この記事では、HTMLとCSSを使ってフォームを作成する方法について基礎的なことを解説します。本記事のポイントは下記の通りです。
- リファレンスよりもわかりやすく、サンプルや図を使って解説
- HTMLでフォームを作成する方法を解説
- CSSでフォームの見た目を整える方法を解説
こんなぼくが解説します
フォームは全部を作ろうとするとなかなか難しくハードルが高い作業です。なぜなら、HTMLやCSSだけでなく、サーバー側の処理に使うphpなどの言語の知識も必要になってくるからです。
本記事は、HTML・CSSの初心者向け解説ですので、phpなどの言語を使ったサーバー側の処理については解説しておりません。フォームの作り方や項目の追加方法、見た目のカスタマイズなどについて重点的に解説していきます。

フォームは奥が深いです。プロの現場でもHTMLとCSSを担当する人(フロントエンド)と、サーバー側を担当する人(サーバーサイド)で別の人が担当したります。
フォームとは何か?
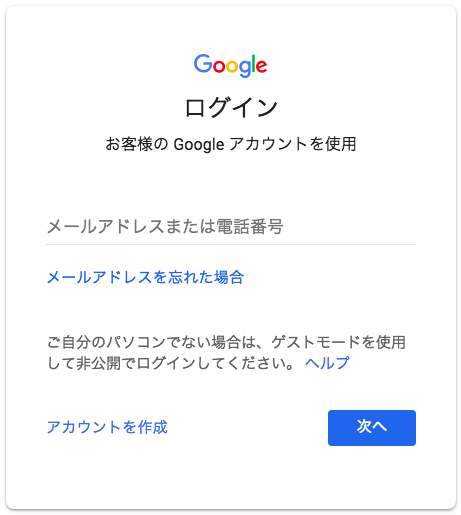
フォームとは、ユーザーが情報を入力・送信するために使われているものです。例えば、会員登録するときやログインする際などに使われているのもフォームです。
下記はgoogleにログインするときに出てくるフォームです。

個人的なサイトやブログであっても、お問い合わせのためのフォームを設置するのは普通になってきましたね。
フォームの仕組み
フォームの仕組みには大きく分けて「フォームの見た目」と「データの処理」があります。
「フォームの表示」はHTMLとCSSを使って、項目を増やしたり見た目を整えて、フォームを表示するための仕組みです。
「データの処理」は、サーバー側で受け取ったデータを使って、情報を登録したり更新したりします。これらの処理は、サーバ側のプログラムであるphpなどを使って処理を作る必要があります。

この記事ではHTML、CSSの習得をテーマにしているので、「データのやりとり」の部分までは触れず、「フォームの表示」について解説しています。
HTMLでフォームを記述
早速、簡単なフォームを作ってみましょう。フォームには少なくともformタグと、inputタグが必要です。formタグでフォームを定義し、inputタグでフォームの中の入力欄、送信ボタンなどの部品を定義します。
<form action="#" method="post">
<input type="text"><br>
<input type="submit" value="送信"><br>
</form>上記の例はとてもシンプルですが、送信ボタンと入力項目が一つでもあればデータを送ることができるので、立派なフォームといえます。
formタグについて
フォームをつくるにはhtmlのformタグを使います。そのなかにinputタグを使って、入力項目やボタンを配置してきます。
<form action="#" method="post">
<input type="text">
<input type="submit" value="送信">
</form>formタグの属性について
formタグにはaction属性とmethod属性を設定できます。フォームを表示するだけであれば省略することも可能ですが、実際にフォームを使う際には両方とも設定する必要があります。
formタグにaction属性を設定する
action属性は情報を送信するURLを指定します。これが正常に設定されていないとフォームのデータが送信されないので注意が必要です。
送付先が決まってない場合は”#”を設定します。
formタグにmethod属性を設定する
method属性はデータの送信方法を指定します。method属性の値は、getとpostがありますが、どちらを選ぶかはサーバー側での処理をどうしたいかで変わってきます。
ここではひとまずpostを設定しておきましょう。
inputタグについて
inputタグにはテキストエリアやチェックボックスなどたくさんの種類が用意されています。よく使う項目は下記の7つです。
- text
- 1行のテキストを入力するエリア
- emailアドレスを入力するエリア
@マークを忘れるとエラーメッセージを表示 - password
- パスワードを入力するエリア
入力値は、「***」と隠して表示される - number
- 数値を入力するエリア
数値以外入力を受け付けない - radio
- ラジオボタンを表示
複数の選択肢から一つだけを選択できる - checkbox
- チェックボックスを表示
選択肢の中から複数選択できる - submit
- 送信ボタンを表示
- reset
- 入力内容をリセットするボタンを表示
後ほどサンプルでどのようなものか解説しますので、ここではなんとなく種類を把握しておいてください。
入力項目の種類について
入力項目は inputタグで定義していきます。
<input type="タイプの種類">「タイプの種類」にはテキストエリアの場合は”text”、送信ボタンの場合は”submit”など対応するキーワードを指定して使います。代表的な種類は以下のようなものが準備されています。
- text
- 1行のテキストを入力するエリア
- emailアドレスを入力するエリア
@マークを忘れるとエラーメッセージを表示 - password
- パスワードを入力するエリア
入力値は、「***」と隠して表示される - number
- 数値を入力するエリア
数値以外入力を受け付けない - radio
- ラジオボタンを表示
複数の選択肢から一つだけを選択できる - checkbox
- チェックボックスを表示
選択肢の中から複数選択できる - submit
- 送信ボタンを表示
- reset
- 入力内容をリセットするボタンを表示
サンプルでどうのようなものか一つずつ解説していきます。
テキストフィールド
一行程度のテキストが入力できるエリアを表示します。typeにはtextを設定します。
<form action="#" method="post">
<input type="text" placeholder="テキストを入力" maxlength="10" required>
<input type="submit" value="送信">
</form>テキスト入力項目が表示されていますね。
inputタグの属性について
inputタグには属性を指定することができ、これらを使うことでより便利なフォームを作成することが出来ます。属性には下記にようなものがあります。
- name属性
- データを送信した先で項目を区別するための名前です。区別できるように他のnameと重複してはいけません。
- value属性
- 項目の初期値として使われます。value=”テスト”とすると、入力する前から”テストと入力された状態になります。
- placeholder属性
- 設定した文字列が、入力欄にうすく表示されます。「このように入力してください」のように入力例として使われることが多いです。
- require属性
- 必ず入力して欲しい項目に「required」と指定します。これが設定されている項目が空欄だと注意が出力されます。
- maxlength
- 最大文字数を指定します。例えばmaxlength=”10″なら10文字より多い文字は入力できなくなります。
今回の例では、inputタグに以下のような属性を指定しました。
- placeholder”テキストを入力”
- maxlength=”10″
- required
placeholder=”テキストを入力”としているので、薄い文字で「テキストを入力」と出力されていて、入力し始めると薄い文字は消えます。このようにplaceholderは、場所を取らずユーザーにアクションを促すことができます。
また、maxlength=”10″としているので、0文字までしか入力することができないように制御されています。
さらに、requiredを設定しているので、空白のまま送信ボタンを押すとエラーが出ることが確認できます。

このように属性を使えば簡単にフォームをカスタマイズすることができるのでとても便利です!
emailアドレス
emailアドレスを入力するためのエリアを表示します。
テキストエリアと似ていますが、違う点としてはメルアドの形式でないもの(@がない場合など)はエラーを出力してくれます。
<form action="#" method="post">
<input type="email" placeholder="emailを入力" required><br>
<input type="submit" value="送信"><br>
</form>パスワード
パスワードを入力するエリアです。入力した文字は伏字になるため、周りから読み取られることがありません。
<form action="#" method="post">
<input type="password" placeholder="パスワードを入力" required><br>
<input type="submit" value="送信"><br>
</form>数字
type=”number”とすると数字の入力に限定することができます。平仮名を入力してもすぐに消えるのが確認できます。
<form action="#" method="post">
<input type="number" placeholder="数字を入力" required><br>
<input type="submit" value="送信"><br>
</form>ラジオボタン
ラジオボタンは複数の選択肢から、一つだけを選択してもらうための要素です。
<form action="#" method="post">
<p>好きな色は?</p>
<input id="radio-a" type="radio" name="color" value="1" checked>黄色<br>
<input id="radio-b" type="radio" name="color" value="2">赤<br>
<input id="radio-c" type="radio" name="color" value="3">青<br>
<input type="submit" value="送信"><br>
</form>チェックを入れて送信をする事ができます。常に1つしかチェックすることができないようにできているので、アンケートなどのように1つだけ選んでもらいたい場所で使います。
name属性・value属性・checked属性について
今回は3つのラジオボタンを一つのグループとして表示しています。ラジオボタンはこの同じグループの中で1つだけ選択できる状態になります。同じグループにするにはname属性に同じ値を設定します。
value属性は設定された値が送信されます。サーバ側でデータを使う時にvalue属性の値を使うことがあるので必ず設定しておきましょう。
デフォルトで選択状態にしたい要素があれば、checked属性を加えます。
チェックボックス
チェックボックスは、複数の選択肢からいくつか選択してもらうための要素です。
<form action="#" method="post">
<p>好きな色は?</p>
<input id="check-a" type="checkbox" name="color" value="1" checked>黄色<br>
<input id="check-b" type="checkbox" name="color" value="2">赤<br>
<input id="check-c" type="checkbox" name="color" value="3">青<br>
<input type="submit" value="送信"><br>
</form>
このようにチェックボックスが表示され、幾つでも選択できるようになります。ラジオボタンと似ていますが、大きな違いはラジオボタンは一つしか選べないのに対し、チェックボックスは複数選択が可能な点です。
今回は3つのチェックボックスを一つのグループとして表示していますが、グループ化したいチェックボックスはname属性を同じ値にする必要があります。
チェックボックスはデータが送信される際、name属性とvalue属性の値がセットになって送信されるので、両方設定するようにしましょう。デフォルトで選択状態にしたい要素があれば、checked属性を加えます。

属性の使い方はラジオボタンと同じですね。
送信ボタンやリセットボタンの設定
フォームには入力項目を配置しただけでは、データの送信が行われません。必ず、送信ボタンが必要になります。
<form action="#" method="post">
<input type="number" placeholder="数字を入力" required><br>
<input type="submit" value="送信"><br>
</form>送信ボタンが表示されましたね。ちなみに、「送信」というボタン上の文言はvalue属性で変更することができます。
リセットボタンを表示
リセットボタンを設置することもできます。リセットボタンを押すとフォームの内容を初期値に戻すことができます。
<form action="#" method="post">
<input type="number" placeholder="数字を入力" required><br>
<input type="submit" value="送信"><br>
<input type="reset" value="リセット">
</form>「リセット」というボタン上の文言はvalue属性で変更することができます。
テキストエリア
textareaタグを使うと、複数行のテキストを入力できるエリアを用意することができます。
前述した、type=”text”では一行のエリアしか用意できなかったので、長文が入力されるような時はこちらを使うと良いでしょう。
<form action="#" method="post">
<textarea name="comment" placeholder="コメントを入力" rows="4" cols="40"></textarea>
<input type="submit" value="送信"><br>
</form>テキストエリアが表示できました。エリアが広いのでお問い合わせフォームなどで使います。
cols属性とrows属性について
テキストエリアではcols属性とrows属性を指定できます。cols属性は横幅の指定で、半角英数字を何文字分の横幅にするかを指定します。rows属性は高さの指定で、何行分の高さにするかを指定します。とはいえ、基本的にはCSSで大きさを整えるので、colsとrowsはなくても構いません。
ドロップダウン
selectタグを使うことで、ドロップダウンの選択肢を表示させることできます。
<select name="example">
<option value="1">黄色</option>
<option value="2">赤</option>
<option value="3">青</option>
</select>
選択肢をクリックやタップをしてドロップダウンから選ぶことができます。ラジオボタンと役割的には似ていますが、少ないスペースで使えるのが特徴です。
選択肢の一つ一つは、optionタグを使います。name属性で付けたデータ名と、 選択されたのvalue属性の値をセットにして、データを送信するので両方設定するようにしましょう。初期値にしたい項目がある場合は、selectedを追加します。
ドロップダウンの使い所
ドロップダウンは選択肢が隠れてしまうため、ユーザーに見逃されてしまう可能性があります。そのため何かを一つ選ばせたい場合はラジオボタンを使うほうが親切でしょう。ただし、選択肢が多く、ラジオボタンでは表示に難があるような場合には、ドロップダウンを使うようにすればよいでしょう。
labelタグで項目名を表示
labelタグを使うと、入力項目の項目名を表示することができます。
<form action="#" method="post">
<label for="num">数字を入れる場所</label>
<input type="number" id="num" placeholder="数字を入力" required>
<input type="submit" value="送信"><br>
</form>入力欄の前に「数字を入れる場所」という項目名を表示することができました。また、labelタグで作成した項目名をクリックやタップすると、入力エリアにフォーカスされます。これはスマホなどの小さい画面だと意外と便利です。
labelタグの使い方
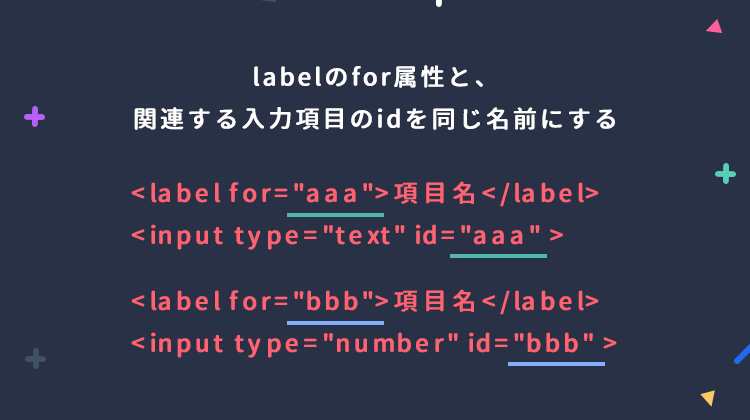
使い方のポイントとしてはlabelのfor属性と、関連する入力項目のidを同じ名前にすることです。こうすることでラベルと入力項目を結びつけることができます。


labelを使わなくても、spanタグなどで項目名を表示することはできます。ただ、前述したとおりlabelを使った場合は項目名をクリックした時に対応する入力欄にカーソルが移動するので、labelを使った方が親切なサイトになると言えます。
入力項目のグループ化
HTML5で追加された、fieldsetタグとlegendタグを使って入力項目をグルーピングできます。fieldset内にグルーピングしたい入力項目を入れ、legendタグでグループタイトルをつけます。
グルーピングされると、グループの間をtabキーで簡単に移動することが可能になります。また、見た目的にもグループが線で囲われ、わかりやすくなるというメリットがあります。
<form action="#" method="post">
<fieldset>
<legend>性別</legend>
<label for="dansei">男性</label>
<input id="dansei" type="radio" name="sex" value="dansei" checked>
<label for="zyosei">女性</label>
<input id="zyosei" type="radio" name="sex" value="zyosei">
</fieldset>
</form>CSSを使ってフォームを装飾
ここまで学習してきたことを駆使してフォームを作成すると下記のようになります。
<form action="#" method="post">
<!-- 名前 -->
<label for="name">名前</label>
<input id="name" type="text" placeholder="名前を入力" required><br>
<!-- 年齢 -->
<label for="age">年齢</label>
<input id="age" type="number" placeholder="数字を入力" required><br>
<!-- メールアドレス -->
<label for="email">メールアドレス</label>
<input id="email" type="email" placeholder="メールアドレスを入力" required><br>
<!-- パスワード -->
<label for="password">パスワード</label>
<input id="password" type="password" placeholder="パスワードを入力" required><br>
<!-- 性別 -->
<fieldset>
<legend>性別</legend>
<label for="dansei">男性</label>
<input id="dansei" type="radio" name="sex" value="dansei" checked><br>
<label for="zyosei">女性</label>
<input id="zyosei" type="radio" name="sex" value="zyosei"><br>
</fieldset>
<!-- 興味のある分野 -->
<fieldset>
<legend>興味のある分野</legend>
<label for="fashion">ファション</label>
<input type="checkbox" name="status" value="会社員" id="fashion"><br>
<label for="chemistry">化学</label>
<input type="checkbox" name="status" value="学生" id="chemistry"><br>
<label for="politics">政治</label>
<input type="checkbox" name="status" value="学生" id="politics"><br>
<label for="economy">経済</label>
<input type="checkbox" name="status" value="学生" id="economy"><br>
</fieldset>
<!-- 備考 -->
<label for="remarks">備考</label><br>
<textarea name="textarea" id="remarks" placeholder="備考を入力"></textarea><br>
<!-- 出身地 -->
<label for="prefecture">出身地</label>
<select name="prefecture" id="prefecture">
<option value="">以下から選択してください</option>
<option value="青森">青森</option>
<option value="秋田">秋田</option>
<option value="岩手">岩手</option>
</select><br>
<!-- 名前 -->
<input type="submit" value="登録"><br>
<input type="reset" value="リセット">
</form>ちゃんとしたフォームが表示されていますね。ただ、これだけだと見た目が残念なので、ここからはCSSで装飾して使いやすいフォームになるよう装飾していきます。
CSSで一つずつ装飾していこう
フォームをCSSで整えていきましょう。inputの特定の入力項目にスタイルを適用するには
input [type=”〇〇”]をセレクタにします。例えば、テキストフィールドにスタイルを適用したい場合は下記のように記述します。
input[type="text"]{
width: 500px;
}以上を踏まえて、CSSで簡単に整えると下記のようになります。
<form class="form" action="#" method="post">
<!-- 名前 -->
<div class="item">
<label class="label_left" for="name">名前</label>
<input id="name" type="text" placeholder="名前を入力" required><br>
</div>
<!-- 年齢 -->
<div class="item">
<label class="label_left" for="age">年齢</label>
<input id="age" type="number" placeholder="数字を入力" required><br>
</div>
<!-- メールアドレス -->
<div class="item">
<label class="label_left" for="email">メールアドレス</label>
<input id="email" type="email" placeholder="メールアドレスを入力" required><br>
</div>
<!-- パスワード -->
<div class="item">
<label class="label_left" for="password">パスワード</label>
<input id="password" type="password" placeholder="パスワードを入力" required><br>
</div>
<!-- 性別 -->
<div class="item">
<fieldset>
<legend>性別</legend>
<label for="dansei">男性</label>
<input id="dansei" type="radio" name="sex" value="dansei" checked><br>
<label for="zyosei">女性</label>
<input id="zyosei" type="radio" name="sex" value="zyosei"><br>
</fieldset>
</div>
<!-- 興味のある分野 -->
<div class="item">
<fieldset>
<legend>興味のある分野</legend>
<label for="fashion">ファション</label>
<input type="checkbox" name="status" value="会社員" id="fashion"><br>
<label for="chemistry">化学</label>
<input type="checkbox" name="status" value="学生" id="chemistry"><br>
<label for="politics">政治</label>
<input type="checkbox" name="status" value="学生" id="politics"><br>
<label for="economy">経済</label>
<input type="checkbox" name="status" value="学生" id="economy"><br>
</fieldset>
</div>
<!-- 備考 -->
<div class="item">
<label class="label_left" for="remarks">備考</label>
<textarea name="textarea" id="remarks" placeholder="備考を入力"></textarea><br>
</div>
<!-- 出身地 -->
<div class="item">
<label class="label_left" for="prefecture">出身地</label>
<select name="prefecture" id="prefecture">
<option value="">以下から選択してください</option>
<option value="青森">青森</option>
<option value="秋田">秋田</option>
<option value="岩手">岩手</option>
</select><br>
</div>
<!-- 名前 -->
<div class="btns">
<input type="submit" value="登録"><br>
<input type="reset" value="リセット">
</div>
</form>.form{
width: 100%;
margin:0 auto;
border: 1px solid #9c9c9c;
padding: 50px;
box-sizing: border-box;
}
.item{
margin-bottom: 20px;
}
.label_left{
display: inline-block;
width:25%;
border-left: solid 5px #5250e0;
padding-left: 15px;
vertical-align:top;
}
.form input[type="text"],
.form input[type="number"],
.form input[type="email"] ,
.form input[type="password"] {
padding: 10px;
width: 65%;
}
.form textarea{
padding: 10px;
height: 100px;
font-size: 14px;
width: 65%;
}
.form select{
height: 35px;
width: 65%;
}
.btns{
display: flex;
justify-content: center;
}
.form input[type="submit"]{
background: #5250e0;
color: white;
font-size:16px;
font-weight:bold;
padding: 10px 20px;
margin: 0 5px;
}
.form input[type="reset"]{
background: #333;
color: white;
font-size:16px;
font-weight:bold;
padding: 10px 20px;
margin: 0 5px;
}ちょっと長く感じるかもしれませんが、CSSをちょっとやったことある人ならわかるような基礎的なことで完結しています。
まとめ
- フォームとは、ユーザーが情報を入力送信するために使われているもので、あらゆるサイトで利用されている
- フォームの仕組みには大きく分けて「フォームの表示」と「データのやりとり」がある
- フォームには少なくともformタグと、入力欄、送信ボタンなどが必要
- フォームをつくるにはhtmlのformタグを使う
- 入力項目を用意するには inputタグを使う
- cssで見た目を整えることができる