この記事では、CSSで下記のような斜めのストライプを作る方法を解説します。
<div id="demo_122"></div>#demo_122 {
background:repeating-linear-gradient(45deg, tomato 0, tomato 10px, white 10px, white 20px);
height: 300px;
}本記事のポイントは下記の通りです。
- リファレンスよりもわかりやすく、サンプルや図を使って解説
- コピペで斜めのストライプが実現できる
- 斜めのストライプの作り方を解説
こんなぼくが解説します

もちろんコピペOKです!
CSSで斜めのストライプを作る方法
背景に斜めのストライプを適用するには、repeating-linear-gradientを使います。repeating-linear-gradientは「繰り返す線形のグラデーション」を表現できるプロパティで、ボーダーやストライプが簡単に作成できます。

repeating-linear-gradientを使い方を理解すればボーダーが作れるようになりますので、あとは少し応用して斜めに傾ければ、斜めのストライプの完成です。
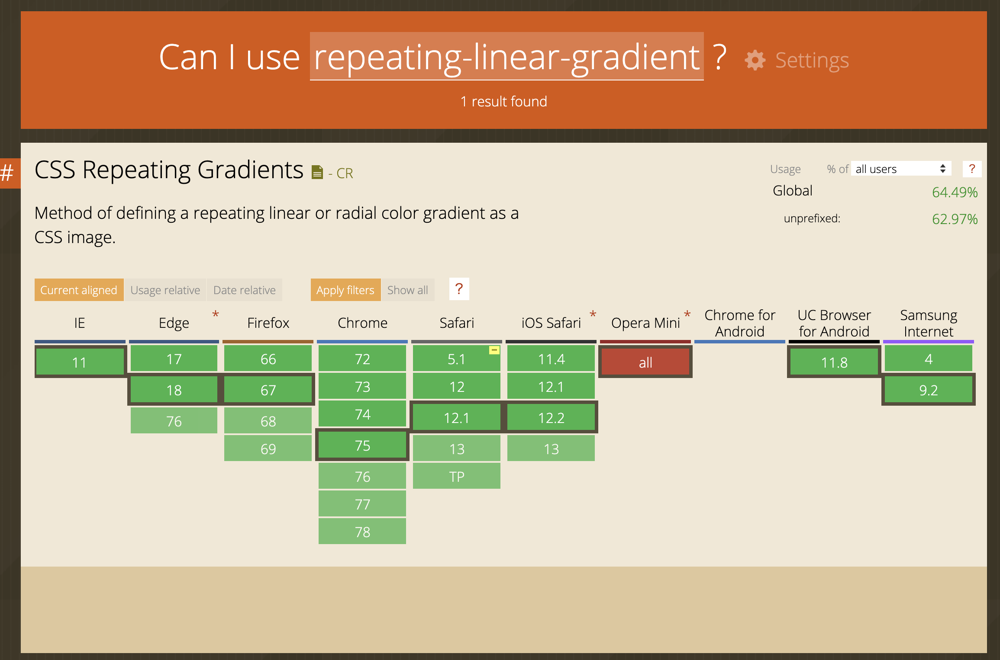
各ブラウザの対応状況
repeating-linear-gradientの各ブラウザの対応状況ですが、下記の通りほとんどのブラウザで対応されています。(緑が対応ずみ、赤が非対応です。)
opera miniのユーザーはほとんどいないので、問題なく使うことが出来ると考えて良いでしょう。
repeating-linear-gradientの使い方
repeating-linear-gradientは、背景画像のプロパティであるbackground-imageに適用します。例えばこんな感じです。
background-image:repeating-linear-gradient (ストライプの角度, 色1 始点, 色1 終点, 色2 始点、色2 終点… ); 1つ目の値にはストライプの角度を指定し、そのあとは「色の始点と終点」を続けて指定していきます。
ちなみに色は、カンマで区切ればいくつでも指定することができます。2つの色を指定すればその2色を繰り返しますし、3色ならそれを繰り返します。
背景画像については下記を参考にしてください。
ボーダーの角度
角度はキーワードか数値で指定します。
キーワードの場合
キーワードで指定する場合、toに続けて「top / bottom / left / right」の4方向への指定を行います。省略が可能で、その場合は初期値の「to bottom」になります。
- to top…上へ向かう
- to bottom…下へ向かう(初期値)
- to left…左へ向かう
- to right…右へ向かう
またキーワードを2つ組み合わせるこのによって、斜め方向への指定も可能です。
- to top right…右上角へ向かう
- to bottom right…右下角へ向かう
- to bottom left…左下角へ向かう
- to top left…左上角へ向かう
角度を数値で指定
degという単位を使って角度を数値で指定します。例えば30度の傾きにしたい場合は、30degという具合に指定します。
色の始点と終点
色の始点と終点を指定します。「色」につづけて半角スペースで区切って「位置」を指定します。
background-image:repeating-linear-gradient(to bottom, tomato 0, tomato 10px, white 10px, white 20px);上記の例の場合、 tomato 0, tomato 10pxとしているので、0〜10pxの間がオレンジ色になります。今回は下向きを指定しているので、上からオレンジ色の10pxの線ですね。
続けて2色目を指定しています。white 10px, white 20pxとすることで、10px〜20pxの間が白になります。

2色を設定したので、自動的にオレンジと白が繰り返されボーダー模様になります。
<div id="demo_121"></div>#demo_121 {
background-image:repeating-linear-gradient(to bottom, tomato 0, tomato 10px, white 10px, white 20px);
height: 300px;
}3色の例
3色にしたい場合は、下記のように記述すると良いでしょう。
<div id="demo_121-2"></div>#demo_121-2 {
background-image:repeating-linear-gradient(to bottom, tomato 0, tomato 10px, white 10px, white 20px, royalblue 20px, royalblue 30px);
height: 300px;
}オレンジと白と青の3色を指定しているので、3色が繰り返されるボーダーが引けました。
%での指定もできる
%で指定することも出来ます。始点を0%、終点を100%とした割合となります。例えば50%に設定すれば、角度が横方向の場合は横に半分、縦方向の場合は縦に半分になります。
<div id="demo_124">縦に半分</div>
<br>
<div id="demo_124-2">横に半分</div>
<br> #demo_124 {
background:repeating-linear-gradient(to bottom, tomato 0, tomato 50%, royalblue 50%, royalblue 100%);
height: 300px;
}
#demo_124-2 {
background:repeating-linear-gradient(to right, tomato 0, tomato 50%, royalblue 50%, royalblue 100%);
height: 300px;
}

%はレスポンシブデザインの時などに使えそうですね!
色はカラーコードやカラーネームで指定できるほか、「transparent」を使うこともできます。「transparent」を設定すると透明になり、下の要素の色が透けるようになります。
ボーダーを斜めに傾ける
ここまでで、ストライプやボーダーが作成できるようになりました。次のステップは傾けることです。
角度を変えるには、repeating-linear-gradientの1つめの値に、角度を指定すればいいんでしたね。例えば、45度傾けたい場合は45degという風に。
試しに45度に傾けてみましょう。
<div id="demo_122"></div>#demo_122 {
background:repeating-linear-gradient(45deg, tomato 0, tomato 10px, white 10px, white 20px);
height: 300px;
}きれいな斜めのストライプが完成しました。

お疲れ様でした!これで斜めのストライプを作成する方法の解説は終了です。ここからはちょっと応用したテクニックを紹介していきます。
応用編
応用編としていくつか紹介します。
5色ストライプ
色は何色でも追加できるので、5色のストライプなども表現できます。
<div id="demo_126"></div> #demo_126 {
background:repeating-linear-gradient(45deg, tomato 0, tomato 10px, gold 10px, gold 20px, darkcyan 20px, darkcyan 30px, darkorange 30px, darkorange 40px, pink 40px, pink 50px);
/* 以下装飾 */
height: 300px;
}幅が違うストライプ
幅を変えることも出来るので、下記のようなデザインもCSSだけで表現することが出来ます。
<div id="demo_127"></div> #demo_127 {
background:repeating-linear-gradient(45deg, tomato 0, tomato 10px, gold 10px, gold 50px, darkcyan 50px, darkcyan 60px, darkorange 60px, darkorange 110px, pink 110px, pink 120px);
/* 以下装飾 */
height: 300px;
}まとめ
- 背景に斜めのストライプを適用するには、まっすぐのボーダーを適用し、それを斜めに傾ける
- 背景をボーダーにするには、CSSのrepeating-linear-gradient関数を使う
- repeating-linear-gradientには、線の角度と、色の始点と終点を指定する
- 各ブラウザ対応済みなので問題なく使える
- background-imageは複数指定することが出来るので、応用すれば5色やチェック柄なども表現できる