この記事ではCSSのmargin(マージン)とpadding(パディング)について、それぞれの使い方や違いをわかりやすく解説していきます。

どっちも余白を設定するためのものだよね?

そう!余白をどこに適用したいかによって、どっちを使うか変わってくるんだよ
marginもpaddingも余白を設定するためのプロパティですが、要素のどこに余白を適用したいかによって、どちらを使うかが変わってきます。
どちらもとてもよく使うプロパティなのでこの機会にきっちり覚えておきましょう。
この記事を読むことで下記のようなことが理解できると思います。
- marginとpaddingの違い・基本が理解できる
- marginとpaddingを自分で書けるようになる
この記事のゴール
この記事のゴールは、下記のようなCSSが自分で書けるようになることを目指しています。
これはタイトルこれはタイトルこれはタイトルこれはタイトル
これは本文これは本文これは本文これは本文これは本文これは本文これは本文これは本文これは本文これは本文これは本文
<div class="demo247_1">
<p class="demo247_2">これはタイトルこれはタイトルこれはタイトルこれはタイトル</p>
<p class="demo247_3">これは本文これは本文これは本文これは本文これは本文これは本文これは本文これは本文これは本文これは本文これは本文</p>
</div>.demo247_1{
border: 1px solid #000;
padding: 50px;
margin: 0 auto;
}
.demo247_2{
color: tomato;
border-bottom: 3px solid tomato;
padding-bottom: 20px;
margin-bottom: 40px;
}何のために余白を設定するのか?

そもそも何のために余白を設定するんだ?

余白がないとすごいみづらいサイトになってしまうんだ!サイトの内容を伝えるためには余白はすごい大切なんだよ
WEBサイトに限らずですが、情報を伝えるとき、余白はとても重要です。適度な余白がないと、情報同士がごちゃごちゃして見え、どこに何が書いてあるのかが伝わりづらくなります。
文章の余白
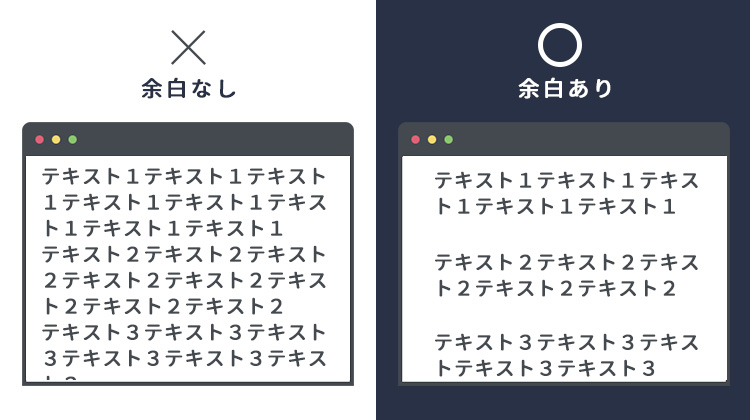
例えば文章の場合。余白なしで書き綴られた文章は非常に読みづらいです。
普段読んでいる本でも適度に段落の間に余白がありますよね。あの余白があることで、ここで段落が変わるんだなということが伝わるし、どこまで読んだのかも何となく把握できます。
実際に余白ある場合と、ない場合を比べてみましょう。

左は余白がなさすぎて読みづらいのがわかります。
また、余白がないと読みづらいだけでなく、無意識に「難しそう」と感じさせてしまい、避けられて読んですらもらえないということにも繋がります。
せっかくいい内容を書いていても、読んでもらえなければもったいないですよね。

余白がないと同じ内容でも難しそうに見えるものなんだ
コンテンツの余白
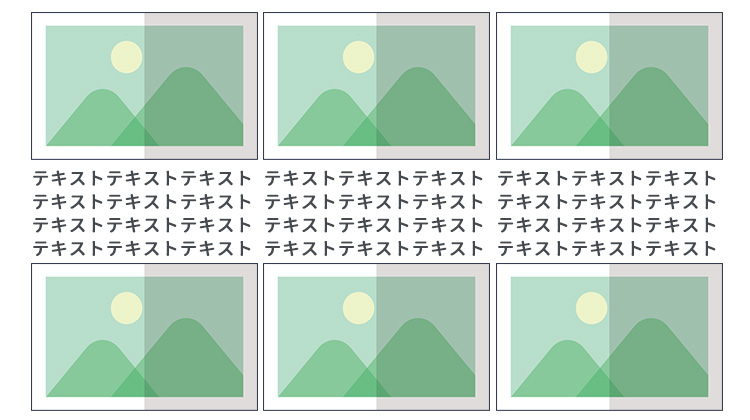
またコンテンツ同士の余白をしっかりとることで、情報のまとまりを伝える働きがあります。


画像とテキストがくっついているから、テキストと画像がどう対応しているか判りづらいよね


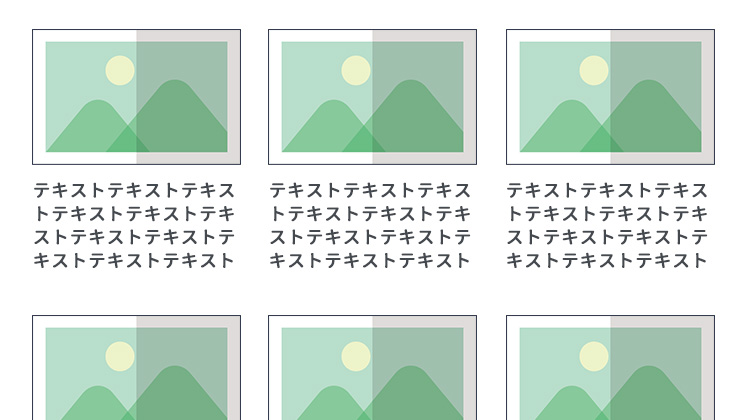
余白があることで、画像とテキストの関係が分かりやすくなった!
コンテンツ同士の余白が狭いと、どこまでが一つのまとまりかが伝わりづらくなります。余白をしっかりとっていれば、どこまでが一まとまりの情報なのかが直感的に伝わります。
余白の基本!要素のボックスモデルを理解しよう
余白について理解するには、ボックスモデルを知っておく必要があります。ここがわかれば、なぜ余白がマージンとパディングの2種類あるのかも理解でき迷わなくなります。
少し難しいですが、HTMLとCSSを使いこなすにあたってとても重要な考え方ですので、ゆっくりと解説していきます。

ちょっと退屈な話だけど重要なポイントだよ
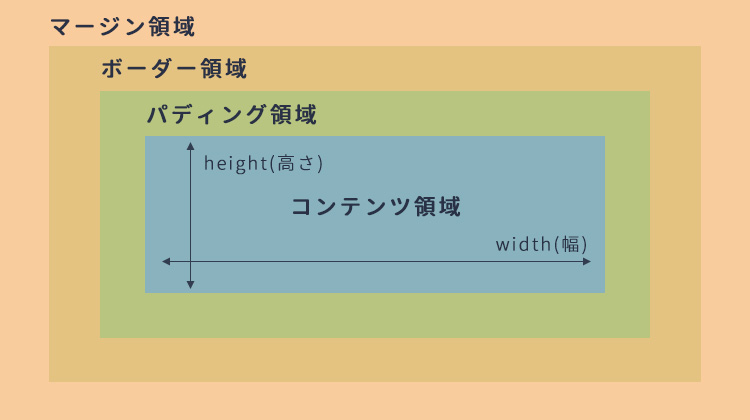
ボックスモデルとは
ボックスモデルとは要素のもつ領域のことです。全ての要素はこのボックスモデルに基づいた4つの領域を持っています。


どんな要素でも、コンテンツ領域、パディング領域、ボーダー領域、マージン領域という4つの領域を持っているんだ
ボックスモデルの仕様
それぞれの領域の解説をしていきます。
- コンテンツ領域
- 文字や画像などの実際のコンテンツ部分。widthやheightは、このコンテンツ領域の横幅と高さになります。
- パディング領域
- ボーダーより内側の余白。
- ボーダー領域
- ボーター(境界線)を引くための領域
- マージン領域
- ボーダーより外側の余白。
全ての要素には、自身のコンテンツ領域、その外側にパティング、さらにその外側にボーダー、そして最後にマージンというように4つの領域で構成されることになります。
タイトル
ちなみにマージン、ボーダー、パディングは初期値が0のため、スタイルで何も指定しなければ表示されません。
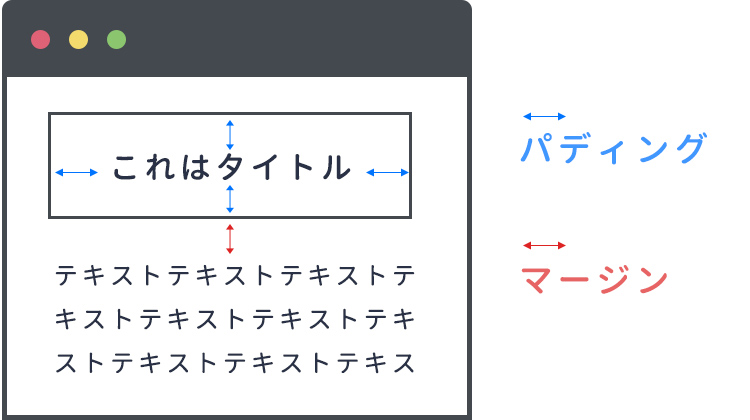
ボックスモデルの例
ボックスモデルを使ってマージンとパディングを整理するとこういうことになります。
- ボーダーの内側の余白はパディング
- ボーダーの外側の余白はマージン
ボーダーの外側か内側かで余白の種類が分けれられているんです。
ボーダーについてはこちら記事で解説しています。
ボーダーの内側がパディング、ボーダーの外側にマージンがある様子を画像でみてみましょう。

青い矢印がパディングで赤い矢印がマージンです。
パディングとマージンの違いはどちらも余白を設定するプロパティですが、ボーダーの内側か外側かで使い分ける必要があるんですね。

なるほど。ボーダーの中と外の違いなのか

そうなんだ!これで2種類ある意味がわかったんじゃないかな
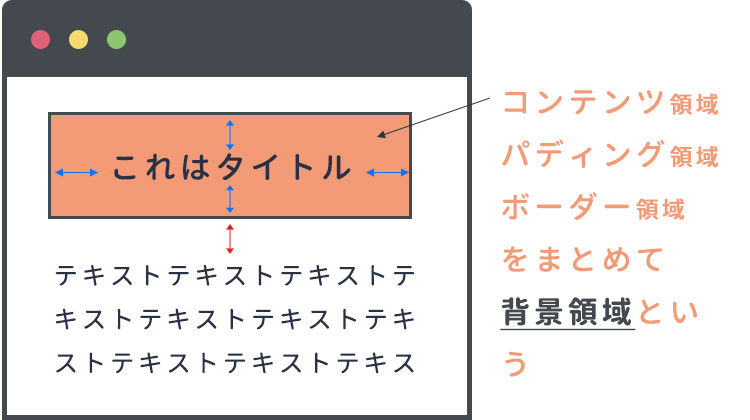
ボックスモデルと背景領域
ちなみに、「コンテンツ領域 + パディング領域 + ボーダー領域」を背景領域といいます。
背景領域とは、背景色や背景画像を設定したときに適用される領域のことです。

言い換えるとマージン領域以外は全部、背景領域になるよ

ちなみにボーダー領域は背景の上から描かれます。ですのでボーダーが実線の場合は背景は見えませんが、ボーダーを点線や透明の線にすると背景が見え隠れします。

背景色はボーダーまで!と覚えておこう
マージンとパディングの例いろいろ
マージンとパディングの例を色々見て、感覚を掴んでいきましょう。
余白なしの状態
これはテキスト
<p class='demo_26'>これはテキスト</p>
.demo_26{
background-color: #e6fff2;
border:1px solid #1c883e;
}わかりやすいように背景色とボーダーも設定しています。
余白を設定しない場合は文字とボーダーがくっついていますね。
パディングを設定
パディングを設定してみましょう。
これはテキスト
<p class='demo_27'>これはテキスト</p>.demo_27{
background-color: #e6fff2;
border:1px solid #1c883e;
padding: 20px;
}今回はパディングを20pxに設定しました。
ボーダーの内側に20pxの余白ができ、パディング領域にも背景色が塗られているのがわかります。
パディングとマージンを組み合わせて使う
マージンとパディングを組み合わせて使ってみます。
これはテキスト
ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文
<p id='demo_29'>これはテキスト</p>
<p>ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文ここから本文</p>#demo_29{
background-color: #e6fff2;
border-bottom:2px solid #1c883e;
padding: 20px;
margin-bottom:20px;
}パディングでボーダーの内側に余白をとり、さらにマージンを使ってタイトルと本文の間に余白をとっています。

実践ではこのように2種類の余白を組み合わせて表現することが多いよ
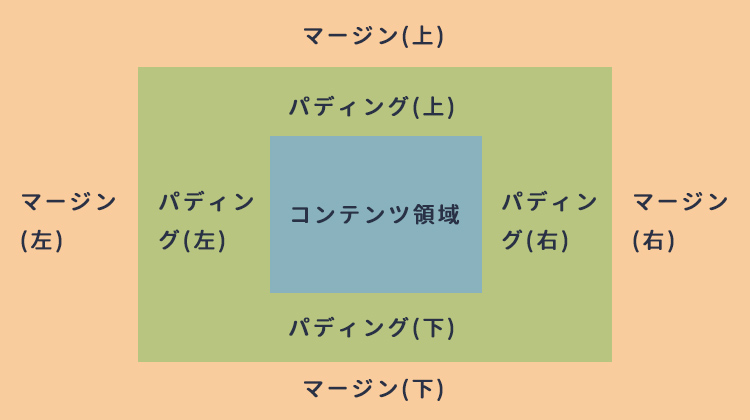
マージンやパディングの使い方
マージンとパディングの書き方を解説します。
マージンやパディングは、上下左右の4方向の余白を指定します。

マージンの使い方
- 上側の余白…margin-top
- 下側の余白… margin-bottom
- 左側の余白… margin-left
- 右側の余白… margin-right
パディングの使い方
- 上側の余白…padding-top
- 下側の余白… padding-bottom
- 左側の余白… padding-left
- 右側の余白… padding-right

「top、bottom、left、right」 か!

マージンもパディングも方向の示し方は同じだから覚えやすいね!
例えば上方向にマージンを20px、右側に30px取りたい場合は下記のように書きます。
margin-top: 20px;
margin-right: 30px;また、パディングを左方向に30px、右方向に40px取りたい場合は下記のように書きます。
padding-left: 30px;
padding-right: 40px;
ショートハンドプロパティで一括指定
ショートハンドプロパティと呼ばれる一括指定の書き方を使えば、もっとすっきりと書く事ができます。
マージンの例で説明しますが、パディングでも同じようにショートハンドプロパティが使えます。
ショートハンドプロパティでは、marginもしくはpaddingというプロパティを使い、「上、右、下、左」の順に、半角スペースで区切って4つ指定します。
margin:上 右 下 左;
padding:上 右 下 左;例えば、
margin-top:10px
margin-right: 30px;
margin-bottom:20px;
margin-left:15px;という指定は、ショートハンドプロパティを使って書くと
margin:10px 30px 20px 15px;と書く事ができます。かなりシンプルに書く事ができますね。マージンが2つ以上ある場合はショートハンドで書くようにした方が良いでしょう。

指定する順は「上から時計回り」と覚えると簡単だよ!
ショートハンドプロパティの応用編
ショートハンドプロパティは1行で4方向指定できる便利な記述方法です。
さらに応用編として、いくつか便利な書き方があるので覚えておくと役に立つでしょう。
マージンの例で説明しますが、パディングでも同じようにショートハンドプロパティが使えます。
1つ指定で4方向全てに適用
値を1つだけ指定すると、4方向全ての余白が同じになります。
margin: 10px;このように書くと上下左右全てに10pxが適用されます。

2つ指定で「上下」と「左右」にまとめて適用
2つ指定すると「上と下」が一緒で、「左と右」が一緒の余白になります。
margin: 30px 10px;このように書くと、上下の余白が30pxで、左右の余白は10pxに設定されます。

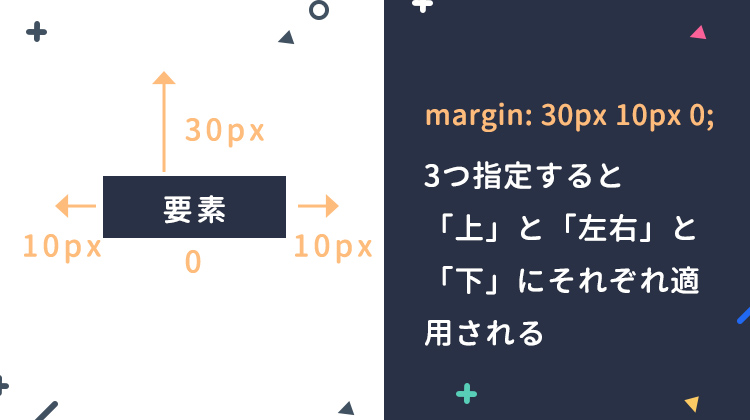
3つ指定で「上」と「左右」と「下」にまとめて適用
3つ指定すると「上」と「左と右」と「下」にそれぞれ適用されます。上と下はバラバラの余白だけど、左右の余白は同じという場合に使われます。
margin: 30PX 10px 0;このように書くと、上の余白は30pxで、左右は10px、下の余白は0に設定されます。


めんどくさいように感じるけど、覚えるとすっきりと書けるから便利になるよ
マージンやパディングの単位について
マージンとパディングの指定には、「px」や「%」といった単位を使います。
基本はこの解説で見てきたように「px」で指定しますが、「%」で指定するケースもあるので覚えておきましょう。
マージンの例で説明しますが、パディングでも同じように%が使えます。
余白を%で指定する方法
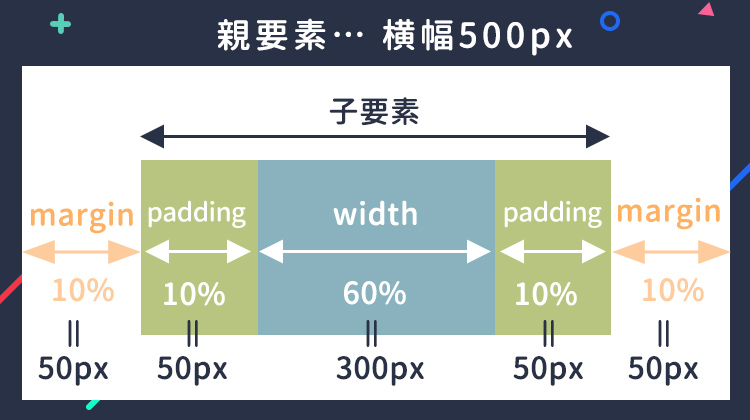
余白を%で指定した場合は、親要素の横幅に対しての割合になります。
例えば親要素の横幅が500pxのときに子要素のmarginを10%にすると、余白は50pxになります。

margin-topやpadding-topのような垂直方向の余白でも、基準となるのは親要素の横幅になります。
%はどんな時に使うのか?
「%」はレスポンシブデザインの場合などによく使われます。
たとえば、左右のマージンを30pxにしたときのことを考えてみましょう。
パソコンなどの大きな画面で見た時は左右のマージン30pxくらいでちょうどよくても、小さいスマホの画面で見ると、30pxでは余白が広すぎるということはよくあります。
そんな時に、余白を「3%」と「%」を使って指定しておけば、親要素が1000pxの時には30pxの余白、500pxであれば15pxの余白と、適度な余白が設定されることになります。
いろんな横幅に柔軟にに対応するためのテクニックとして「%」を使うケースがあるということを覚えておきましょう。

「%」はいろんなデバイスで、程よい余白をとりたいときなどに便利なんだ
%の注意点
注意しなくてはならないのが、「%」を使う場合は、パディング・マージン・横幅が全て一貫して「%」で指定されている必要がある点です。
というのも、「px」での指定と「%」での指定が混ざってしまうと、横幅のトータルがうまく100%にならないからです。
横幅が100%を超えてしまうと、親要素をはみ出してしまうことになるので、横幅とマージン、パディングの合計が100%になるように、単位を統一して使うようにしましょう。
インライン要素と余白
pタグやh1のようなブロック要素については特に注意することはないのですが、spanのようなインライン要素については注意が必要です。
ブロック要素、インライン要素については下記解説を参照してください。
インライン要素の場合、上下のマージンやパディングが効きません。(設定しても見た目が変わりません。)
インライン要素は主に行内の一部分として使われるので、上下の余白を設定することはあまりありませんが、これを知らないでいるといざ余白を設定したときつまずく原因になるので覚えていきましょう。
なお、インライン要素であっても左右のパディングやマージンは適用されます。
上下のマージンやパディングを変えたい場合は、displayを「inline-block」や「block」にするなどで、ブロック要素扱いにしてから適用しましょう。

インライン要素は上下のマージンやパディングが効かないんだ!
マージンの相殺に注意
マージンには「相殺」という特殊な仕様があります。これは覚えおかないと謎のレイアウトになってしまうので、必ず把握しておきましょう。

マージンの相殺?

この仕様はとても特殊だから意外に思うかもしれないな!でもちょっと気をつければ防げることだから覚えておこう!
マージンの相殺とは、垂直方向のマージンが重なり合ったときに、合算されず大きい方のみ適用されることをいいます。
ちょっとわかりづらいと思うので、例を使って解説します。
上下に隣接する要素のマージン
上下に隣接するマージンは、大きい方のみが適用されます。


このようにマージンを設定した場合、普通に考えると余白は合算されて60pxになりそうですが、実際には50pxの余白になります。
垂直方向の余白が重なったために、相殺の仕様により大きいほうのみが適用されることになります。
これがマージンの相殺です。
上下に隣接する要素のマージンの相殺の対処方法
これを防ぐにはなるべくマージンを上下どちらか一方につけるようにすることです。
例えば、マージンは基本的に上にしか付けないというルールを作れば、相殺に悩まされることはありません。

WEB制作の現場でもマージンは上か下どちらかだけにつけるようにルールを設けているところが多いよ!
親子要素での相殺
親要素との先頭の子要素のマージン
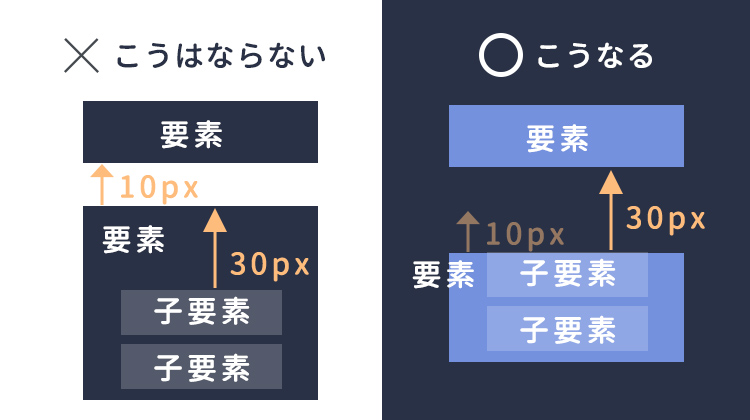
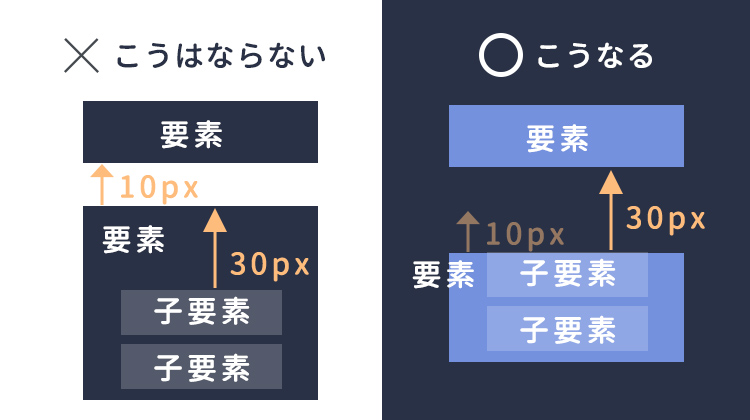
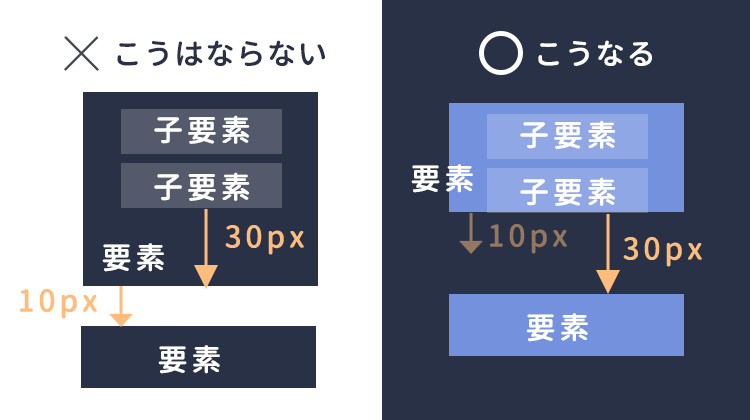
親要素と、子要素の先頭のマージンでも相殺が起こります。下記の図を見てください。

本来は親要素の上に10pxの余白、子要素は親要素の中で30pxの余白としたいのですが、垂直方向の余白が重なったことになるため、大きい方の30pxのみが適用されることになります。
親要素との最後の子要素のマージン
また、下方向のマージンでも同様のことが起こります。

本来は親要素の下に10pxの余白、子要素は親要素の中で30pxの余白としたいのですが、垂直方向の余白が重なったことになるため、大きい方の30pxのみが適用されることになります。
親子要素でのマージンの相殺の対処方法
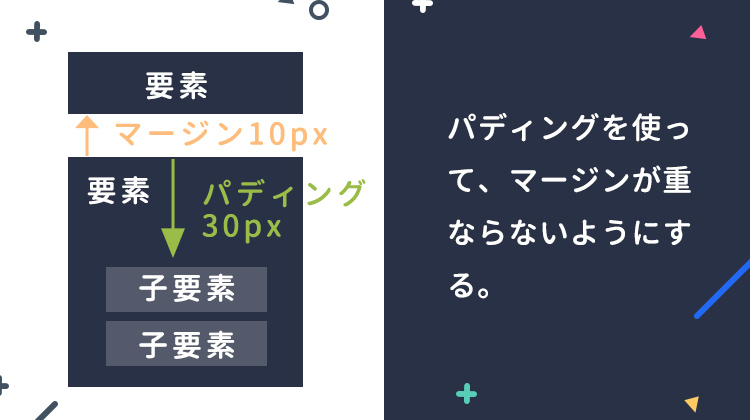
親要素と子要素に余白をとりたい場合は、子要素のマージンではなく、親要素のパディングを使うようにすると相殺を防ぐ事ができます。

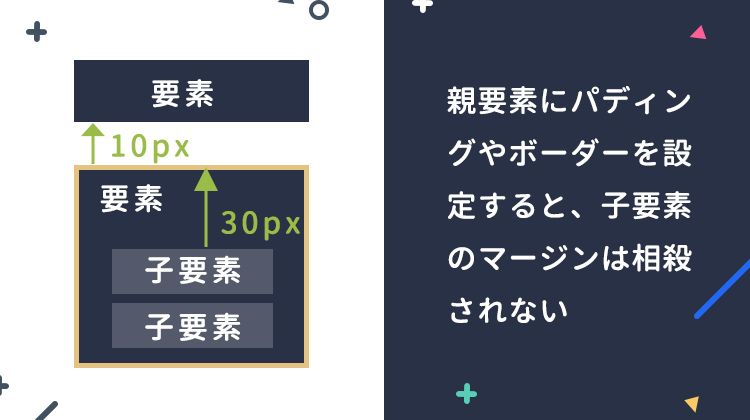
どうしても子要素にマージンを使いたい場合は、親要素にパディングやボーダーを設定することで、相殺を防ぐ事ができます。


垂直方向のマージンは相殺に注意して設定しよう!
【小技紹介】マージンを使った真ん中ぞろえ
マージンはautoという値を設定することもきます。autoを設定すると下記のように解釈されます。
- 上下にautoを設定した場合は「0」を設定したのと同じことになります。
- 左、もしくは右どちらかにautoを指定した場合は、マージンを指定した逆側による
- 左右に設定した場合は、真ん中寄せになる ← これだけ覚えよう

むむ…よくわからん

autoは特殊だから全部おぼえなくても大丈夫だよ!ただ3番目はよく使うテクニックだからこれだけ覚えよう
マージンを使って真ん中ぞろえ
マージンの左右にautoを設定するとセンタリング、つまり真ん中に揃えることができます。
このセンタリングのテクニックはよく使われるので覚えておくと便利です。
これはテキスト
<p id='demo_30'>これはテキスト</p>
#demo_30{
background-color: #e6fff2;
border:1px solid #1c883e;
width: 250px;
margin: 0 auto;
}ポイント
横幅を指定していない要素に対しては、センタリングする事ができません。
したがって横幅を指定していなかったり、そもそも要素の横幅を指定できないインライン要素などには効果がないので注意しましょう。

マージンの左右をautoにするとで真ん中揃えにできるんだ!
まとめ
マージンとパディングの使い方や違いについて解説してきました。簡単に振り返ってみましょう。
- 情報を伝えるとき余白はとても重要
- 全ての要素はボックスモデルに基づいた、コンテンツ領域、パディング領域、ボーダー領域、マージン領域という4つの領域を持っている
- 「コンテンツ領域 + パディング領域 + ボーダー領域」を背景領域いい、背景色や背景画像が適用される
- ボーダーの内側の余白はパディング
- ボーダーの外側の余白はマージン
- インライン要素の場合、上下のマージンやパディングが効かない
- マージンの相殺の仕様によって、垂直方向のマージンが重なり合ったとき、合算されず大きい方のみ適用される
- マージンの左右にautoを設定するとセンタリングができる(widthの設定が必要)

これで余白についての解説は完了だよ!あとは実際に使って慣れていこう