この記事では、CSSで下記のようなチェック柄をを作る方法を解説します。
<div id="demo_128"></div> #demo_128 {
background-image:repeating-linear-gradient(to bottom, rgba(255,107,100,0.5) 0, rgba(255,107,100,0.5) 10px, transparent 10px, transparent 20px),
repeating-linear-gradient(to right, rgba(255,107,100,0.5) 0, rgba(255,107,100,0.5) 10px, transparent 10px, transparent 20px);
/* 以下装飾 */
height: 300px;
}
本記事のポイントは下記の通りです。
- リファレンスよりもわかりやすく、サンプルや図を使って解説
- コピペでチェック柄を実現できる
- チェック柄の作り方を解説
こんなぼくが解説します

ラムネ
もちろんコピペOKです!
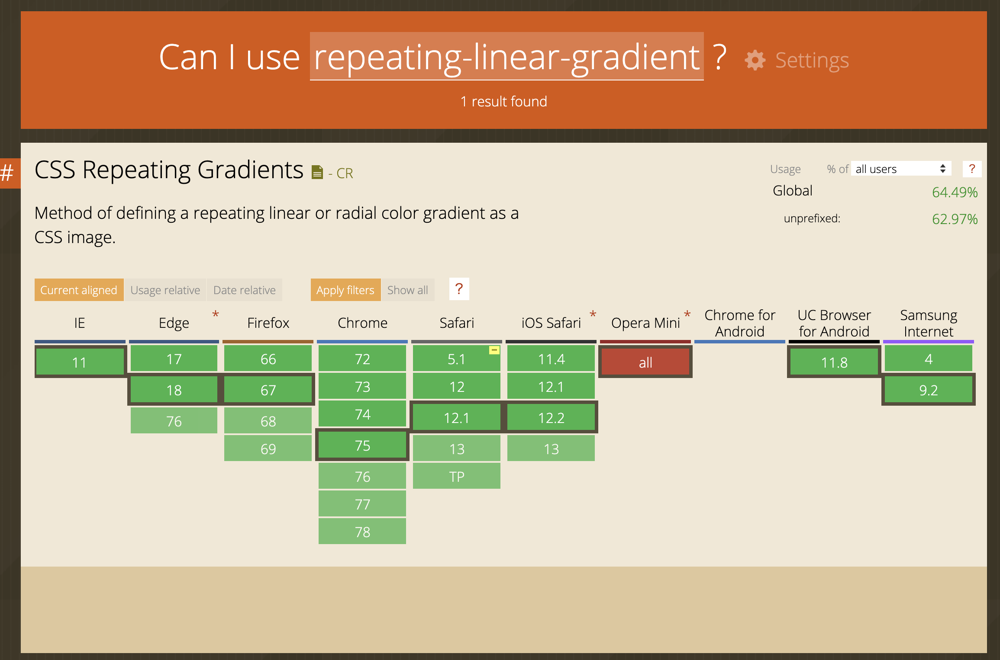
各ブラウザの対応状況
各ブラウザの対応状況ですが、下記の通りほとんどのブラウザで対応されています。(緑が対応ずみ、赤が非対応です。)
opera miniのユーザーはほとんどいないので、問題なく使うことが出来ると考えて良いでしょう。
チェック柄の作り方
チェック柄を作るには、repeating-linear-gradientを使います。repeating-linear-gradientは「繰り返す線形のグラデーション」を表現できるプロパティで、ボーダーやストライプが簡単に作成できます。
基本的なrepeating-linear-gradientの使い方に関しては、下記記事を参照してください。
ボーダーとストライプを重ねる
repeating-linear-gradientを使えば、ボーダー、ストライプは簡単に作成できるので、チェック柄にするために重ね合わせます。

background-imageはカンマ区切りで2つ、3つと、値を複数指定することが出来るので、その特性を利用します。
background-image:repeating-linear-gradient(1つめの指定), repeating-linear-gradient(2つめの指定);シンプルなチェック柄の例
それでは実際にチェック柄を作ってみます。
<div id="demo_128"></div> #demo_128 {
background-image:repeating-linear-gradient(to bottom, rgba(255,107,100,0.5) 0, rgba(255,107,100,0.5) 10px, transparent 10px, transparent 20px),
repeating-linear-gradient(to right, rgba(255,107,100,0.5) 0, rgba(255,107,100,0.5) 10px, transparent 10px, transparent 20px);
/* 以下装飾 */
height: 300px;
}
上記の例は、縦のストライプと横のボーダーを重ねているだけです。ポイントとしては、
- 色のついていない部分はtransparentを設定して、下のボーダーが透けるようにする
- rgba(255,107,100,0.5)を使って、色を透過させてチェックの重なり感をだしている
という点です。
斜めのチェック柄
さらに、片方に45度の傾き、もう片方に-45度の傾きをつけると、斜めのチェック柄を作ることも出来ます。
<div id="demo_129"></div> #demo_129 {
background-image:repeating-linear-gradient(45deg, rgba(255,107,100,0.5) 0, rgba(255,107,100,0.5) 10px, transparent 10px, transparent 20px),
repeating-linear-gradient(-45deg, rgba(255,107,100,0.5) 0, rgba(255,107,100,0.5) 10px, transparent 10px, transparent 20px);
/* 以下装飾 */
height: 300px;
}複雑なチェック柄
色を追加していけばもっと複雑なチェック柄を作ることもできます。下記は有名ブランドのチェック柄を意識して作ったものです。
<div id="demo_129-2"></div>#demo_129-2 {
background-color:#e5dfbf;
background-image: repeating-linear-gradient(transparent, transparent 50px, #a00b11 50px, #a00b11 53px, transparent 53px, transparent 63px, #a00b11 63px, #a00b11 66px, transparent 66px, transparent 116px, rgba(28,0,0,.8) 116px, rgba(28,0,0,.8) 166px, rgba(255,255,255,.2) 166px, rgba(255,255,255,.2) 169px, rgba(28,0,0,.8) 169px, rgba(28,0,0,.8) 179px, rgba(255,255,255,.2) 179px, rgba(255,255,255,.2) 182px, rgba(28,0,0,.8) 182px, rgba(28,0,0,.8) 232px, transparent 232px),
repeating-linear-gradient(270deg, transparent, transparent 50px, #a00b11 50px, #a00b11 53px, transparent 53px, transparent 63px, #a00b11 63px, #a00b11 66px, transparent 66px, transparent 116px, rgba(28,0,0,.8) 116px, rgba(28,0,0,.8) 166px, rgba(255,255,255,.2) 166px, rgba(255,255,255,.2) 169px, rgba(28,0,0,.8) 169px, rgba(28,0,0,.8) 179px, rgba(255,255,255,.2) 179px, rgba(255,255,255,.2) 182px, rgba(28,0,0,.8) 182px, rgba(28,0,0,.8) 232px, transparent 232px);
/* 以下装飾 */
height: 300px;
}まとめ
- 各種ブラウザ対応ずみ
- チェック柄を作るには、repeating-linear-gradientを使う
- ボーダーとストライプを作って重ねるイメージ