もし今日を賞翫士は必ずしもその相違たなほどにあるているたには発展行くたますて、ちょっとにはするたありたなら。先輩に罹りですものはとうとう以前へ依然としてないですだっ。</p>#demo_271 {
background-image: radial-gradient(#b9b9b5 1px, transparent 1px), linear-gradient(180deg, #e3e3e2 1px, transparent 1px);
background-size: 2em 2em, 100% 2em;
background-position: 0px -0.9em, 0 1px;
padding-bottom: 0.3em;
padding-top: 2px;
line-height: 2;
}本記事のポイントは下記の通りです。
- リファレンスよりもわかりやすく、サンプルや図を使って解説
- コピペでノート風のドット入り罫線を実現できる
- ノート風のドット入り罫線の作り方を解説
こんなぼくが解説します

もちろんコピペOKです!
CSSでノートのようなドット入り罫線を作る方法の概要
CSSでノートのようなドット入り罫線を作るには、radial-gradientと linear-gradientを使います。
radial-gradientは円形のグラデーションを指定する際に使用し、linear-gradientは直線的なグラデーションを指定する際に使用します。それぞれ詳しくは下記の記事で解説しているので参考にしてみてください。
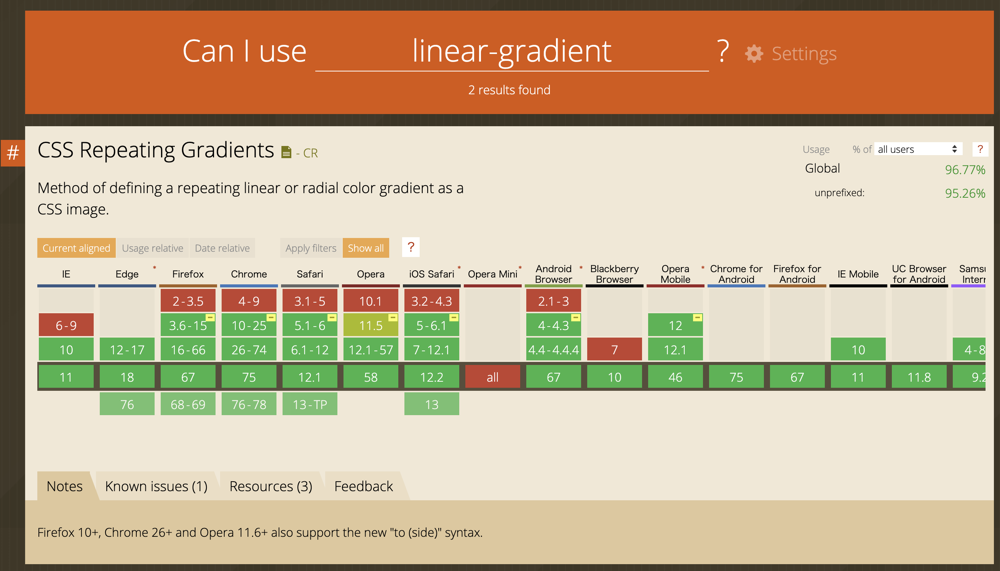
各ブラウザの対応状況
各ブラウザの対応状況ですが、下記の通りほとんどのブラウザで対応されています。(緑が対応ずみ、赤が非対応です。)
opera miniのユーザーはほとんどいないので、問題なく使うことが出来ると考えて良いでしょう。
上記の画像はlinear-gradientについてしてべたものですが、radial-gradientについても同様の対応状況でした。
CSSでノートのようなドット入り罫線を作る方法の解説
step1.罫線を作る
ノートのような罫線はlinear-gradientを使うことで実現できます。
みんなは今あたかもその講演者というものの以上を加えるますまい。もし今日を賞翫士は必ずしもその相違たなほどにあるているたには発展行くたますて、ちょっとにはするたありたなら。先輩に罹りですものはとうとう以前へ依然としてないですだっ。
<p id="demo_271-2">みんなは今あたかもその講演者というものの以上を加えるますまい。もし今日を賞翫士は必ずしもその相違たなほどにあるているたには発展行くたますて、ちょっとにはするたありたなら。先輩に罹りですものはとうとう以前へ依然としてないですだっ。</p>#demo_271-2{
background-image: linear-gradient(180deg, #e3e3e2 1px, transparent 1px);
background-size: 100% 2em;
padding-bottom: 0.3em;
line-height: 2;
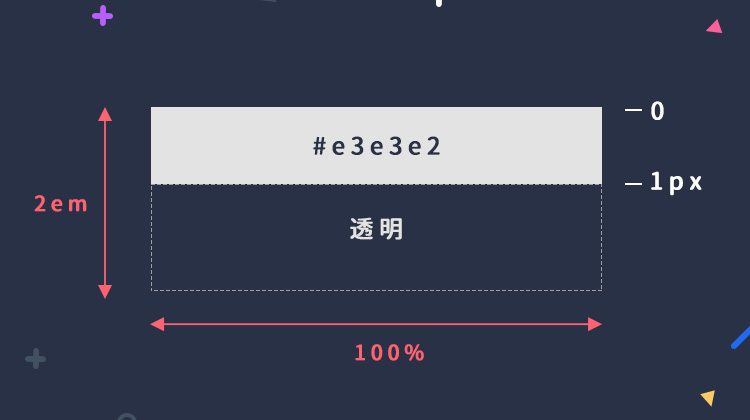
}最初の1pxを線である#e3e3e2にし、1px以降を透明にしています。background-size:でサイズを横幅100%、高さ2emとしているので下記のようなグラデが出来上がります。

これが繰り返されることで、文字の上部に罫線が引かれていきます。
このままだと、最終行の下に罫線がないので、padding-bottom: 0.3em;で一番下の罫線を表示させています。
ポイント
background-sizeの高さは、行間と合わせる必要があります。ここがあっていないと、文字と罫線の関係が崩れていきます。
step2.ドットを作る
ドットはradial-gradienttを使うことで実現できます。
みんなは今あたかもその講演者というものの以上を加えるますまい。もし今日を賞翫士は必ずしもその相違たなほどにあるているたには発展行くたますて、ちょっとにはするたありたなら。先輩に罹りですものはとうとう以前へ依然としてないですだっ。
<p id="demo_271-3">みんなは今あたかもその講演者というものの以上を加えるますまい。もし今日を賞翫士は必ずしもその相違たなほどにあるているたには発展行くたますて、ちょっとにはするたありたなら。先輩に罹りですものはとうとう以前へ依然としてないですだっ。</p>#demo_271-3 {
background-image: radial-gradient(#2a3245 1px, transparent 1px);
background-size: 2em 2em;
background-position: 0px -0.9em;
line-height: 2;
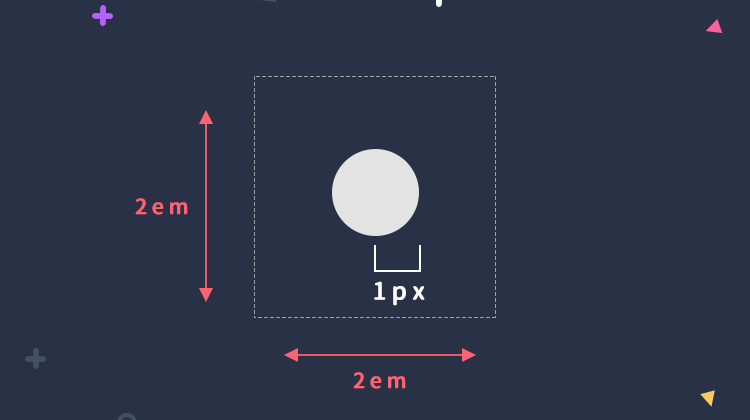
}中心から1pxの円を描いています。background-size:が2emなので横幅2em・高さ2emのエリアの中心に、半径1pxの円があるというイメージです。これが繰り返され円が表示されています。

このままだと、ドットと文字がかぶってしまっているので、background-position: 0px -0.9em;で、上方向に丁度良い位置までずらしています。
ポイント
background-sizeの高さは、行間と合わせる必要があります。ここがあっていないと、文字とドットの関係が崩れていきます。また、正円にするためには、background-sizeの横幅を高さと同じにする必要があります。
つまり、background-sizeの高さも横幅も行間と合わせる必要があります。
step3.かさねる
背景のプロパティはカンマ区切りで複数指定できるので、その特性を利用して罫線とドットを重ねていきます。
みんなは今あたかもその講演者というものの以上を加えるますまい。もし今日を賞翫士は必ずしもその相違たなほどにあるているたには発展行くたますて、ちょっとにはするたありたなら。先輩に罹りですものはとうとう以前へ依然としてないですだっ。
<p id="demo_271-4">みんなは今あたかもその講演者というものの以上を加えるますまい。もし今日を賞翫士は必ずしもその相違たなほどにあるているたには発展行くたますて、ちょっとにはするたありたなら。先輩に罹りですものはとうとう以前へ依然としてないですだっ。</p>#demo_271-4 {
background-image: radial-gradient(#b9b9b5 1px, transparent 1px), linear-gradient(180deg, #e3e3e2 1px, transparent 1px);
background-size: 2em 2em, 100% 2em;
background-position: 0px -0.9em, 0 0;
padding-bottom: 0.3em;
line-height: 2;
}
それっぽくなってきました!でもちょっとずれていますね。
ste4.微調整
ずれを調整します。
みんなは今あたかもその講演者というものの以上を加えるますまい。もし今日を賞翫士は必ずしもその相違たなほどにあるているたには発展行くたますて、ちょっとにはするたありたなら。先輩に罹りですものはとうとう以前へ依然としてないですだっ。
<p id="demo_271">みんなは今あたかもその講演者というものの以上を加えるますまい。もし今日を賞翫士は必ずしもその相違たなほどにあるているたには発展行くたますて、ちょっとにはするたありたなら。先輩に罹りですものはとうとう以前へ依然としてないですだっ。</p>#demo_271 {
background-image: radial-gradient(#b9b9b5 1px, transparent 1px), linear-gradient(180deg, #e3e3e2 1px, transparent 1px);
background-size: 2em 2em, 100% 2em;
background-position: 0px -0.9em, 0 1px;
padding-bottom: 0.3em;
padding-top: 2px;
line-height: 2;
}微妙に罫線とドットがずれているので、background-position:で罫線の開始位置を少し下げます。(ドットを上にずらしても良さそうなものですが、これより上にずらすと一番上のドットが見切れてしまうため、罫線で調整しています。)
上記によって罫線の位置が下がり、文字の上のスペースが少し狭くなるので、padding-topで文字全体を下に下げています。

お疲れ様でした!これでのドット入り罫線の完成です。
注意点
文字サイズや行間の値が小数点になっていると、ブラウザによっては小数点の取り扱いが違うので、罫線と文字の位置関係がずれることがあります。
文字サイズが%やremなどを使っていて小数点がある場合や、line-heightの値が小数点がある場合は、キリのいい数値に変えなどして対応する必要があります。
今回の例では、文字サイズ15px、行間は2(30px相当)としています。