この記事では、CSSのtransisionプロパティを使って、下記のようなふわっと変化するボタンの作り方を解説します。
<a id="demo_237-1" class="demo_237" href="">徐々に色が変わるのボタン</a> #demo_237-1:hover{
background-color: royalblue;
}
/* ボタンの装飾 */
.demo_237{
transition: 0.5s;
background-color: tomato;
padding: 10px 20px;
display: inline-block;
color: #fff;
text-decoration:none;
}
ホバーするとフワッと色が変わるのが確認できると思います。
本記事のポイントは下記の通りです。
- リファレンスよりもわかりやすく、サンプルや図を使って解説
- ゆっくりと変化するボタンの作り方を解説
- cssのtransitionの基本を分かりやすく解説
- ブログで使えるアニメーションをシチュエーション別に紹介
こんなぼくが解説します

ふわっと変化するボタンは、サイトの雰囲気を柔らかくさせる効果があり、いろんなサイトで使われています。個人的にもふわっとした雰囲気は好きなのでよく使っています。
ふわっとするボタンの作り方
ふわっとしたボタンを作るにはtransitionプロパティを使います。
transitionプロパティとは?
transitionプロパティは、要素の変化に対して時間を設定することが出来るようになります。
例えば、普段はオレンジでホバーするとブルーに変わるボタンの場合を考えてみます。特に何も設定しなければ瞬時にブルーに切り替わりますが、transitionプロパティで任意の時間を設定すれば、オレンジからブルーへ設定した秒数をかけてゆっくりとアニメーションしながら変化させることが出来ます。
色が時間をかけて変わるサンプル
実際にどのような雰囲気になるかみてみましょう。
<a id="demo_231-1" class="demo_231" href="">普通のボタン</a>
<br><br>
<a id="demo_231-2" class="demo_231" href="">徐々に色が変わるのボタン</a> #demo_231-1:hover{
background-color: royalblue;
}
#demo_231-2{
transition: 1.5s; /* transitionの設定 */
}
#demo_231-2:hover{
background-color: royalblue;
}
/* ボタンの装飾 */
.demo_231{
background-color: tomato;
padding: 10px 20px;
display: inline-block;
color: #fff;
text-decoration:none;
}それぞれホバーしてみてください。1つめはtransisionを設定していないので瞬時に色が変わりますが、2つ目のボタンはtransition: 1.5s;を設定しているので、1.5秒かけてゆっくりと色が変化します。
簡単なtransitionプロパティの使い方
transisionの簡単な設定方法について解説します。ここだけマスターすればふわっとするボタンについては作れるようになります。さらに詳細を知りたい方は、後述する解説も参考にしてみてください。
transisionを設定するには下記のように記述します。
transition: 対象のプロパティ 変化の時間 遅延時間 変化の仕方
ちょっとややこしく感じますが、ふわっとしたボタンを作るだけならシンプルになるので安心してください。
transitionプロパティに設定する項目
transisionプロパティには下記の値を設定します。
- 対象のプロパティ
- アニメーションを適用するプロパティを指定する事ができます。ボタンの場合は全てのプロパティにアニメーションをかけるので「all」を指定します。初期値はallなので、基本省略します。
- 変化の時間
- 何秒かけて変化するかを指定します。秒(s)または、ミリ秒(ms)で指定します。
- 遅延時間
- 変化が始まる前に何秒待機するかを指定します。初期値は0秒です。ボタンの場合はすぐ変化させたいので省略します。
- 変化の仕方
- アニメーションの加速度を指定します。初期値はeaseという変化になります。
上記のように4つの値を設定できますが、遅延時間についてはボタンの場合使わないので省略してOKです。また、対象のプロパティに関しては、ボタンの場合は全てのプロパティにアニメーションをかけるので省略でOKです。
変化の時間に関しては何秒かけて変化するかを、秒(s)または、ミリ秒(ms)で指定します。例えば1秒の場合は1s、1.5秒の場合は1.5sといった風に指定します。
変化の仕方は、一定スピードで変化するか、はじめゆっくりでだんだん速くするかなどいろんなパターンの中から選びます。よく使う変化の仕方は下記の通りですが、迷ったら easeがおすすめです。その場合、初期値がeaseなので省略でOKです。
変化の仕方の種類
- ease(初期値)
初期値です。始めと最後はゆっくり変化します。 - linear
始めから最後まで一定速度で変化します。 - ease-in
始めはゆっくり変化、最後は早く変化します。 - ease-out
始めは早く変化し、最後はゆっくり変化します。
ふわっとするボタンの作り方まとめ
まとめると4つ指定できるものの、3つは省略してOKで、結局下記のようなシンプルな指定になります。
transition: 変化の時間;かなりすっきしりしましたね。変化の時間に関してはお好みで大丈夫ですが、時間が長すぎてもよくないので0.5sくらいを指定するとちょうど用意と思います。
<a id="demo_237-1" class="demo_237" href="">徐々に色が変わるのボタン</a> #demo_237-1:hover{
background-color: royalblue;
}
/* ボタンの装飾 */
.demo_237{
transition: 0.5s;
background-color: tomato;
padding: 10px 20px;
display: inline-block;
color: #fff;
text-decoration:none;
}
これで基本的なふわっとするボタンの解説は終わりです。以降はより詳細な解説をしていいますので、興味がある方は参考にしてみてください。

transition: 0.5s;を加えるだけで、ボタンがフワッとなります。0.5sのところは好きな秒数を入れてください。
transisionの使い方詳細
transitionは4つの値を設定することは説明しましたが、ここではそれぞれの特徴を解説していきます。
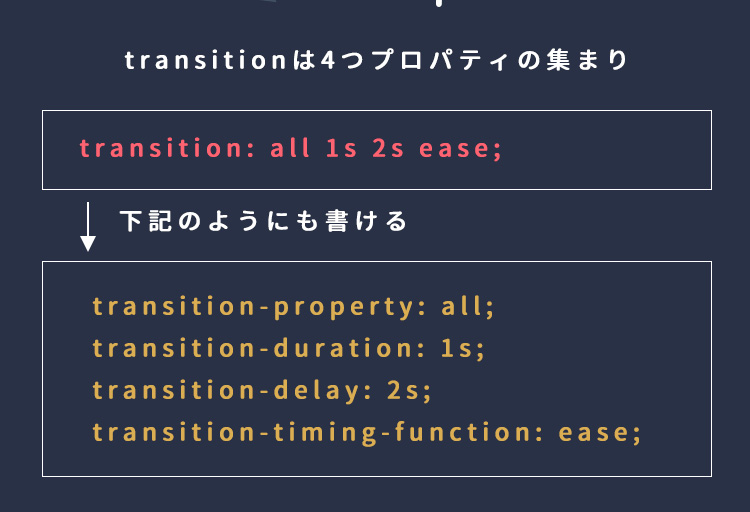
transitionは4つのプロパティをまとめて記述したもの
transitionは4つのプロパティの集まりです。これまでの例ではtransitionに4つの値を設定してきましたが、それぞれを別々に指定することもできます。

それぞれのプロパティは下記の通りです。
- 対象のプロパティ(初期値 all)
- transition-property
- 変化の時間(初期値 0s)
- transition-duration
- 遅延時間(初期値 0s)
- transition-delay
- 変化の仕方(初期値 ease)
- transition-timing-function
ポイント
4つのプロパティのうち、初期値のままでいい場合は省略しても構いません。また、秒数を指定した場合、1つめの値は transition-duration として解釈され、2つめの値は transition-delay として解釈されます。

結局まとめて書いた方がコードの量は少なくなるのでtransitionを使うことが多いです。個々のプロパティを丸暗記する必要はありませんが、もしかしたら使う時があるかもしれないので4つのプロパティであることは覚えておきましょう!
transition-propertyについて解説
transition-propertyは、transisionを適用するプロパティを指定する事ができます。値には、指定するプロパティ名や、noneやallなどのキーワードを指定する事もできます。
- none…アニメーションを行いません。
- all…初期値です。すべてのプロパティを対象にします。
- プロパティ名…transitionを適用するプロパティを指定します。カンマ区切りで複数指定できます。
例えば、transtion-property:background-colorというふうに設定すれば、背景色にだけアニメーションをかけることが出来ます。
注意
transtion-propertyは文字色や、横幅・高さなどあらゆるプロパティを設定することが出来ますが、背景画像(background-image)や線形グラーデーション(liner-gradient)、円形グラーデーション(radial-gradient)は設定することが出来ないので注意しましょう。
実際に例を見てみましょう。
test
<p id="demo_232">test</p> #demo_232 {
width:50px;
height: 30px;
background-color:tomato;
transition-property:width,height;
transition-duration:2s;
padding: 10px 20px;
}
#demo_232:hover {
background-color: royalblue;
width:300px;
height: 100px;
}ホバーで横幅と高さ、背景色が変わるようにCSSを設定しました。transition-property:width,height;によって、横幅と高さにtransisionを設定しているので、横幅、高さはゆっくり大きくなりますが、背景色は瞬時に変化するのが確認できます。
ちなみに下記のようにtransitionを使って1行で書いても同じ意味です。
transition:width 2s, height2s;transition-durationについて解説
transition-durationは、変化する時間を指定できるプロパティです。設定された時間を使って変化していきます。例えば、transition-duration:2sとすると2秒かけて変化します。
時間は秒数または、ミリ秒で指定します。初期値は0でアニメーションがありません。
- s
- 秒1s=1秒
- ms
- ミリ秒1ms=1000分の1秒
変化の時間を変えた例を見てみましょう。
0
1s
2s
<p id="demo_233-1" class="demo_233">0</p>
<p id="demo_233-2" class="demo_233">1s</p>
<p id="demo_233-3" class="demo_233">2s</p> #demo_233-1{
transition-duration: 0s;
}
#demo_233-2{
transition-duration: 1s;
}
#demo_233-3{
transition-duration: 2s;
}
/* 共通の装飾 */
.demo_233 {
width:50px;
height: 30px;
background-color:tomato;
transition-property:width;
padding: 10px 20px;
}
.demo_233:hover {
width:300px;
}実際にホバーしてみてください。transition-durationにそれぞれ0、1秒、2秒を設定してます。変化の時間を長くするほどゆっくりと変化していくことが確認出来ます。
ちなみに下記のようにtransitionを使って1行で書いても同じ意味です。
transition: 2s;transition-delayについて解説
transition-delayは、アニメーションが始まるまでの時間を指定します。例えば3秒を指定すれば、3秒後にアニメーションがスタートします。
値にはtransition-durationと同じように、秒数またはミリ秒を指定します。
実際の例を見てみましょう。
0
1s
<p id="demo_235-1" class="demo_234">0</p>
<p id="demo_235-2" class="demo_234">1s</p> #demo_235-1{
transition-delay:0s;
}
#demo_235-2{
transition-delay:1s;
}
/* 共通の装飾 */
.demo_235 {
width:100px;
height: 30px;
background-color:tomato;
transition-property:width;
transition-duration: 1s;
padding: 10px 20px;
}
.demo_235:hover {
width:300px;
}一つはtransition-delayを0にしているので、ホバーすると即座にアニメーションが始まります。もう一方は1sにしているので、ホバーしてから1秒後にアニメーションが始まります。
ちなみに下記のようにtransitionを使って1行で書いても同じ意味です。1つ目の秒数は変化の時間(transition-duration)としてみなされるので、transition-delayは2つ目の秒数として指定する必要がある点がポイントです。
transition: width 1s 2s;
transition-delayは意外と使うことがないのですが、一応覚えておくといつか役に立つかもしれません、
transition-timing-functionについて解説
transition-timing-functionは、アニメーションの加速度を指定するプロパティです。値には用意されたキーワードを指定します。キーワードには下記のようなものがあります。
- ease(初期値)
- 初期値です。始めと最後はゆっくり変化します。
- linear
- 始めから最後まで一定速度で変化します。
- ease-in
- 始めはゆっくり変化、最後は早く変化します。
- ease-out
- 始めは早く変化し、最後はゆっくり変化します。
- ease-in-out
- 始めと最後は、かなりゆっくり変化します。
- cubic-bezier
- 変化の度合いを数値で指定します。カスタマイズ性に優れますが、少しややこしい指定方法です。初級者向けではないので詳細は省きます。
読んだだけではわからないと思うので雰囲気を掴むためにも、実例を見てみましょう。
ease
linear
ease-in
ease-out
ease-in-out
<p id="demo_234-1" class="demo_234">ease</p>
<p id="demo_234-2" class="demo_234">linear</p>
<p id="demo_234-3" class="demo_234">ease-in</p>
<p id="demo_234-4" class="demo_234">ease-out</p>
<p id="demo_234-5" class="demo_234">ease-in-out</p> #demo_234-1{
transition-timing-function:ease;
}
#demo_234-2{
transition-timing-function:linear;
}
#demo_234-3{
transition-timing-function:ease-in;
}
#demo_234-4{
transition-timing-function:ease-out;
}
#demo_234-5{
transition-timing-function:ease-in-out;
}
/* 共通の装飾 */
.demo_234 {
width:100px;
height: 30px;
background-color:tomato;
transition-property:width;
transition-duration: 1s;
padding: 10px 20px;
}
.demo_234:hover {
width:300px;
}それぞれに動き方に特徴があるのがわかります。

迷ったら初期値でもあるeaseにしておけばOKです!基本僕もeaseにしています
複数のプロパティにtransitionを指定する方法
複数のプロパティにtransitionを適用したい場合は、カンマ区切りで指定します。
transition:transition-propertyの値 transition-durationの値 transition-timing-functionの値 transition-delayの値 ,transition-propertyの値 transition-durationの値 transition-timing-functionの値 transition-delayの値;例を見てみましょう。
test
<p id="demo_232-2">test</p> #demo_232-2 {
width:50px;
height: 30px;
background-color:tomato;
padding: 10px 20px;
transition: width 2s, background-color 0.5s;
}
#demo_232-2:hover {
background-color: royalblue;
width:300px;
height: 100px;
}transition: width 2s, background-color 0.5s;という風に記述しています。意味はwidthは2秒かけて変化、background-colorは0.5秒かけて変化となります。
ホバーすると分かるように、横幅はゆっくり変化、背景色は早めに変化、高さは瞬時に変化となっています。
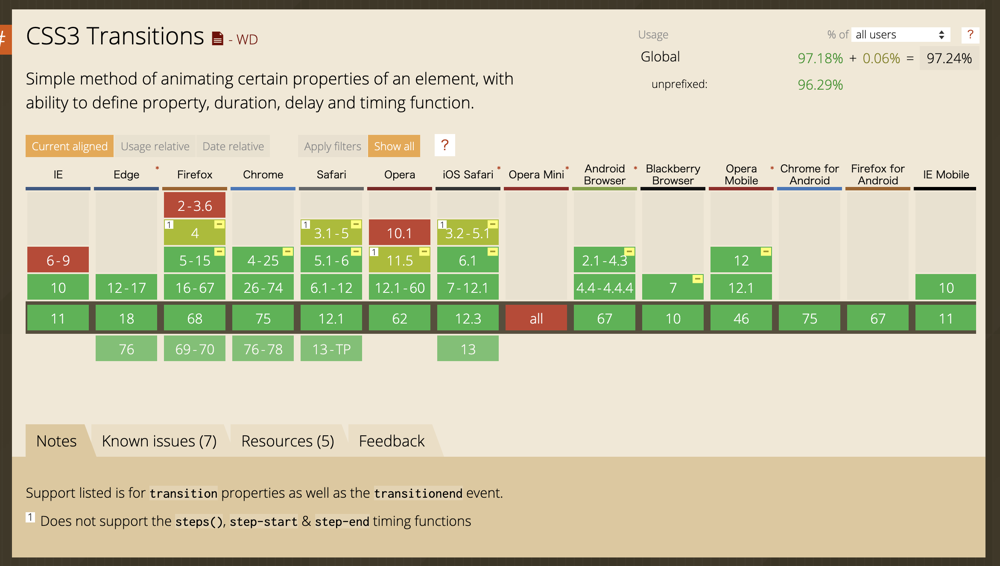
transitionのブラウザ対応状況
transitionはほとんどのブラウザで対応しているのでどんどん使っていきましょう。下記のように、対応状況を調べてみるとほとんどのブラウザで対応されていることがわかります。
コピペで使えるアニメーションボタンサンプル
transitionを使ってボタンのアニメーションを作成すると、ふわーーと変化するのでユーザーに心地よさを感じさせることができので、積極的に使っていきたいとこです。いくつか簡単なボタンのサンプルを作ってみますので、参考にしてみてください。
徐々に色が変わるのボタン
<a id="demo_237-1" class="demo_237" href="">徐々に色が変わるのボタン</a> #demo_237-1:hover{
background-color: royalblue;
}
/* ボタンの装飾 */
.demo_237{
transition: 0.5s;
background-color: tomato;
padding: 10px 20px;
display: inline-block;
color: #fff;
text-decoration:none;
}
徐々に透明に変わるボタン
<a id="demo_238"href="">徐々に透明に変わるボタン</a> #demo_238:hover{
opacity: 0.5;
transition: 1s;
}
/* ボタンの装飾 */
#demo_238{
background-color: tomato;
padding: 10px 20px;
display: inline-block;
color: #fff;
text-decoration:none;
}
境界線になるボタン
<a id="demo_239" href="">境界線になるボタン</a> #demo_239:hover{
border: 1px solid tomato;
background-color: #fff;
color: tomato;
transition: 0.5s;
}
/* ボタンの装飾 */
#demo_239{
background-color: tomato;
padding: 10px 20px;
display: inline-block;
color: #fff;
text-decoration:none;
}
まとめ
- CSSのtransisionプロパティを使うとふわっと変化するボタンが作れる
- transitionプロパティは、要素の変化に対して時間を設定することが出来るプロパティ
- transitionは4つのプロパティの集まり
- 複数のプロパティに対してtransitionを指定することもできる
- ほとんどのブラウザで対応されているので使って問題ない