この記事では、CSSのwhite-spaceプロパティを使って、改行させない方法を解説します。
本記事のポイントは下記の通りです。
- リファレンスよりもわかりやすく、サンプルや図を使って解説
- cssを使って改行させない方法を解説
- white-spaceの意味や使い方について解説
こんなぼくが解説します
cssで改行させない方法
HTML内の文章はデフォルトだと右端で自動的に改行されます。white-spaceを使えば改行をさせないように設定できます。
CSSで改行させないようにするにはwhite-spaceにnowrapを設定します。
white-space:nowrap;改行されないサンプル
実例を見てみましょう。通常のままだと自動で改行されます。
あいうえお かき くけこ さしすせそ たちつてと なにぬねの
<p id="demo_225-2">
あいうえお
かき くけこ
さしすせそ
たちつてと
なにぬねの
</p> #demo_225-2{
background-color: tomato;
width: 120px;
}white-space:nowrap;を設定すると改行されなくなります。
あいうえお かき くけこ さしすせそ たちつてと なにぬねの
<p id="demo_225">
あいうえお
かき くけこ
さしすせそ
たちつてと
なにぬねの
</p> #demo_225{
white-space:nowrap;
background-color: tomato;
width: 120px;
height: 80px;
}
nowrapが設定されるとボックスを超えても自動では折り返されず、文字がはみだしています。brタグで指定しない限り、改行はされません。
white-spaceを使えば簡単に改行をさせないようにすることができます。
以降はwhite-spaceについて意味や使い方を深掘りしていきます。
white-spaceの意味
white-spaceプロパティは、要素内のホワイトスペースや改行をどのように扱うかを設定します。

ホワイトスペースってなんだ?

ホワイトスペースというのは、半角スペースやタブのことを指しています。
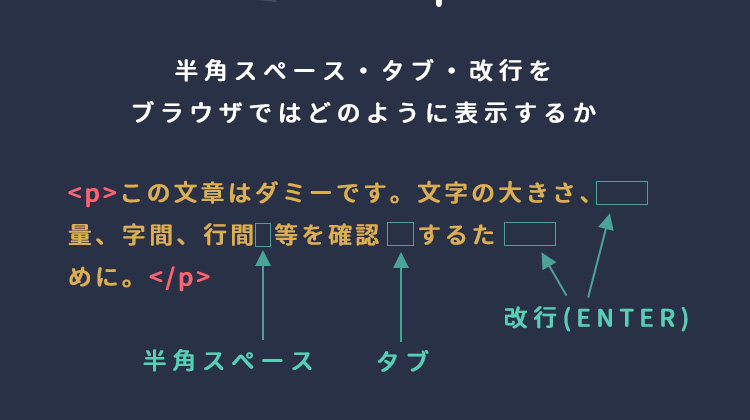
つまり、white-spaceプロパティというのは、HTML内の半角スペース・タブ・改行をどのように表示するかを決めるためのプロパティです。

white-spaceで設定できること
具体的には、以下の3点についてを設定することができます。
- ホワイトスペース(連続する半角スペース・タブ)を1つにまとめるか?
- HTML内の改行(ENTER)をブラウザ上でも反映させるか?
- ボックスの端で文章を自動で折り返すか?
文字で読んでもあまり想像がつかないと思いますので、様々な設定による変化をみていきましょう。
white-spaceの使い方
white-spaceプロパティを使うには下記のように記述します。
white-space: [値]値は以下のキーワードから選択します。
| 半角スペース・タブ | 改行(ENTER) | 折り返し | |
| normal | まとめる | ホワイトスペース | 折り返す |
| nowrap | まとめる | ホワイトスペース | 折り返さない |
| pre | そのまま | そのまま | 折り返さない |
| pre-wrap | そのまま | そのまま | 折り返す |
| pre-line | まとめる | そのまま | 折り返す |
※ここでいう「改行」とは、HTMLコード内で改行(ENTER)した場合を指します。<br>タグのことではないので注意しましょう。<br>タグを使って改行を指定している場合は、どのケースも改行されます。
一つずつ詳しく解説していきます。

ちなみに、基本的にはデフォルト状態のままで、たまにnowrapを使います。他の値はそんなに使われることはないので、丸暗記する必要はありません
white-spaceを実際に使ってみよう
normal(初期値)
normalは初期値です。white-spaceを変えない限りこの値が適用されています。特徴は以下の通りです。
- ホワイトスペース(連続する半角スペース・タブ)を1つにまとめる
- HTML内の改行(ENTER)はホワイトスペースとして扱われる
- ボックスの端で文章を自動で折り返す
文章が自動で右端で折り返されるのは、デフォルトでこの値が設定されているからです。実際の例を見てみましょう。
あいうえお かき くけこ さしすせそ たちつてと なにぬねの
<p id="demo_224">
あいうえお
かき くけこ
さしすせそ
たちつてと
なにぬねの
</p> #demo_224{
white-space:normal;
background-color: tomato;
width: 120px;
}
改行(ENTER)では表示上は改行されず、1つのホワイトスペースとして扱われていますね。また、ホワイトスペース(連続する半角スペース・タブ)が1つの半角スペースにまとまり、ボックスの端で自動で折り返されていのがわかります。

これがHTMLのデフォルトの状態です
nowrap
nowrapを指定した場合以下のようになります。
- ホワイトスペース(連続する半角スペース・タブ)を1つにまとめる
- HTML内の改行(ENTER)はホワイトスペースとして扱われる
- ボックスの端で文章を自動で折り返さない
normalを指定した場合と似ていますが、normalと違い、自動で折り返さないのが特徴です。
実例を見てみましょう。
あいうえお かき くけこ さしすせそ たちつてと なにぬねの
<p id="demo_225">
あいうえお
かき くけこ
さしすせそ
たちつてと
なにぬねの
</p> #demo_225{
white-space:nowrap;
background-color: tomato;
width: 120px;
height: 80px;
}ボックスを超えても自動では折り返されず、文字がはみだしています。brタグで指定しない限り、改行はされません。
はみ出した部分を消す方法
はみ出した部分はovreflowプロパティで調整出来ます。overflowを使うことで、はみ出した部分を消したり、スクロール表示させたりするなどの指定が可能です。overflowについてはこちらの記事で解説しているので参考にしてください。
pre
preを指定した場合、下記のようになります。
- ホワイトスペース(連続する半角スペース・タブ)をそのまま表示
- HTML内の改行(ENTER)をそのまま表示
- ボックスの端で文章を自動で折り返さない
実例を見てみましょう。
あいうえお かき くけこ さしすせそ たちつてと なにぬねの
<p id="demo_226">
あいうえお
かき くけこ
さしすせそ
たちつてと
なにぬねの
</p> #demo_226{
white-space:pre;
background-color: tomato;
width: 50px;
}このように、HTML内の改行やスペースがそのまま表示されます。自動での折返しはないので、場合によっては横にはみ出します。
pre-wrap
pre-wrapを指定した場合、下記のようになります。
- ホワイトスペース(連続する半角スペース・タブ)をそのまま表示
- HTML内の改行(ENTER)をそのまま表示
- ボックスの端で文章を自動で折り返す
実例を見てみましょう。
あいうえお かき くけこ さしすせそ たちつてと なにぬねの
<p id="demo_227">
あいうえお
かき くけこ
さしすせそ
たちつてと
なにぬねの
</p>#demo_227{
white-space:pre-wrap;
background-color: tomato;
width: 50px;
}preのときと似ていますが、ボックスの端で文章を自動で折り返す点が違います。
pre-line
pre-lineを指定した場合、下記のようになります。
- ホワイトスペース(連続する半角スペース・タブ)を1つにまとめる
- HTML内の改行(ENTER)をそのまま表示
- ボックスの端で文章を自動で折り返す
実例を見てみましょう。
あいうえお かき くけこ さしすせそ たちつてと なにぬねの
<p id="demo_228">
あいうえお
かき くけこ
さしすせそ
たちつてと
なにぬねの
</p> #demo_228{
white-space:pre-line;
background-color: tomato;
width: 50px;
}pre-wrapと似ていますが、ホワイトスペース(連続する半角スペース・タブ)を1つにまとめる点が違います。
まとめ
- cssで改行させないようにするにはwhite-space:nowrap;を使う
- white-spaceプロパティは、要素内のホワイトスペースや改行をどのように扱うかを設定する
- ホワイトスペースというのは、半角スペースやタブのこと
- 基本的にはデフォルト状態のままで、たまにnowrapを使いう。他の値はそんなに使われることはないので、丸暗記する必要はない