この記事では CSSで枠線を引くことができるborder(ボーダー)プロパティについて解説します。

borderを使えば、見出しのように文章に区切りを入れたり、強調したい部分を囲ったりするなど、色々な見せ方ができるようになります!
この記事を読むことで、下記のポイントについて理解できると思います。
- 枠線の設定方法が理解できる
- 自分の力で枠線がつけられるようになる

borderはよくタイトルの装飾などで使われます。サイト制作には必須なので覚えておきましょう!
borderを使ってできること
borderを使えば、見出しのように文章に区切りを入れたり、強調したい部分を囲ったりなど、色々な使い方が出来ます。
イメージを掴むために簡単な例を見てみましょう。
オーソドックスな枠線
オーソドックスな枠線
<p id="demo_65-1">オーソドックスな枠線</p>
#demo_65-1{
border: 2px solid #4169e1;
padding: 5px;
}よくみるオーソドックスな枠線です。
左だけ太い線
左だけ太い線
<p id="demo_65-2">左だけ太い線</p>#demo_65-2{
border-bottom: 3px solid #008000;
border-left: 10px solid #008000;
padding: 5px;
}左だけ太くした枠線です。よくタイトルに使われていますね。
点線で重要なことを囲って目立たせる
点線で重要なことを囲んで見る。背景色を入れるとさらに効果的。線で重要なことを囲んで見る。背景色を入れるとさらに効果的。線で重要なことを囲んで見る。背景色を入れるとさらに効果的。
<p id="demo_65-3">点線で重要なことを囲んで見る。背景色を入れるとさらに効果的。線で重要なことを囲んで見る。背景色を入れるとさらに効果的。線で重要なことを囲んで見る。背景色を入れるとさらに効果的。</p>#demo_65-3{
border: 5px dashed tomato;
padding: 15px;
background: #fffacd;
}テキストを目立たせるために、点線で囲右こともできます。かなり目立ちますね。
3つ例を挙げました。様々なタイプの枠線がありますが、これは全てborderプロパティを使って記述したものです。

borderを使えばいろんなデザインを実現することができます!この記事では紹介したような枠線が自力で作成できるように解説していきます。
borderの基本的な使い方
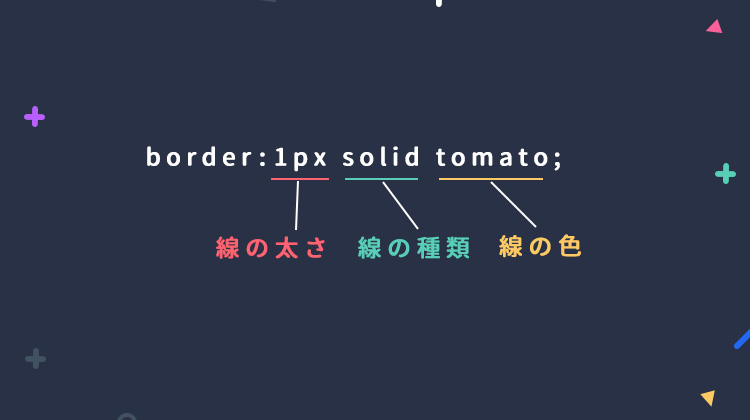
borderを設定するには3つの値を指定します。
- 線の太さ
- 線の種類
- 線の色
実際にCSSで記述する下記のようになります。

線の太さ、種類、色を半角スペース区切りで指定します。3つの値の順番は自由で、線の種類以外は省略が可能です。省略された場合は初期値が適用されます。(線の種類だけは省略するとborderが表示されません。)
それぞれの値の詳細については後述しますが、例えば1pxのオレンジ色の一本線の枠線を引きたい場合は、
boder:1px solid tomato;のように記述します。

borderは3つの値をセットで指定するのが基本です!省略することはあまりありません。
borderの上下左右の指定
borderプロパティを使って枠線を指定すると、上下左右同じ枠線になります。
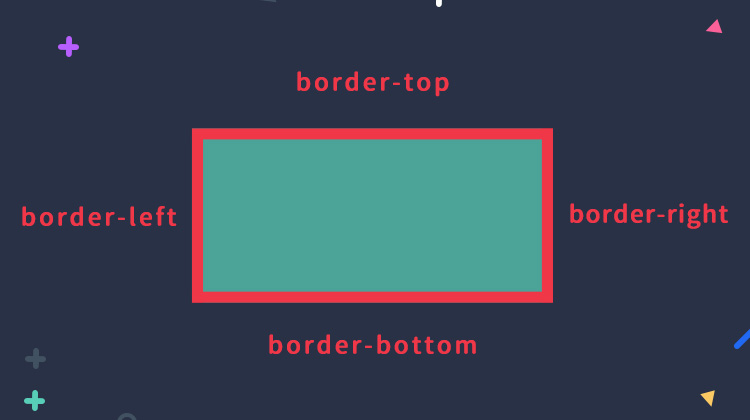
上だけにborderを適用したい場合や、左だけ太さを変えたい場合など、上下左右で値を変えたい場合に備えてそれぞれの方向のプロパティが用意されています。

- border-top
上側のボーダー - border-right
右側のボーダー - border-bottom
下側のボーダー - border-left
左側のボーダー
これらを上手く組み合わせると様々な枠線を引くことができます。ためしに、上下左右にそれぞれ別々のボーダーを指定してみましょう。
テキストテキストテキスト
<p id="demo_66">テキストテキストテキスト</p>#demo_66{
border-top: 2px tomato solid;
border-bottom: 2px royalblue solid;
border-left: 2px lightgreen solid;
border-right: 2px plum solid;
padding: 15px;
}カラフルな枠線が出来上がりました。

実際にはここまで極端な使い方はしませんが、1つの要素に対して4つの場所にボーダーを設定することが出来る!と覚えておきましょう。
線の太さを指定しよう
線の太さは、基本的にはpxで指定します。キーワードで指定することもできますがあまり使わないです。僕自身も一度も使ったことがないのでpx以外は覚える必要はないでしょう。
数値で指定する場合
数値で太さを指定する場合の単位は、pxやemを使います。例を見てみましょう。
pxで指定
emで指定
<p id="demo_69-1">pxで指定</p>
<p id="demo_69-2">emで指定</p> #demo_69-1{
border: 5px tomato solid;
padding: 5px;
}
#demo_69-2{
border: 1em tomato solid;
padding: 5px;
}pxで指定した方はその通りの太さが設定されています。emはその要素の文字の大きさを「1」とする単位で、文字の大きさが16px相当のため線の太さも16pxになっています。

実際のWEB制作ではpx以外の単位での指定はほとんど使われません。基本はpxだけ覚えておけば問題ないです。
キーワードで指定
下記のようなキーワードで指定もできます。キーワード指定はブラウザによって太さが変わるので、あまり使うことはないと思いますが一応紹介しておきます。
- thin
細い - medium
普通 - thick
太い
実際にどうなるか例を見てみましょう。
thinで指定
mediumで指定
thickで指定
<p id="demo_70-1">thinで指定</p>
<p id="demo_70-2">mediumで指定</p>
<p id="demo_70-3">thickで指定</p>
#demo_70-1{
border: thin tomato solid;
padding: 5px;
}
#demo_70-2{
border: medium tomato solid;
padding: 5px;
}
#demo_70-3{
border: thick tomato solid;
padding: 5px;
}それぞれで太さが変わっているの確認できますね。

ほとんど使わないです。なんとなくキーワードでも指定できたな〜くらいに捉えておけばOKです。
線の種類を指定しよう
どのような線の種類にするかをキーワードで指定します。線の種類というのは、一本線だったり、点線だったりといったような、線の形状の種類のことです。
指定できるキーワードは以下のようなものがあります。
- none
初期値です。ボーダーは表示さません。 - solid
1本線で表示されます。 - double
2本線で表示されます。 - dotted
点線で表示されます。

他にも種類がありますが、ほとんど使うことがないので説明は省かせていただきます。
それぞれどんな見た目になるのかみてみましょう。
ボーダーなし
1本線
2本線
点線
<p id="demo_68-1">ボーダーなし</p>
<p id="demo_68-2">1本線</p>
<p id="demo_68-3">2本線</p>
<p id="demo_68-4">点線</p> #demo_68-1{
border: 2px tomato none;
}
#demo_68-2{
border: 2px tomato solid;
padding: 5px;
}
#demo_68-3{
border: 4px tomato double;
padding: 5px;
}
#demo_68-4{
border: 5px tomato dotted;
padding: 5px;
}1本線、2本線、点線が表示されました。
線の色を指定しよう
ボーダーの色を#ffffffなどのカラーコードや、redなどのカラーネームで指定します。
また、キーワードでtransparentを指定するとボーダーの色が透明になります。
カラーコードで指定
カラーネームで指定
<p id="demo_71-1">カラーコードで指定</p>
<p id="demo_71-2">カラーネームで指定</p> #demo_71-1{
border: 3px #FF6347 solid;
padding: 5px;
}
#demo_71-2{
border: 3px tomato solid;
padding: 5px;
}このように色を指定することができます。
カラーコードやカラーネームについては下記の記事で解説しているので参考にしてみてください。
まとめ
冒頭で紹介したboderをもう一度みてみましょう。今度はなぜそうなるかが理解できているはずです。
オーソドックスな枠線
オーソドックスな枠線
<p id="demo_65-1">オーソドックスな枠線</p>
#demo_65-1{
border: 2px solid #4169e1;
padding: 5px;
}左だけ太い線
左だけ太い線
<p id="demo_65-2">左だけ太い線</p>#demo_65-2{
border-bottom: 3px solid #008000;
border-left: 10px solid #008000;
padding: 5px;
}点線で重要なことを囲って目立たせる
点線で重要なことを囲んで見る。背景色を入れるとさらに効果的。線で重要なことを囲んで見る。背景色を入れるとさらに効果的。線で重要なことを囲んで見る。背景色を入れるとさらに効果的。
<p id="demo_65-3">点線で重要なことを囲んで見る。背景色を入れるとさらに効果的。線で重要なことを囲んで見る。背景色を入れるとさらに効果的。線で重要なことを囲んで見る。背景色を入れるとさらに効果的。</p>#demo_65-3{
border: 5px dashed tomato;
padding: 15px;
background: #fffacd;
}今回の記事をまとめると以下のようになります。
- 要素を枠線で囲うにはborderプロパティを使う
- borderには点線や2重線など様々なデザインが用意されているので、スタイルを選ぶだけで簡単に凝ったスタイルを適用できる
- boderは上下左右のプロパティが用意されている



