この記事では、CSSでマウスカーソルの形を変更する方法について解説します。
本記事のポイントは下記の通りです。
- リファレンスよりもわかりやすく、サンプルや図を使って解説
- ブログで使える、カーソルの種類を変える方法を紹介
- cssのcursorの基本を解説
こんなぼくが解説します

カーソルの形状の変更はとても簡単にできます。あまり馴染みがないものに変えると使いづらくなってしまうので、使い過ぎに注意しましょう。
CSSでマウスカーソルの形を変える方法
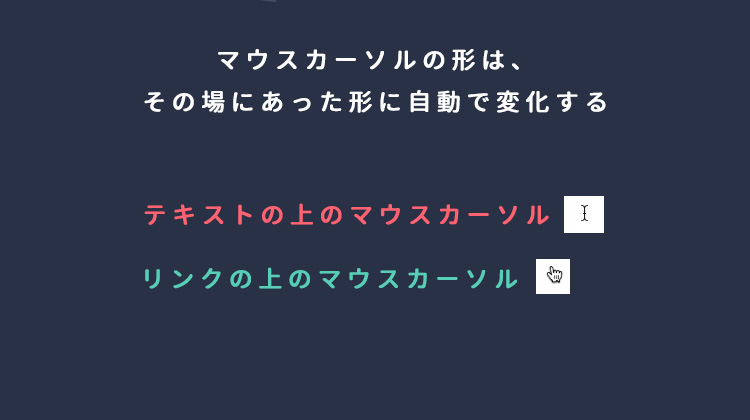
基本的にマウスカーソルの形は、その場にあった形に自動で変化してます。例えばテキストに乗っている時とリンクに乗っている時では形が変化します。

cursorプロパティでマウスカーソルの形を変える
マウスカーソルの形を自分の好みのものに変えるにはcursorプロパティを使用します。
cursorの使い方
マウスカーソルの種類を変更には下記のように使います。
cursor: 値;値にはキーワードが入ります。例えば、リンクのカーソルをクエスチョンマークに変える例を見て見ましょう。
<a href="" id="demo_240-1">これは通常のリンクです</a>
<br>
<a href="" id="demo_240-2">これはクエスチョンマークリンクです</a> #demo_240-2{
cursor: help;
}
実際にマウスを乗せて確認してみてください。
一つ目のリンクは、何も指定していないので、マウスカーソルを乗せるとてもいつも通り指の形になります。一方、二つ目のリンクに乗せるとマウスカーソルがクエスチョンマークになっているのがわかると思います。
代表的なcursorの値
cursorの値にはとても多くの種類が用意されていますが、基本的にはよく使うものは限られてきます。代表的なもの紹介します。
- auto
- 初期値です。状況に応じて自動で決定されます。
- default
- デフォルトのマウスカーソルを指定します。
- pointer
- 指の画像が表示されます。
- crosshair
- 十字の画像が表示されます。
- move
- 移動カーソルが表示されます。
- text
- テキストが表示されます。
- help
- ヘルプカーソルが表示されます。
- wait
- 待機状態カーソルが表示されます。
- url(URI)
- オリジナル画像を指定します。
全てのカーソルの種類について気になる方は、「cursor – CSS: カスケーディングスタイルシート | MDN」を一度見てみてください。画像付きで解説しています。

初期値はautoになっていて、状況に応じた画像が表示されます。
オリジナル画像のカーソルについて
画像のURLを指定することで、オリジナル画像のカーソルにすることができます。使い方は下記のようにURLと、キーワードを指定します。
cursor: url(画像のパス), auto;URLには画像のパスを指定します。その後ろにカンマに続けて、画像が表示できない場合の指定を書いておきます。上記の場合はautoを設定しているので、画像がない場合はautoを設定した時と同じカーソルが表示されます。
オリジナル画像を設定した例を見てみましょう。
<a href="" id="demo_270">オリジナル画像</a> #demo_270{
padding: 10px;
border: 1px solid #000;
display:block;
cursor: url(http://wunderstand.net/wp-content/uploads/2019/08/cursol.png), auto;
}実際にマウスを乗せてみると画像が設定されていることが、確認できます。
様々なカーソルを実際にみてみよう
実際どのように表示されるのか見てみましょう。
<a href="" id="demo_241-1" class="demo_241">auto</a>
<br></br>
<a href="" id="demo_241-2" class="demo_241">default</a>
<br></br>
<a href="" id="demo_241-3" class="demo_241">pointer</a>
<br></br>
<a href="" id="demo_241-4" class="demo_241">crosshair</a>
<br></br>
<a href="" id="demo_241-5" class="demo_241">move</a>
<br></br>
<a href="" id="demo_241-6" class="demo_241">text</a>
<br></br>
<a href="" id="demo_241-7" class="demo_241">help</a>
<br></br>
<a href="" id="demo_241-8" class="demo_241">auhelpto</a>
<br></br>
<a href="" id="demo_241-9" class="demo_241">url</a>
<br></br>#demo_241-1{
cursor: auto;
}
#demo_241-2{
cursor: default;
}
#demo_241-3{
cursor: pointer;
}
#demo_241-4{
cursor: crosshair;
}
#demo_241-5{
cursor: move;
}
#demo_241-6{
cursor: text;
}
#demo_241-7{
cursor: help;
}
#demo_241-8{
cursor: wait;
}
#demo_241-9{
cursor: url(http://wunderstand.net/wp-content/uploads/2019/08/cursol.png), auto;
}
.demo_241{
padding: 10px;
border: 1px solid #000;
display:block;
}それぞれにマウスを乗せてみると、どのようにカーソルが変化するかみることができので試してみてください。
まとめ
- マウスカーソルの形を変えるには、cursorプロパティを使用する
- 基本的にマウスカーソルの形はその場にあうものに自動で変わるが、cursorプロパティを使うことで好きなカーソルの形を指定することができる
- マウスカーソルの形にはオリジナル画像を設定することもできる