この記事ではHTMLの表の作り方について解説します。ちなみに表のことをテーブルと呼ぶ事が多いので、この解説でもテーブルと呼びます。
本記事では
- テーブルを使うと、どれくらい分かりやすく情報を伝えられるのか?
- テーブルを使って情報をわかりやすく伝える方法
を分かりやすくサンプルを交えて解説していきます。
こんなぼくが解説します

ややこしいと思われがちなテーブルですが、この記事に沿って進めていけば、理解できますので安心して下さい。
テーブルを使うと、どれくらい分かりやすく情報を伝えられるのか?
テーブルを使う事で少ないスペースで多くの情報を伝える事ができます。特に比較したり、一覧で情報を整理して見せたい場合にテーブルは非常に便利です。
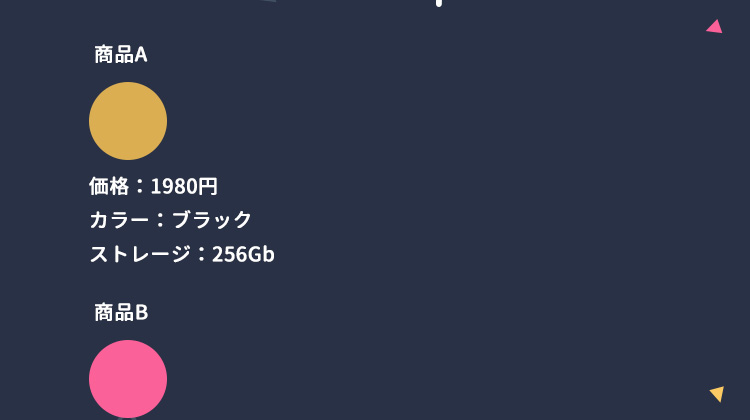
例えば、料金やスペックの比較の場合、テーブルを使わないとこうなります。

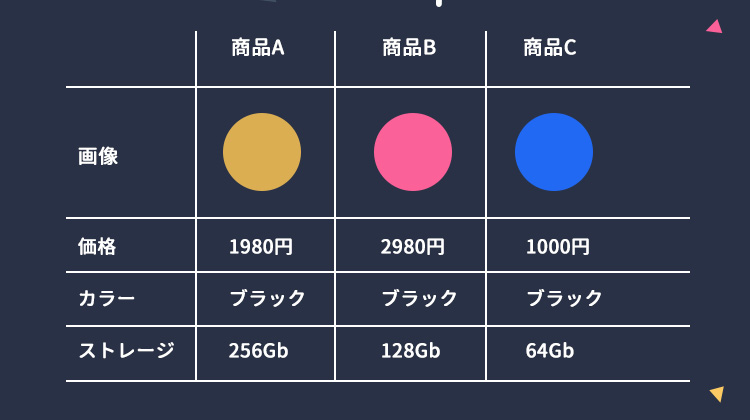
それをテーブルで表現するとこうなります。

同じスペースでも全然表現できる情報量が違いますね。また、情報を比較したい場合は圧倒的にテーブルの方が便利なのがわかります。
他にも下記のような場所でよく使われます。
- 料金表
- 営業時間
- 商品スペック
うまく使えば文字で書くだけの場合より圧倒的にわかりやすくなります。
テーブルの概要
テーブルとはエクセルのようなデータをイメージしてもらえるとわかりやすいと思います。
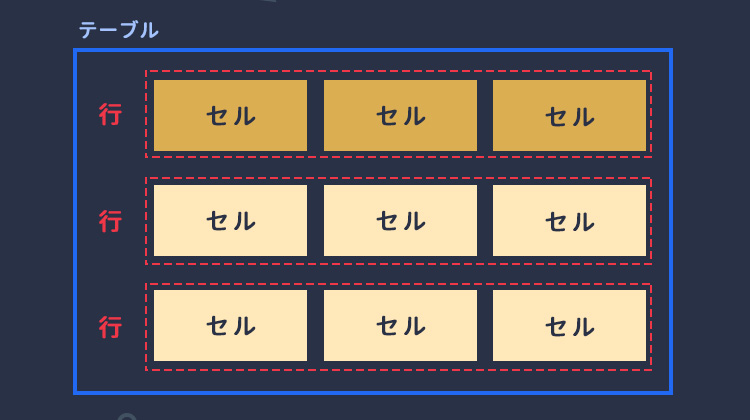
エクセルなどの表計算ソフトを触ったことがある人であればわかると思いますが、テーブルには行と列、そしてセルがあります。
- 行は横一列のまとまりのことで、Row(ロウ)と呼ばれることもあります
- 列は縦一列のまとまるのことで、Column(カラム)と呼ばれることもあります
- セルは、1つ1つのマス目のことを指します
列はあまりHTMLでは意識しなくても良いので省きますが、テーブルを図で表すと以下のようになります。

テーブルの使い方
まずは簡単なテーブルを見てみましょう。
| 食べ物の名前 | カロリー |
|---|---|
| ピザ | 700kcal |
| ラーメン | 650kcal |
<table border="1">
<tr>
<th>食べ物の名前</th><th>カロリー</th>
</tr>
<tr>
<td>ピザ</td><td>700kcal</td>
</tr>
<tr>
<td>ラーメン</td><td>650kcal</td>
</tr>
</table>
なんか複雑そう!!
そう思われた方もいるかもしれませんが、安心してください。この後の解説を見れば完全に理解できるかと思います。
テーブルに使われるタグ
例にあるようにhtmlでテーブルを作るときには、tableタグ、trタグ、thタグ、tdタグの4つのタグを組み合わせて作ります。図で表すと以下のようになります。

- tableタグ
テーブル全体を囲うタグです。 - trタグ
trはテーブルの行を表します。「Table Row(行)」の略です。 - thタグ
thはテーブルの見出しを表します。「Table Header(見出し)」の略です。 - tdタグ
tdはテーブルの1つのデータ(セル)を表します。「Table Data(データ)」の略です。
テーブルをhtmlで記述する場合は、全体をtableタグで囲み、そのあとは1行ずつ中身を記述していきます。
thタグは見出しの行を作るためにタグですが、見出しがない場合は書かなくても大丈夫です。
テーブルの作り方は2手順だけ
複雑に見えるかもしれませんが、tableは慣れるとシンプルです。一度書いてみるとわかると思いますので、ぜひ解説の通りに実践してみてください。
まず、tableタグの中に行(tr)を必要な数並べます。
<table>
<tr></tr>
<tr></tr>
</table>次に、行(tr)の中に、データを書いていきます。このとき見出しの場合はth、そうでない場合はtdを書くようにしていきます。
<table>
<tr><th>見出し1</th><th>見出し2</th></tr>
<tr><td>データ1</td><td>データ2</td></tr>
</table>以上でシンプルなテーブルの完成です。
テーブルが大きくなったとしても基本的には今やったことを繰り返すだけです。意外と簡単に感じてきますよね!
行や列の増やし方
先ほどのな例は2行2列のテーブルでしたが、必要に応じて行も列も増やすことが出来ます。
行を増やす場合
trを増やすと行を増やすことが出来ます。
| 見出し1 | 見出し2 |
|---|---|
| データ1 | データ2 |
| 増やしたデータ1 | 増やしたデータ2 |
<table border="1">
<tr><th>見出し1</th><th>見出し2</th></tr>
<tr><td>データ1</td><td>データ2</td></tr>
<tr><td>増やしたデータ1</td><td>増やしたデータ2</td></tr>
</table>1行増えました!好きなだけ増やせます!
列を増やす場合
thやtdを追加する事で列を増やす事でできます。
| 見出し1 | 見出し2 | 増やした見出し |
|---|---|---|
| データ1 | データ2 | 増やしたデータ1 |
| データ3 | データ4 | 増やしたデータ2 |
<table border="1">
<tr><th>見出し1</th><th>見出し2</th><th>増やした見出し</th></tr>
<tr><td>データ1</td><td>データ2</td><td>増やしたデータ1</td></tr>
<tr><td>データ3</td><td>データ4</td><td>増やしたデータ2</td></tr>
</table>
右端に列が増えた事が確認できます。
注意
列を増やすとき場合は、すべての行で列の数が一致するようにしましょう。
例えば、1行目が3つであればその次の行も3つにするようにしましょう。1行だけ列の数が少なかったりすると表示が崩れてしまいます。
※ただし、後述するセルを結合する場合は除きます。
セルの結合
テーブルはエクセルと同じように、セル同士を結合することが出来ます。
縦方向のセルを結合する
縦方向のセルを結合する場合は、rowspanを使います。
<td rowspan="2">縦方向に結合したいセルの、一番上にあるセルに、rowspanを指定します。数値には結合したいセルの数を書きます。

簡単な例を見てみましょう。何の変哲もない下記のようなテーブルがあるとします。
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| データ1 | データ2 | データ3 |
| データ4 | データ5 | データ6 |
<table border="1">
<tr><th>見出し1</th><th>見出し2</th><th>見出し3</th></tr>
<tr><td>データ1</td><td>データ2</td><td>データ3</td></tr>
<tr><td>データ4</td><td>データ5</td><td>データ6</td></tr>
</table>| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| データ1 | データ2 | データ3 |
| データ4 | データ6 |
<table border="1">
<tr><th>見出し1</th><th>見出し2</th><th>見出し3</th></tr>
<tr><td>データ1</td><td rowspan="2">データ2</td><td>データ3</td></tr>
<tr><td>データ4</td><td>データ6</td></tr>
</table>データ2が下のセルと結合して大きくなっていますね。このようにrowspanを使用する事でセルを結合していく事ができます。もし、3つ結合したい場合は、rowspan=”3″という風に数値を増やしていけばOKです。
注意
例をよく見ると解ると思いますが、結合された方のセルの「データ5」をhtml上から削除している点に注意してください。
「データ5」を削除しないと、三行目のセルが一つ多いことになってしまい、テーブルが崩れてしまいます。
横方向のセルの結合
横方向のセルを結合するにはcolspanを使います。
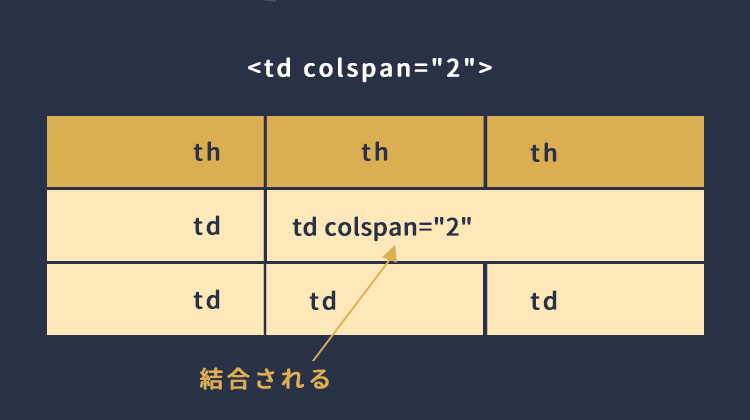
<td colspan="2">使い方はrowspanと同様ですが、結合したいセルの、一番左側のセルに、結合したい数を指定します。
例えば、上記の例のデータ2とデータ3を結合する場合は下記のように書きます。
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| データ1 | データ2 | |
| データ4 | データ5 | データ6 |
<table border="1">
<tr><th>見出し1</th><th>見出し2</th><th>見出し3</th></tr>
<tr><td>データ1</td><td colspan="2">データ2</></tr>
<tr><td>データ4</td><td>データ5</td><td>データ6</td></tr>
</table>
データ2が右のセルと結合して大きくなっていますね。
注意
例をよく見ると解ると思いますが、結合された方のせるである「データ3」をhtml上から削除している点に注意してください。「データ3」を削除しないと、二行目のセルが一つ多いことになってしまい、テーブルが崩れてしまいます。
border=”1”は基本使わない
今までの例ではtableに属性border="1"を指定しています。
borderは枠線を表示するための属性です。borderには0か1を指定できますが、初期値が0で「非表示」になり枠線が表示されません。
- border=”1″
枠線を表示 - border=”0″
初期値。枠線を表示しない
今回は簡単に枠線を表示するために、border=”1″に設定していますが、本来であればスタイルはcssで設定するべきですので、border=”1″の部分は記述しないようにしましょう。
thタグ(見出し)はなくても問題ない
thタグ(見出し)は、必要がなければなくても構いません。例えば、下記のような書き方もOKです。
| データ1 | データ2 |
| データ3 | データ4 |
<table border="1">
<tr><td>データ1</td><td>データ2</td></tr>
<tr><td>データ3</td><td>データ4</td></tr>
</table>thタグ(見出し)は縦に並べることも出来る
thタグ(見出し)が縦に並ぶようなテーブルを作成することも可能です。行の最初にthを持ってきて、そのあとにtdが並ぶようにすると実現できます。
| 見出し1 | データ1 | データ2 |
|---|---|---|
| 見出し2 | データ3 | データ4 |
<table border="1">
<tr><th>見出し1</th><td>データ1</td><td>データ2</td></tr>
<tr><th>見出し2</th><td>データ3</td><td>データ4</td></tr>
</table>テーブルのタイトルをつける
captionを使えば、テーブルタイトルをつけることが出来ます。
| 見出し1 | データ1 | データ2 |
|---|---|---|
| 見出し2 | データ3 | データ4 |
<table border="1">
<caption>実験用のテーブル</caption>
<tr><th>見出し1</th><td>データ1</td><td>データ2</td></tr>
<tr><th>見出し2</th><td>データ3</td><td>データ4</td></tr>
</table>テーブルの上に説明文が表示されましたね。captionがあると、何についてのテーブルかがわかりやすくなります。
注意
captionはtableタグの直後に一回だけしか記述で来ないので注意しましょう
テーブルをcssで装飾してみよう
テーブルに枠線を引く
テーブルの枠線は、CSSborderを使い下記のように記述します。
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| データ1 | データ2 | データ3 |
| データ4 | データ5 | データ6 |
<table id="demo_72">
<tr><th>見出し1</th><th>見出し2</th><th>見出し3</th></tr>
<tr><td>データ1</td><td>データ2</td><td>データ3</td></tr>
<tr><td>データ4</td><td>データ5</td><td>データ6</td></tr>
</table> #demo_72 th,
#demo_72 td{
border: 1px solid #4169e1;
}
#demo_72{
border-collapse: collapse;
}テーブルに境界線が引かれましたね。
ちなみにborderについては下記記事で解説しています。
このように、テーブルに枠線を引くには、thとtdにborderを指定します。tableにborderを指定しても外側だけにしか引かれないので注意してください。
ボーダーの重なりの設定について
気付いた方もいらっしゃるかもしれませんが、borderの設定の時、以下の指定を行なっております。
border-collapse: collapse;border-collapseはセルのボーダーを重ねて表示するか間隔をあけて表示するかを指定するものです。
- collapse
隣接するセルのボーダーを、重ねて表示 - separate
隣接するセルのボーダーを、間隔をあけて表示
初期値がseparateになっていて、何も設定しないと、隣接するセルのボーダーが間隔をあけて表示されます。つまりセル一つ一つにボーダーが付き、分離してしまうイメージです。
言葉ではわかりづらいので、例を見てみましょう。
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| データ1 | データ2 | データ3 |
| データ4 | データ5 | データ6 |
<table id="demo_72-2">
<tr><th>見出し1</th><th>見出し2</th><th>見出し3</th></tr>
<tr><td>データ1</td><td>データ2</td><td>データ3</td></tr>
<tr><td>データ4</td><td>データ5</td><td>データ6</td></tr>
</table> #demo_72-2 th,
#demo_72-2 td{
border: 1px solid #4169e1;
}
#demo_72-2{
border-collapse: separate;
}セルのボーダーの間に間隔が空いていますね。これを無くして1本線にしたい場合はcollapseに設定するようにしましょう。
テーブルの幅を整える
テーブル全体の幅はtableに対して横幅を設定します。セルの横幅に関してはthやtdに対して横幅を設定します。
例を見てみましょう。
| 見出し1 | データ1 |
|---|---|
| 見出し2 | データ2 |
| 見出し3 | データ3 |
<table id="demo_73">
<tr><th>見出し1</th><td>データ1</td></tr>
<tr><th>見出し2</th><td>データ2</td></tr>
<tr><th>見出し3</th><td>データ3</td></tr>
</table> #demo_73{
width: 500px;
border-collapse: collapse;
}
#demo_73 th{
width: 20%;
border: 1px solid #4169e1;
}
#demo_73 td{
width: 80%;
border: 1px solid #4169e1;
}テーブルには横幅500px、thには横幅20%、tdには横幅80%を設定しています。結果、テーブルは500pxでそのうちも20%が見出し、80%がデータになります。
セルの横幅は、pxで指定することもできますが、%で指定した方が便利です。例えばテーブルの幅が今は500pxですが、800pxに変わったとしても比率で指定してれば合を保つことができるからです。

%で指定しておけば、例えテーブルの幅を2000pxにしても、20%と80%の比率は保たれるので、大きくレイアウトが崩れることがありません。
テーブルをもっと整えよう
テーブルをもっと整えるには、余白や背景色などを設定するのがおすすめです。
余白や背景色詳細については下記の記事で解説しています。
デフォルトだとテーブルのセルの中の余白が狭く窮屈な感じになるので、余白を広げてあげましょう。余白は、thやtdに対してpaddlingを設定します。
th,td{
padding: 10px;
}また、見出しと普通のセルの見た目が同じなので、見出しには背景色を設定します。
th,td{
background-color: wheat;
}これくらいの設定でだいぶテーブルは見やすくなります。実際に余白、背景色に加えてボーダーも設定した例を見てみましょう。
| 見出し1 | データ1 |
|---|---|
| 見出し2 | データ2 |
| 見出し3 | データ3 |
<table id="demo_74">
<tr><th>見出し1</th><td>データ1</td></tr>
<tr><th>見出し2</th><td>データ2</td></tr>
<tr><th>見出し3</th><td>データ3</td></tr>
</table> #demo_74{
width: 500px;
border-collapse: collapse;
}
#demo_74 th{
width: 20%;
border: 1px solid tan;
background-color: wheat;
padding: 10px;
}
#demo_74 td{
width: 80%;
border: 1px solid tan;
padding: 10px;
}かなりみやすくなったと思います。綺麗なテーブルにするポイントとしては以下の二つです。
- 見出しは背景色をつける
- セルはデフォルトだと狭いのでパディングを設定する
簡単ですが、これくらい装飾するだけで、一気に読みやすくかつ洗練されたイメージにすることができます。
まとめ
- テーブルは、少ないスペースで多くの情報を伝える事ができる。
- テーブルには行と列、そしてセルがある
- thタグ(見出し)はあってもなくても問題ない
- rowspanやcolspanを使ってセルの結合ができる
- テーブルに枠線、余白、背景色を設定すると一気に見やすくなる