WEBサイト制作に必要となるソフトの準備や設定を行いましょう。

ソフト準備しなければダメなのか?

デフォルトで入っているソフトでもできるんだけど、専用ソフトを用意した方が圧倒的に効率よく制作できるんだ!
WEBサイトを制作にはWEBブラウザとテキストエディターが必要です。
両方とも無料で使えるソフトがいくつか用意されています。その中から、プロでも使っている、使い勝手がよくしかも高機能なソフトを厳選し、解説していきます。
※これから紹介する例はWindows10の場合です。別バージョンのWindowsや、MACをお使いの方は、多少手順が違う可能性がありますのでご注意ください。
WEBブラウザの準備
WEBブラウザはWEBページを表示するために使うツールです。
windowsなら「edge」や、MACなら「safari」がデフォルトで入っているので、使ったことがある人が多いはずです。
WEBブラウザは多様な種類がありますが、WEBサイトを制作するなら、google chrome(グーグル クローム)がおすすめです。
動作が軽快で挙動がしっかりしていますし、HTMLコードを検証するツールが付いているなど、WEB業界で働くプロ達も使っている高機能なWEBブラウザだからです。
もちろんネートサーフィンをするだけでも、高速で軽いのでおすすめのブラウザです。

chromeはWindows、MACどちらでも使えるよ!
google chromeのインストール

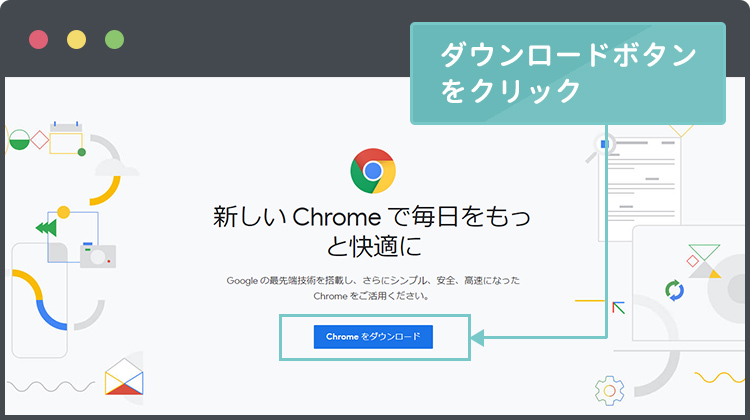
クローム公式サイトにアクセスし、ダウンロードボタンをクリック

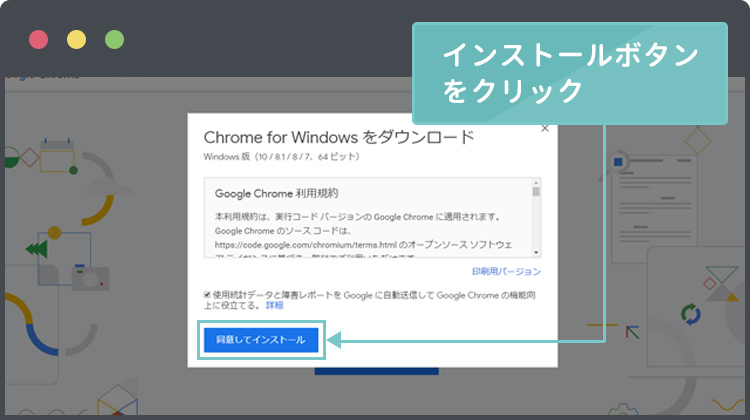
利用規約をよく読み、問題なければインストールを開始します。

インストールが終わるまで少し待ちましょう。
スタートからクロームを探して起動できるか確認しましょう。
以上でWEBブラウザの準備は完了です。
テキストエディタの準備
テキストエディタとは、メモ帳などに代表されるような文字情報を書いていくソフトです。
テキストエディタにはいろんな種類があり、コーディングに特化したソフトも準備されています。
メモ帳でもコーディングはできますが、専用のエディタを使うことでより早く、ミスなく書くことができるようになるので、基本的にはコーディング専用のエディタを使うことをおすすめします。

コーディング専用エディタの方には、コーディングに便利な機能がたくさん準備されているよ
おすすめのコーディングエディタ
- Visual Studio Code(ビジュアル スタジオ コード)
- brackets(ブラケッツ)
どちらもプロも使う高機能で無料のエディターです。
Visual Studio Codeはマイクロソフト製、bracketsはadobe製で、どちらも有名なしっかりとした企業によって作られています。
どちらかといえば、Visual Studio Codeは高機能で色んな事ができる半面、操作や画面が複雑なので、最初はシンプルで使いやすいbracketsを使うのがおすすめです。
HTML、CSSに慣れてきて、javascriptや他のプログラミング言語も学びたいと思ったらVisual Studio Codeを使うのがよいでしょう。
いずれにしても、テキストエディタの使い方はどれを使ってもそんなに変わらないので、どれか一つ使い方を覚えておくと乗り換えもそんなに手間ではありません。

ちなみにWEB制作の現場では好きなエディタが使えるんだけど、Visual Studio Codeを使っている人が多いよ!
bracketsのインストール

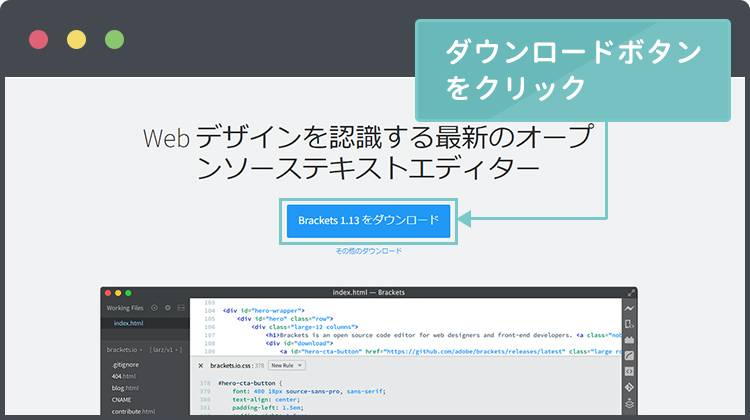
公式サイトにアクセスし、ダウンロードを開始します。

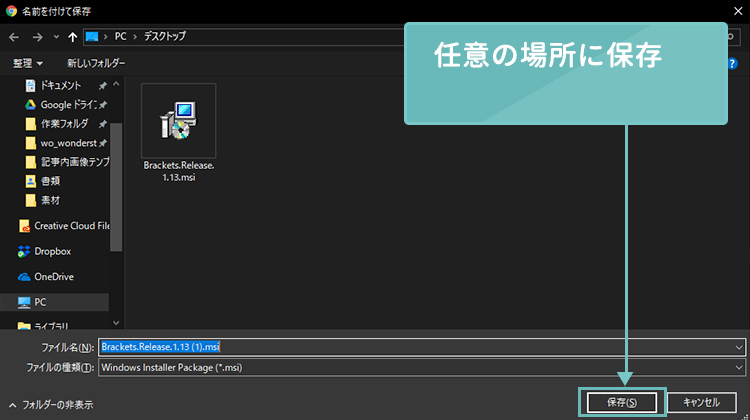
任意の場所に保存しましょう。

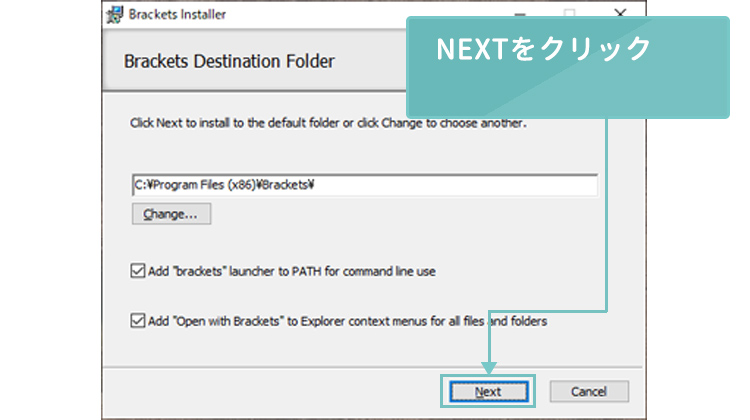
基本は特に設定を変える必要はありません。Nextを押して進めましょう。

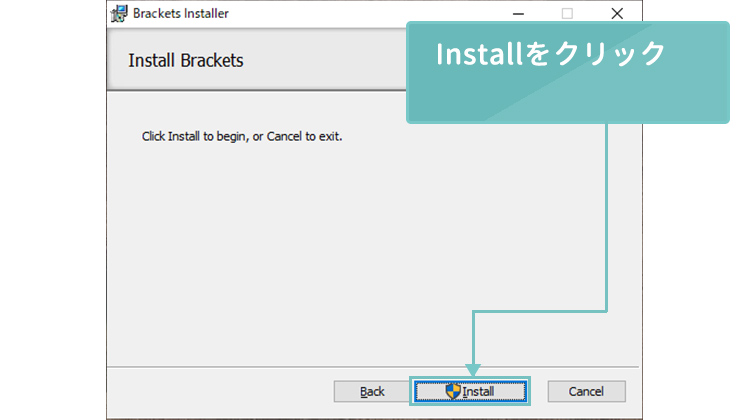
Installをクリックしてインストールを開始します。「finish」とでるまで少し待ちましょう
スタートから「brackets」を探して起動できるか確認しましょう。
以上で、テキストエディタの準備は完了です。
実際にテキストエディタとブラウザを使ってみよう
それでは実際にツールが問題なく動いているか確かめていきましょう。
拡張子の表示をしよう
パソコンに保存・管理されるファイルには拡張子がついています。拡張子とはファイル名の末尾についているドットから後ろの部分の文字列のことです。
Windowsでは拡張子はデフォルトで非表示になっている場合が多いので、この設定を行う必要があります。
MACをお使いの方は、初期状態で拡張子が表示されていることが多いのでこの操作は必要ないかもしれません。もし表示されていない方は、appleのヘルプを参照してください。
拡張子はテキストファイルだと「.txt」、エクセルだと「.xls」というふうに決まっていて、ファイルがどんな種類のファイルなのかを表します。htmlファイルであれば、「.html」もしくは「.htm」になります。
今後、この拡張子を把握する必要があるので、拡張子が表示されるように設定を行います。

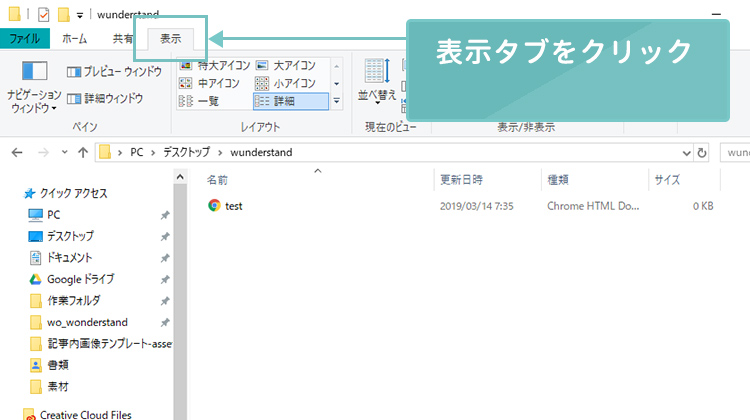
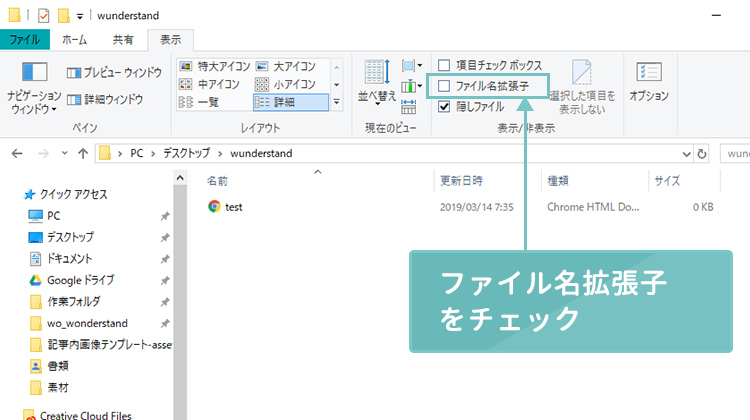
表示タブをクリックします

ファイル名拡張子にチェックを入れます

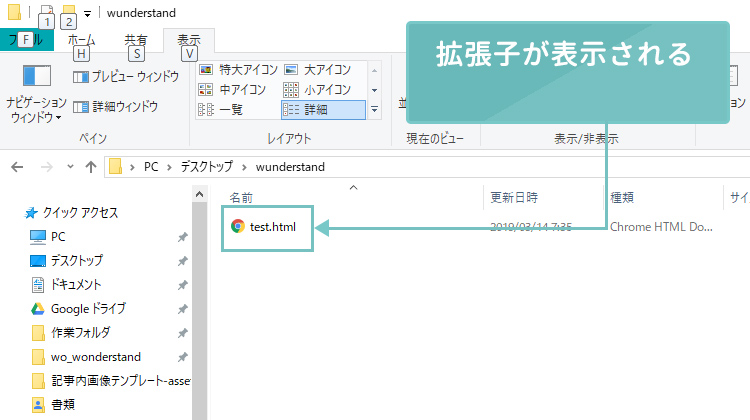
拡張子が表示されることを確認しましょう
最初のHTMLファイルを作ろう
簡単なHTMLファイルを作りましょう。

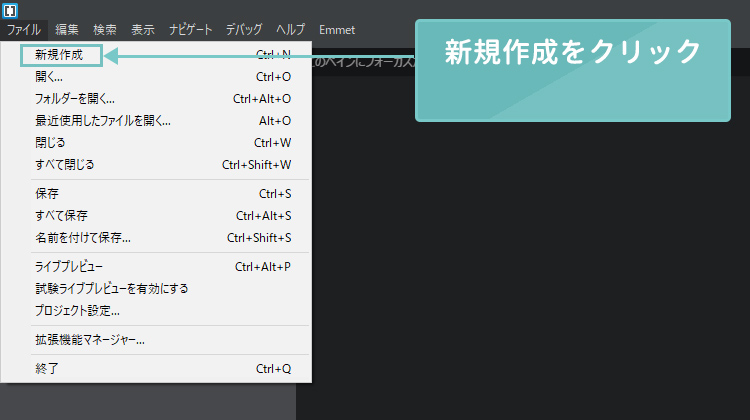
ファイルの新規作成をクリックするか、「ctrl + N」キーで新規ファイルを開きます。

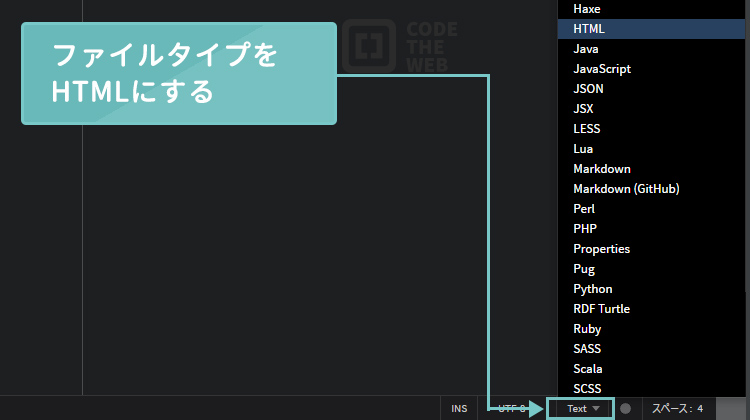
右下に「Text▼」と書かれた部分がありますが、これはファイルの種類を表します。 今回はHTMLファイルなので、一覧からHTMLを選択しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>はじめてのWEBページ</h1>
<p>これは記念スべきはじめてのWEBページです!!</p>
</body>
</html>
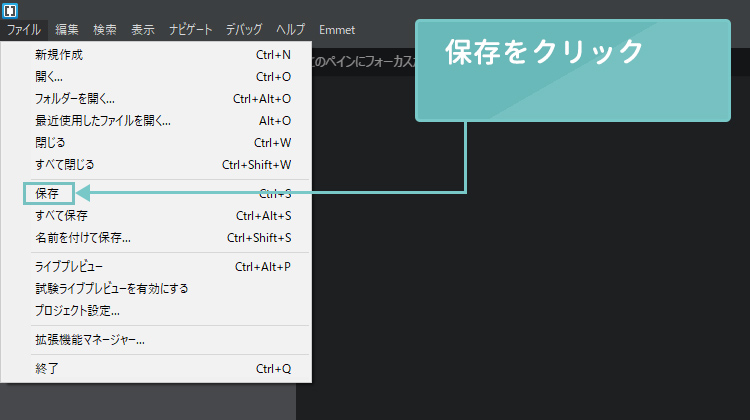
ファイルの保存をクリックするか、「ctrl + S」キーでファイルを保存します。
以上でHTMLファイルの準備は完了です。
ブラウザで見てみよう
普段ブラウザで見ているのは、インターネット上で公開されているWEBサイトですが、自分のパソコンに保存してあるHTMLファイルをブラウザで開くことも出来ます。
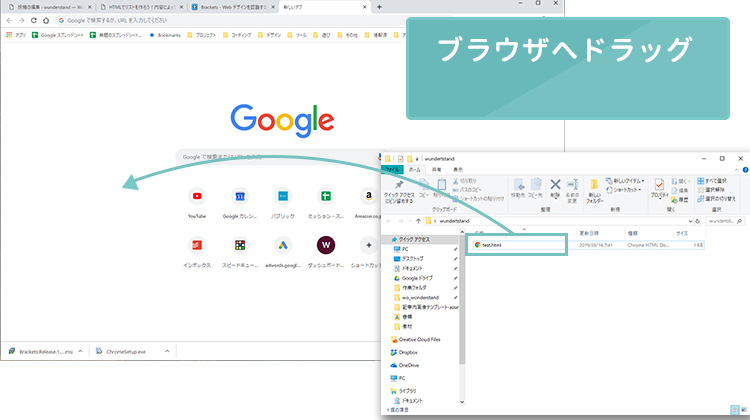
方法は簡単で、HTMLファイルをクロームにドラッグ&ドロップするだけです。

ブラウザの中にHTMLファイルをドラッグ&ドロップしましょう

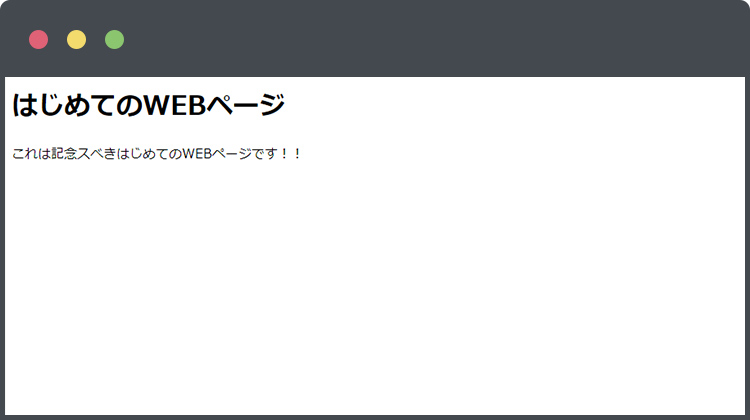
WEBブラウザで見ることで、さっき作ったHTMLファイルが、人間にみやすく整形されて表示されているのを確認しましょう。
以上でブラウザでの確認は終わりです。
実際にサイトを作る場合も、コードを書いてはブラウザで確認するということを、何度もこまめに繰り返しながら作成していきます。
まとめ
- WEBサイトの制作にはWEBブラウザとテキストエディタが必要
- WEBブラウザは、google chromeがおすすめ
- テキストエディタはbracketsがおすすめ
- 自分のパソコンのHTMLファイルをブラウザで見ることができる


