この記事ではhtml5で登場した、まとまりを作る要素について解説します。

まとまりを作る要素ってdiv要素のこと?

そうそう!HTML5より前はdivタグでまとめていたよね!HTML5では新しくまとめるための要素が追加されたから覚えておこう
HTML5ではなんでもdivでまとめるのではなく、その場所に応じて要素を使い分けることが推奨されています。
例えばヘッダーを表す「header要素」やフッターを表す「footer要素」など、意味をもつ要素が数多く追加されました。
これらはしっかりとした使い所を覚えることによって、今までのコーディングよりも正確な情報を、クローラーや読み上げソフトなどの機械に伝えることができるようになります。
結果的に、SEO的にはより正しい評価がされることができますし、読み上げソフトに関しては正しい解釈での音声に変換され、アクセシビリティの向上が見込めます。
この解説では代表的なまとめる要素を紹介していきます。この解説を読むことで下記のようなことが理解できると思います。
- HTML5のまとめる要素の種類がわかる
- HTML5のまとめる要素について使いどころが理解できる
- 有名wordpressテーマのマークアップはどうなっているか

ひとつずつわかりやすく解説していくよ!
新しいまとめるタグとはどんなものか?
HTML5で多くのタグが追加されましたが、よく使われるタグには下記のようなものがあります。
- header要素…ページ全体のヘッダーや、セクション内のヘッダーを表します
- footer要素…ページ全体のヘッターや、セクション内のヘッターを表します
- main要素…ページの主要な内容を表します
- nav要素…グローバルナビゲーションなどの主要なナビゲーションを表します
- artile要素…独立した1つのコンテンツを表します
- section要素…区切りを表します
- aside要素…補足情報や余談的なブロックを表します
HTML5とそれ以前の違い
HTML5より前は、divでボックスを作りidやclass名をつけ、それらを組み合わせてレイアウトを作成してきました。

HTML5ではdivに変わる要素として、前述したような ヘッダーを表す「header要素」やフッターを表す「footer要素」など、意味をもつ要素が数多く追加されました。
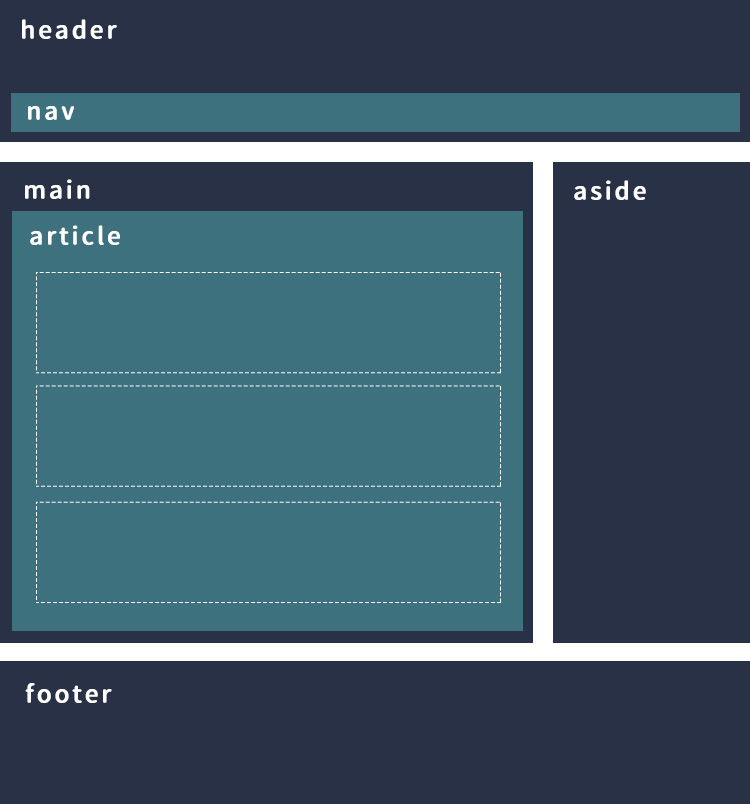
HTML5を使って先ほどのサイトの作ると下記のようになります。

だいぶ違いますね。それぞれの場所にふさわしい要素が追加されたので、それらを使ってマークアップしていきます。
HTML5は、使うべき要素を適切に使うことで、コードをみる人間に伝わりやすいのはもちろん、クローラーやブラウザなどの機械にも正確に情報を伝えることが出来るように設計されています。
セマンティックなHTML
このようにHTML5で追加された各要素には、ヘッダーやフッター、ナビなどの「意味」が定義されています。
それぞれの意味のことをセマンティクスと呼び、意味付けがなされていることをセマンティックと呼んでいます。
HTML5はセマンティックなマークアップと言われ、今までよりも意味を重視してマークアップしていくことが重要です。
例えば、よく使うh1もセマンティックな(意味付けがなされている)要素で、「ページ内の最も重要な見出し」というセマンティクス(意味)を持っています。
このようにセマンティックな要素は、以前のHTMLから使われてきましたが、HTML5ではさらに上述したようなheader、footer、navなどの様々な要素が追加され、より明確で詳細に意味づけを行うことができるようになりました。
なぜセマンティックなHTMLが必要なのか?

でもなんで意味づけが必要になるんだ?

いい質問だね。サイトをみるのは人間だけじゃないからなんだ!
なぜセマンティックなHTMLが必要とされるようになったのでしょうか?いくつか理由がありますがその一つには、「WEBサイトを見ているのが人間だけではない」ということがあげられます。
人間だけでないというのは、例えば検索エンジンのクローラーや、視力が弱い方がなどが使う読み上げソフトなどの「機械」がサイトを見ているということです。
人間が見れば、ここはサイドバーだな、ここは本文だなというのは見た目でわかります。ですが機械にとってはその識別は非常に難しいものとなります。特に従来のHTMLだと、どこがサイドバーでどこが本文なのかを理解するのは機械には困難です。
セマンティックなHTMLを記述すれば、情報がより正しく伝わり、SEO的にはより正しい評価がされることができますし、読み上げソフトに関しては正しい解釈での音声に変換され、アクセシビリティの向上が見込めます。
つまり、機械に正しく情報を伝えることは、それを介して情報を受け取る人間に対しても、わかりやすく情報を伝えることにつながるんですね。

そういったことも踏まえて、HTML5には数多くのセマンティックな要素が準備されているので、私たちコーディングする側はどこでどの要素を使うべきかをしっかりと把握して、正確に構築することを心がることが大切です。
セクショニング・コンテンツとセクショニングルート要素について
まとめる要素についの使い方について理解するには、セクショニング・コンテンツとセクショニングルート要素について知っておく必要があります。
これらの概念は詳細に解説すると、非常に専門的で難解になるため、できるだけ簡潔に解説していきます。
セクショニング・コンテンツとは
セクショニング・コンテンツは、セクションの範囲を定義するための要素です。セクションというのは、「見出しと文章」といったコンテンツのひとまとまりのことです。
セクショニング・コンテンツには下記のような要素があります。
- <article>
- <aside>
- <nav>
- <section>
補足情報
各セクショニング・コンテンツは、見出し要素の利用が強く推奨されていますが、asideとnavに関しては無理につける必要はないとされています。
セクショニングルート要素
セクショニングルート要素とは、セクションのルート(最上位)として扱われる要素です。特徴としては祖先のアウトラインには影響を及ぼさないし、影響もされない独自のアウトラインを持つことです。
と言っても、非常に理解しづらいと思います。解説すると非常に長くなるので、ここでは「セクショニングルート要素にbody要素がある」という点だけ抑えてもらえればOKです。
ちなみに、セクショニングルート要素には下記のような要素があります。
- <body>
- <blockquote>
- <details>
- <fieldset>
- <figure>
- <td>
それぞれの要素の使い方

いよいよそれぞれの要素の使い方を解説していくよ
header要素
header要素は、親要素の中で一番近いセクショニング・コンテンツかセクショニングルート要素のヘッダーを表します。一番近いセクショニングルート要素がbodyの場合は文書全体のヘッダーを表します。
ヘッダーは通常、タイトルや導入部、ナビゲーションなどが含まれます。また、ページ内に複数使うことができます。
ページ全体のヘッダーとして使う場合
ページ全体のヘッダーとして使いたい場合は、セクショニング・コンテンツの中ではなく、bodyの直下などに下記のように記述します。
<body>
<header>
<h1>ロゴなど</h1>
<nav>ナビゲーションなど
<nav>
</header>
</body>一番近いセクショニング・コンテンツかセクショニングルート要素がbodyなので、ページ全体のヘッダーとして認識されます。ページ全体のヘッダーとして使われる場合、ロゴやナビゲーションを含むことが多いです。
セクションのヘッダーとして使う場合
また、header要素は、sectionやarticleなどのセクショニング・コンテンツのヘッダーとしても使用することができます。
<body>
<article>
<header>
<h1>タイトルタイトルタイトル</h1>
<p><time>公開日:2025年06月30日</time></p>
</header>
<p>本文本文本文本文本文本文本文本文本文本文本文本文</p>
</article>
</body>上記の例の場合、一番近いセクショニング・コンテンツかセクショニングルート要素がarticleになるので、articleのヘッダーとして扱われます。
ここではarticleは記事を表していますので、記事のヘッダーということになります。記事のヘッダーとしてタイトルや公開日などが含まれることが多いです。

ヘッダーはページ全体に対してのものと、セクションに対してのものがあるよ!
footer要素
footer要素は親要素の中で一番近い、セクショニング・コンテンツかセクショニングルート要素のフッターを表します。一番近いセクショニングルート要素がbodyの場合は文書全体のフッターを表します。
フッターは通常、著者、関連文書へのリンクなどの情報が含まれます。また、ページ内に複数使うことができます
ページ全体のフッター
文書全体のフッターとして使いたい場合は下記のように記述します。
<body>
<p>本文本文本文本文本文本文本文本文本文本文本文本文</p>
<footer>
<ul>フッターのナビゲーションなど</ul>
<p>Copyright表示など</p>
</footer>
</body>一番近いセクショニングコンテンツかセクショニングルート要素がbodyなので、ページ全体のフッターとして認識されます。ページ全体のフッターとして使われる場合、ナビゲーションやコピーライトなどが含まれます。
セクションのフッター
footer要素は、セクションのフッターとしても使用することができます。
<body>
<article>
<p>本文本文本文本文本文本文本文本文本文本文本文本文</p>
<footer>
<p>著者:ホゲホゲ</p>
<p>参考:参考文献のリンク</p>
</footer>
</article>
</body>上記の例の場合、一番近いセクショニングコンテンツかセクショニングルート要素がarticleになるので、articleのフッターとして扱われます。
ここではarticleは記事を表していますので、記事のフッターということになります。記事のフッターとして著者や参考文献へのリンクなどが含まれることが多いです。

フッターはページ全体に対してのものと、セクションに対してのものがあるよ!
main要素
main要素は、そのページの主要なコンテンツを表します。
主要なコンテンツですので基本的にそのページ内で1回だけ使うことになります。
そのページ固有のコンテンツのみを含み、ページの共通コンテンツである、ナビゲーションやヘッダー、フッターなどは含まないようにします。
その仕様上、main要素をarticle, aside, footer, header, nav要素の中に入れることはできません。
基本的な使い方
main要素は下記のようにして使います。
<body>
<header>ページ全体のヘッダー</header>
<main>
<article>記事の内容</article>
</main>
<footer>ページ全体のフッター</footer>
</body>上記は、ブログなどのような記事が中心となるサイトを想定しています。主要なコンテンツは記事になるので、articleをmain要素で囲んで使っています。

mainはそのページの主要コンテンツ、と
nav
nav要素は、ナビゲーションリンクのセクションを表します。ナビゲーションリンクとは、グローバルナビゲーションなどのリンクの集まりのことです。
全てのリンクをnav要素に入れる必要はなく、グローバルナビゲーションのような主要なナビゲーションのみをnavに入れます。フッターにある、ちょっとしたリンクの集まりはnavに入れる必要はありません。
使い方は下記のように、リンクリストをnavタグで囲って使います。
<nav>
<ul>
<li><a href="#">メニュー01</a></li>
<li><a href="#">メニュー02</a></li>
<li><a href="#">メニュー03</a></li>
<li><a href="#">メニュー04</a></li>
</ul>
</nav>
navはグローバルメニューと覚えておこう
aside
aside要素は周りにコンテンツとわずかに関連しつつも、メインコンテンツではないブロックや補足情報などに使います。以下のような箇所が当てはまるでしょう。
- サイドバーのカテゴリ一覧など
- 関連記事
- 広告
- 補足情報
<body>
<header>ページ全体のヘッダー</header>
<main> メインコンテンツ
<!-- 補足情報 -->
<aside>
<p>補足情報</p>
</aside>
</main>
<!-- サイドバー -->
<div id="sidebar">
<aside>
<ul>
<h3>カテゴリー</h3>
<li><a href="#">カテゴリー1</a></li>
<li><a href="#">カテゴリー2</a></li>
<li><a href="#">カテゴリー3</a></li>
</ul>
</aside>
<footer>ページ全体のフッター</footer>
</div>
</body>上記の例では、記事内の補足情報として使っているのと、サイドバーとしても使っています。このように複数回使っても問題ありませんが、asideを入れ子にすることはできません。

asideはサイドバーでよく使われるよ!
article要素
article要素は、それ自体が独立したコンテンツとして成り立つブロックを表します。独立したコンテンツとは、その部分だけで見ても内容が完結しているブロックです。
例えば下記のような箇所が想定されます。
- 記事そのもの
- 記事一覧の一つ一つ
- ブログへのコメント
- フォーラムへの投稿
実際にブログの記事をarticleでマークアップしてみましょう。
<body>
<header>ページ全体のヘッダー</header>
<main>
<article>
<h2>記事のタイトル</h2>
<p>記事の内容記事の内容記事の内容記事の内容</p>
</article>
</main>
<footer>ページ全体のフッター</footer>
</body>記事の中に、コメントなどのようなコンテンツがある場合、articleを入れ子にしても構いません。

articleはブログの記事とかでよく使われているね
section
section要素は汎用的なセクションを表します。
あらゆる場面で、セマンティックにグルーピングするために、article要素、 nav要素などのセクションを表す要素が多数用意されているのは紹介してきた通りです。
それらの用意された要素のどれにも当てはまらない場合、使用するのがsection要素になります。section要素は汎用的なグルーピング要素と言えます。
絶対ではありませんが、section要素は見出し要素の利用が強く推奨されています。
例を見てみましょう。
<body>
<header>ページ全体のヘッダー</header>
<main>
<article>
<header>
<h2>記事のタイトル</h2>
<p>記事の内容記事の内容記事の内容記事の内容</p>
</header>
<section>
<h3>小見出し1</h3>
<p>記事の内容記事の内容記事の内容記事の内容記事の内容記事の内容</p>
</section>
<section>
<h3>小見出し2</h3>
<p>記事の内容記事の内容記事の内容記事の内容記事の内容記事の内容</p>
</section>
</article>
</main>
<footer>ページ全体のフッター</footer>
</body>小見出しと記事の内容をsectionで囲っています。このようにsectionは文章の中で複数使うことができます。
さらに、sectionを入れ子にすることもできます。
<section>
<h3>小見出し1</h3>
<p>記事の内容記事の内容記事の内容記事の内容記事の内容記事の内容</p>
</section>
<section>
<h3>小見出し2</h3>
<p>記事の内容記事の内容記事の内容記事の内容記事の内容記事の内容</p>
<section>
<h4>小見出し3</h4>
<p>記事の内容記事の内容記事の内容記事の内容記事の内容記事の内容</p>
</section>
</section>上記のようにあるコンテンツの中に、さらにコンテンツのまとまりがある場合はsectionを入れ子にします。基本的には見出しと文章のセットをsectionでまとめていくイメージでグルーピングしていけば良いでしょう。
こうすることで、クローラーやその他の機械に対して、どこからどこまでがひとかたまりなのかを正確に伝えられるようになります。
注意
見た目を変えるのを目的でsectionを使ってはいけません。あくまでも人まとまりの文章をsectionで囲みます。スタイルをつけるために区切りたい場合はdivを使います。
div要素
div要素はCSSで見た目を変えるためだけにグルーピングしたい場合に使います。
意味のあるまとまりはこれまで紹介してきた要素を使い、CSSで見た目を変えるためだけにまとまりが必要という場合にdivを使うと良いでしょう。
どの要素を使うか迷ったら
これまでに紹介してきた要素の中で
- header
- footer
- main
- nav
- aside
に関してはあまり使いどころに迷うことはないと思います。
どれを使うか迷ってしまうのが下記の2つだと思います。
- article
- section
これらの2つの使い分けは以下のように考えるとわかりやすくなります。
- そのセクションが、それだけで独立したコンテンツとして成り立つ場合…article
- そのセクションが、それだけでは完結しない場合…section
それだけで完結するかどうかを一つの基準にすることで、迷うことも少なくなるでしょう。
有名Wordpressテーマの要素を検証
いくつかの有名wordpressのテーマではどのようにマークアップしているか調査しました。
どのタグを使うか迷ったら、これらを参考にしておけば大きな間違いはないでしょう。
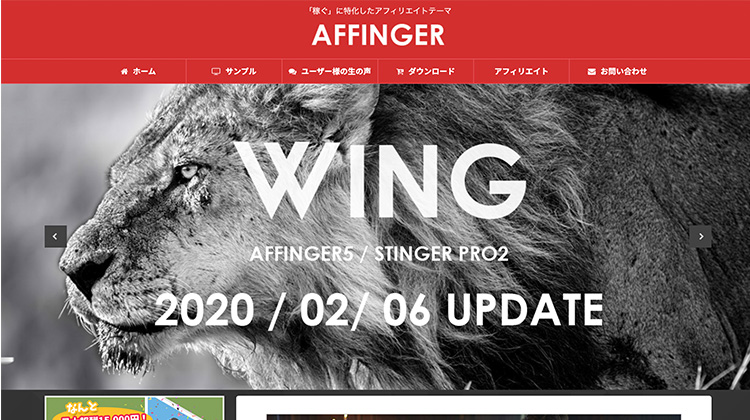
affinger

公式サイト:https://the-money.net/
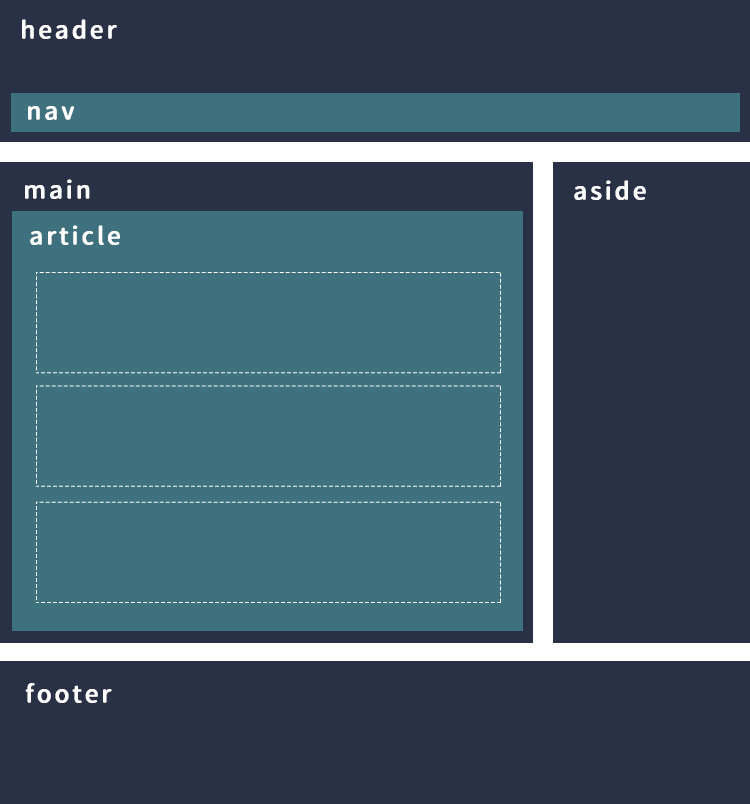
マークアップ調査結果
言わずと知れた有名wordpressテーマ。TOPページは図の通りで、記事ページも同じ構造です。

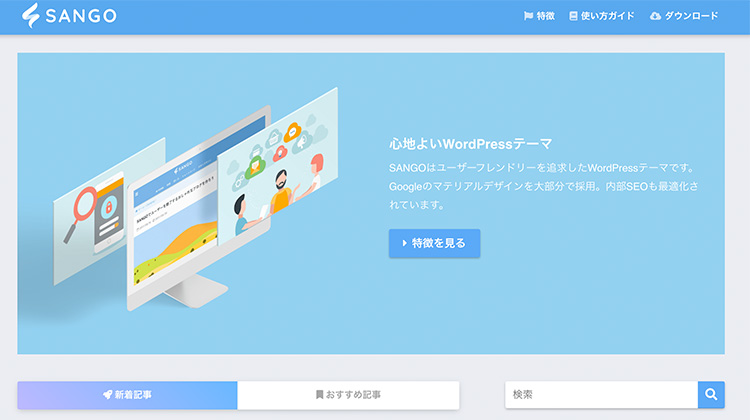
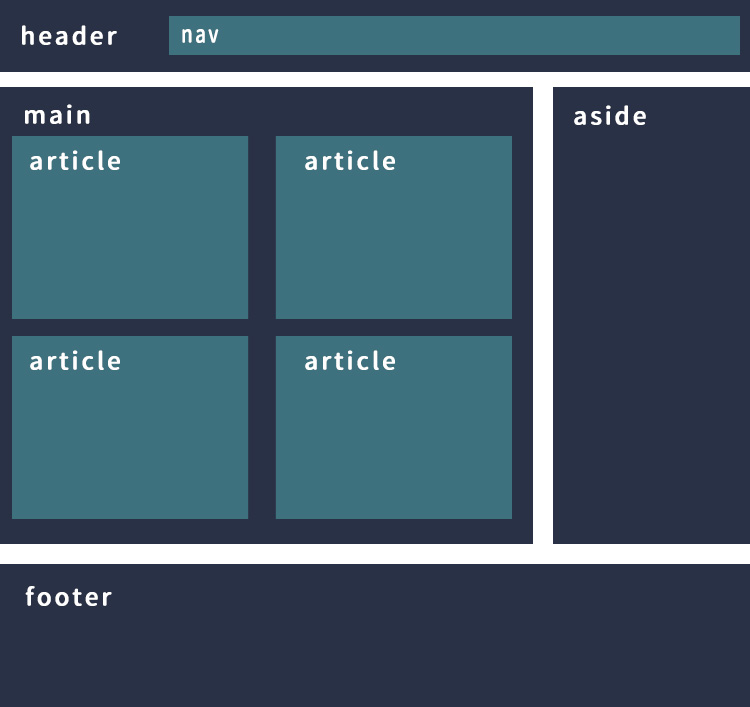
sango

公式サイト:https://saruwakakun.design/
マークアップ調査結果
美しいテーマ。TOPページは図の通りで、記事ページは、articleが一つになります。

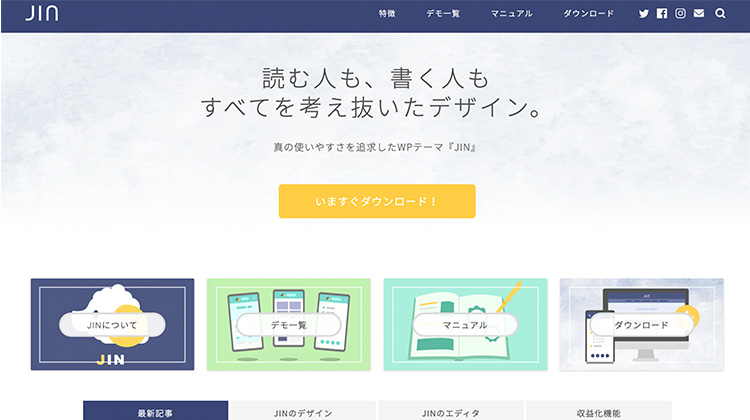
jin

公式サイト:https://jin-theme.com/
マークアップ調査結果
新しめの明るいテーマ。TOPページは図の通りで、記事ページは、サイドバーがdivを使って表現されていました。

テーマを調査してみて
細かくみていくと、記事一覧をarticle一つで囲うか、記事一つ一つをarticleで囲うかの差があったり、headerを使っていないテーマがあったり少しずつ差がありますが、概ね同じようなマークアップがされているのがわかります。
どの要素でマークアップすべきは、絶対の正解が用意されているわけではないので、判断しづらい場面も多いと思いますが、これらのサイトを参考になるべくHTML5の仕様に準拠したマークアップを心がけましょう。
まとめ
- まとまりを作る要素はHTML5で追加された
- まとまりを作るタグは意味を持っているので、それぞれの使う場所に応じた要素を使用する
- セマンティックなHTMLは機械に優しい
- 有名wordpressのテーマを調査すると概ね同じようなマークアップ


