この記事ではCSSのoverflowの意味や使い方についてサンプルを交えてわかりやすく解説していきます。
本記事のポイントは下記の通りです。
- リファレンスよりもわかりやすく、サンプルや図を使って解説
- overflowの意味や使い方について解説
- スクロールバーを表示させたり、非表示にしたりする方法について解説
こんなぼくが解説します

overflowプロパティはサイトの中で必ずといっていいほど数回は使われます。使い方も簡単ですので覚えておきましょう!
overflowプロパティの意味
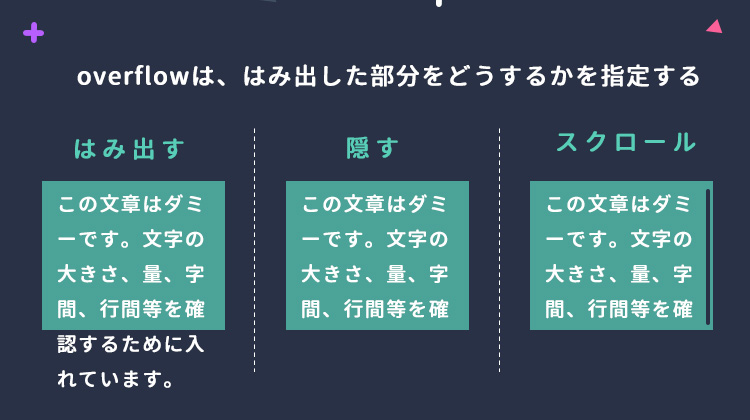
overflowプロパティとは、ボックスの外側にはみ出した部分をどう扱うかを指定するためのプロパティです。

はみ出した部分は、隠す・表示する・スクロールさせるなどを指定することができます。
overflowの使い方
overflowプロパティは下記のように記述します。
overflow:値;値に指定するキーワードは主に以下の4種類です。
- visible
- 初期値です。内容がボックスに収まらない場合、はみ出して表示します。
- hidden
- 内容がボックスに収まらない場合、収まらない部分を非表示にします。
- scroll
- 内容がボックスに収まらない場合、収まらない部分、スクロールして表示できるようになります。
- auto
- ブラウザによって変わります
キーワードは横方向と縦方向の2つ指定できる
overflowプロパティには横方向と縦方向の2つキーワードを指定できます。
overflowプロパティに1つの値だけ指定した場合は横縦両方に適用され、2つ指定した場合は、1つ目が横方向、2つ目が縦方向の指定となります。2つの値を指定する場合は半角スペースで区切ります。
例えば、横方向も縦方向もhiddenにしたい場合は下記のように記述します。
overflow:hidden;横方向をvisible、縦方向をhiddenとしたい場合は下記のように記述します。
overflow:visible hidden;縦方向と横方向を個別に指定することも可能
overflowプロパティは横方向と縦方向を同時に指定できますが、どちらか一方にだけ指定した場合は、 overflow-xプロパティや overflow-yプロパティを使います。
- overflow-xプロパティ
- 横方向のはみ出し部分をどうするかを指定します。
- overflow-yプロパティ
- 縦方向のはみ出し部分をどうするかを指定します。
overflowを実際に使ってみよう
それぞれのキーワードを使って、どのような挙動になるのか実例を見てみましょう。
visible(初期値)
visibleは初期値です。初期状態では内容がボックスに収まらない場合、はみ出して表示します。例を見てみましょう。
あああああああああ
<div id="demo_221">
<p>あああああああああ</p>
</div> #demo_221 {
width: 50px;
height: 50px;
overflow: visible;
background: tomato;
}
要素が下にはみ出して表示されていますね。このように初期状態では親要素をはみ出してコンテンツが表示されます。
横方向にはみ出していない理由
ちなみに横方向にはみ出していないのは、デフォルトの状態では「pタグは親要素の横幅に合わせて自動で改行する」という設定になっているからです。
white-space:nowrapを指定して自動で改行をしないようにすると横にはみ出すことがわかります。
あああああああああ
<div id="demo_222">
<p>あああああああああ</p>
</div> #demo_222 {
width: 50px;
height: 50px;
overflow: visible;
background: tomato;
white-space:nowrap;
}hidden(はみ出し部分を非表示にする)
hiddenは内容がはみ出した場合、収まらない部分を非表示にします。実際の例を見てみましょう。
ああああああああああああああああ
<div id="demo_223">
<p>ああああああああああああああああ</p>
</div> #demo_223 {
width: 50px;
height: 100px;
overflow: hidden;
background: tomato;
}ボックスからはみ出している部分が非表示になったのがわかります。

はみ出し部分を隠すと、見た目が整って見えますね!よく使われるテクニックです。
scroll(スクロールバーの表示)
scrollは内容がボックスに収まらない場合、スクロールバーが出現し、スクロールできるようになります。例を見てみましょう。
ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ
<div id="demo_224">
<p>ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p>
</div> #demo_224 {
width: 100px;
height: 100px;
overflow: scroll;
background: tomato;
}スクロール出来るようになっていますね。
横方向へのスクロールバー
ちなみに横方向にスクロールできないのは、前述したとおり、デフォルトの状態では「横幅に合わせて自動で改行する」という設定になっているからです。
white-space:nowrapを指定して自動で改行をしないようにすると横へのスクロールが出現するのが確認できます。
ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ
<div id="demo_224-3">
<p>ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</p>
</div> #demo_224-3 {
width: 100px;
height: 100px;
overflow: scroll;
background: tomato;
white-space:nowrap
}
ちなみにスクロールバーのデザインは、ブラウザの種類によって変わります。
片方だけスクロールバーを非表示にしたい場合
縦方向か横方向のどちらか一方にだけスクロールバーを表示させたい場合があります。
こういった場合は、スクロールバーを表示したくない方に、hiddenやvisibleを指定することで非表示にできます。
例えば縦方向はスクロールバーを表示して、横方向はスクロールバーを表示したくない場合は下記のように記述することで実現できます。
overflow: hidden scroll;auto(ブラウザによって違う)
overflow:autoとした場合、ブラウザの解釈によって変わります。現在のブラウザのほとんどがscrollを指定した場合と同じ挙動になります。
まとめ
- overflowプロパティとは、ボックスの外側にはみ出した部分をどう扱うかを指定するためのプロパティ
- はみ出した部分は、隠す、表示する、スクロールさせるなどから選ぶことができる
- overflowプロパティの値には横方向と縦方向の2つ指定できる
- overflow-xプロパティやoverflow-yを使えば、縦が横を個別に指定できる