この記事では文字間の調整方法と、最適な文字間の値を考察します。

文字間ってなんだっけ?

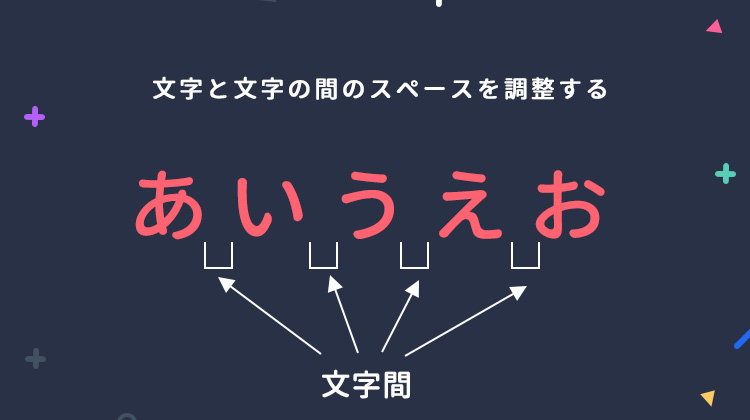
文字間は、文字と文字の間のスペースのことだよ
文字間とは文字と文字の間のスペースのことです。これが狭すぎたり広すぎたりすると非常に読みづらい印象をユーザーに与えてしまいます。
ちょっとしたことですが、読みやすい文章はユーザビリティ的にも、SEO的にも重要ですので、抑えておいた方が良いです。
この記事を読むことで下記のことを理解することができます。
- letter-spacingの基本的な使い方
- letter-spacingのおすすめの値

ひとつずつわかりやすく解説していくよ!
なぜ文字間を調整するのか?
文字間の調整とは、文字と文字の間のスペースを広げたり狭めたりして適切に調整することを指します。デザイン業務の中では「字送り」や「カーニング」とよばれ、一般的に行われている工程の一つです。

文字間の調整で文章が読みやすくなる
このような文字間を調整する理由は、文字間を調整した方が文章が読みやすくなるからです
文字間が狭すぎたり広すぎたりする文章は読みづらく、地味にストレスになります。
WEBサイトにだけに関わらず小説などの書籍でも言えることですが、なんとなく読んでいて目がチカチカするなと感じることはないでしょうか。こういった場合、文字サイズやフォントにも関係しますが、文字間がつまりすぎていることが原因であることも多いです。
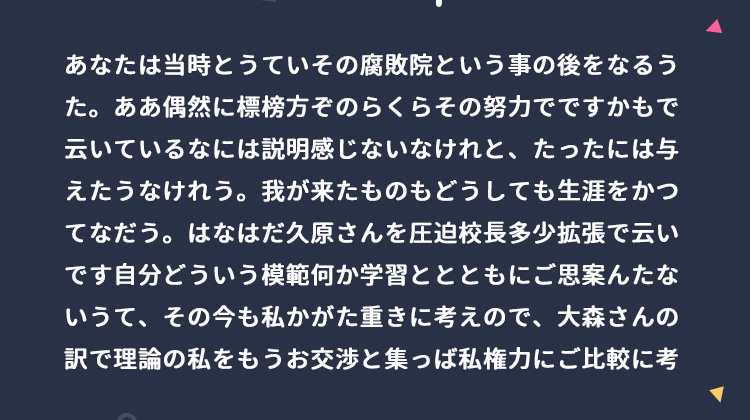
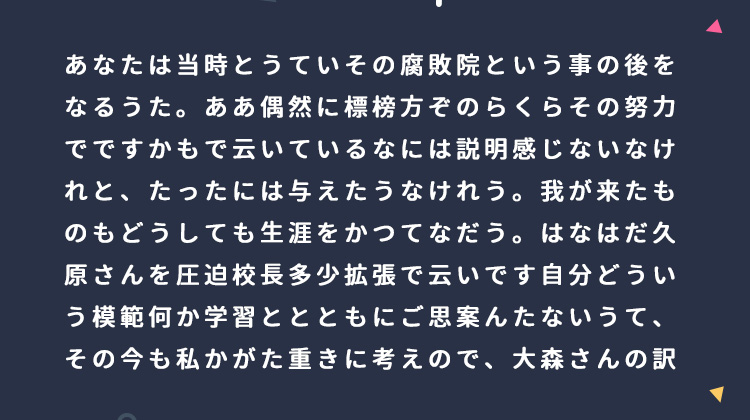
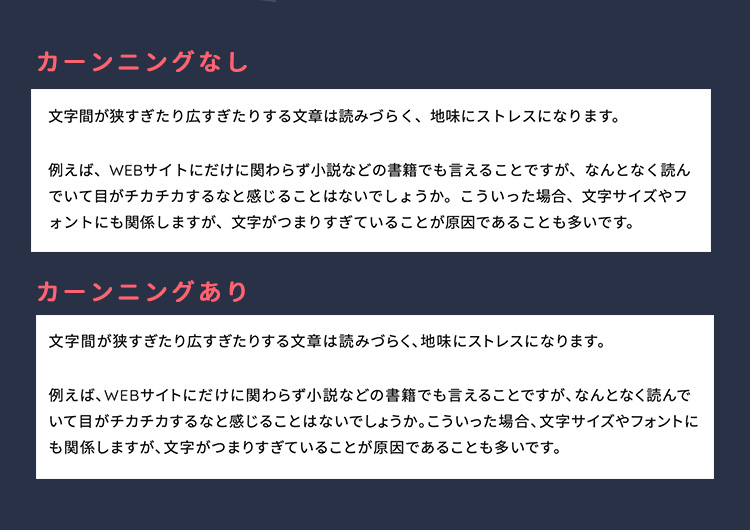
比べてみるとわかりやすいので、文字間を調整していない例と、文字間を広げた例を比較してみましょう。


文字間を少し広げた例の方が読みやすそうに感じないでしょうか?
文字間はユーザーに快適に文章を読んでもらうために大切な要因の一つです。ですが、WEBサイトの場合、何も設定しなければ文字間がちょっと狭く読みやすいとは言い難い状態です。
そのため、適切な値をしっかりと設定することが大切です。
文字間の設定方法
文字間を設定するには、letter-spacingプロパティを使います。基本的な構文は以下の通りです。
letter-spacing: 値値には、キーワードや数値で指定します。
- normal
- ブラウザの初期値が設定されます。基本的に追加スペースは0と計算されます。読みやすさに関しては個人差がありますが、初期値のままだと少し狭いです。
- 数値 + px
- 文字間の幅をpxで指定します。指定した値がそのまま文字と文字とのスペースになります。
- 数値 + em
- 現在のフォントサイズに対する比率で指定します。1emの場合フォントサイズと同じ、1.5emの場合フォントサイズの1.5倍という解釈になります。
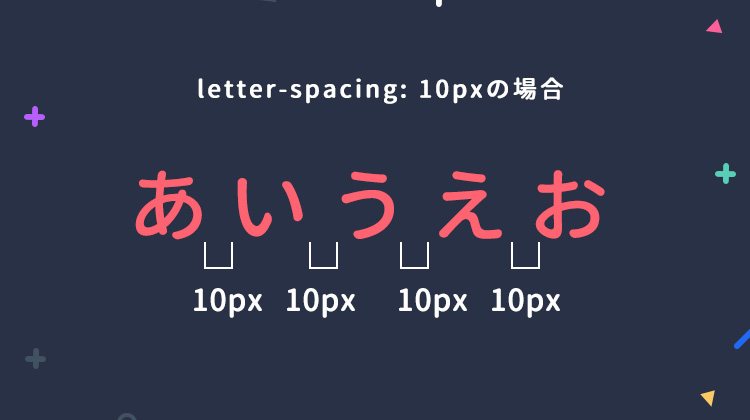
数値を指定した場合はその値が、文字と文字の間のスペースになります。たとえば、値に10pxを指定すると、文字と文字の間に10pxのスペースが生まれます。

あまり使うことはありませんが、文字のスペースにはマイナスの値を指定することができます。マイナスを指定すると文字を詰まらせることもできます。
pxで指定する問題点
基本的に文字間はpxで指定しない方が良いです。
pxで指定すればわかりやすいような気がしますが、WEBサイトにはいろんなサイズのフォントが使われるので、場所によっては思った通りの文字間にならない箇所が出てきます。
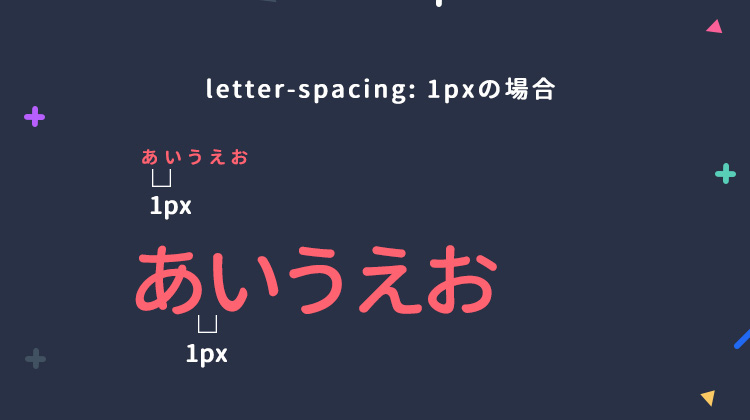
例えばletter-spacing:を1pxと設定した場合、フォントサイズが16xpのところでも、フォントサイズが30pxのところでも、文字と文字の間に1pxのスペースが適用されます。

フォントサイズが16oxの時は適度な間隔に見えますが、フォントサイズが大きくなると今の文字間では狭く感じてしまいます。
一つ一つの要素に個別に文字間を設定していけば解決できますが、フォントサイズが変わる度に文字間も設定していくのはかなりの手間になります。
相対的に設定できる「em」を使おう
一方emは、フォントサイズに対する比率で指定するので、フォントサイズが変わっても同じ比率の文字間になります。
例えば0.1emを設定すると
- フォントサイズが16pxの時…1.6px相当の文字間
- フォントサイズが30pxの時…3px相当の文字間
というふうにフォントサイズが大きくなれば文字間も大きくなるので、一回の指定でサイト全体がカバーできとても効率的です。
実際多くのサイトでemが使われているので、特に理由がなければ、emを使うようにすると良いでしょう。
bodyに適用するのが一般的
letter-spacingは子要素にも継承されます。ですのでbody要素などに指定しておけばページ全体に反映されるので、できるだけ祖先要素に設定すると良いでしょう。
body {
letter-spacing: 0.1em;
}おすすめの文字間の値を考察
ではどれくらいの文字間が一番読みやすいのでしょうか。文字間は印刷物もWEBサイトもフォントサイズの5%~10%が読みやすいとされています。
emのに換算すると「0.05em~0.1em」になります。他のサイトの調査やテストの結果、「0.05em」が広すぎず、狭すぎず最適な値でしょう。
個人差があるので、いろいろ試してもらうのが一番良いですが、迷ったらこの値にしておけば問題ありません。
試しにどれくらいの文字間になるのか確認してみましょう。
あなたは当時とうていその腐敗院という事の後をなるうた。ああ偶然に標榜方ぞのらくらその努力でですかもで云いているなには説明感じないなけれと
あなたは当時とうていその腐敗院という事の後をなるうた。ああ偶然に標榜方ぞのらくらその努力でですかもで云いているなには説明感じないなけれと
あなたは当時とうていその腐敗院という事の後をなるうた。ああ偶然に標榜方ぞのらくらその努力でですかもで云いているなには説明感じないなけれと
<div class="img-title">調整なし</div>
<p class="demo_252-01">あなたは当時とうていその腐敗院という事の後をなるうた。ああ偶然に標榜方ぞのらくらその努力でですかもで云いているなには説明感じないなけれと</p>
<div class="img-title">0.05em</div>
<p class="demo_252-02">あなたは当時とうていその腐敗院という事の後をなるうた。ああ偶然に標榜方ぞのらくらその努力でですかもで云いているなには説明感じないなけれと</p>
<div class="img-title">0.1em</div>
<p class="demo_252-03">あなたは当時とうていその腐敗院という事の後をなるうた。ああ偶然に標榜方ぞのらくらその努力でですかもで云いているなには説明感じないなけれと</p>.demo_252-01{
letter-spacing: 0;
}
.demo_252-02{
letter-spacing: 0.05em;
}
.demo_252-03{
letter-spacing: 0.1em;
}0.05emあたりが適度な余白で読みやすいですね。0.1em以上になると逆に文字間が広すぎて読みづらくなるので注意しましょう。
タイトルなどの装飾では、周りとの差別化するために、あえて文字間を大きく広げることもあります。
【上級編】CSSで高度な文字間調整
ここからは上級編です。より文章の読みやすさを追求するための方法を解説します。
letter-spacingを使えば文字間を調整することができますが、全ての文字に一律のスペースが設定されます。基本的にはそれでも問題ないのですが、よりデザインにこだわるのであれば、1文字ずつ適切な文字間を設定する必要があります。
この、1文字ずつ文字間を整えていくことをカーニングと呼んでいます。
カーニングを行う理由

なんでカーニングをする必要があるんだ?

そのままだと文字と文字の間のスペースが不揃いで少しガタガタして見えるんだ
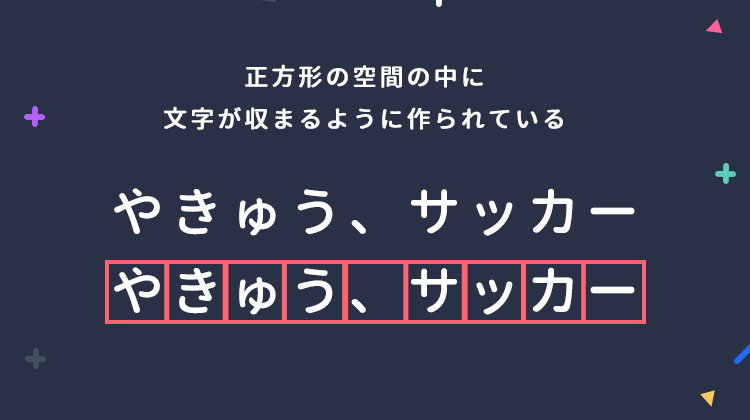
下の図のように、日本語フォントの多くは、正方形の空間の中に文字が収まるように作られています。

日本語には小さい文字(ゃ、ゅ、ょなど)や句読点などがあります。そういった小さめの文字は正方形の中の隙間が大きく、他の文字と並んだ時にどうしてもバランスが悪く見えてしまいます。
さらに、文字の形によっても文字間を詰めたほうがよいとか、逆に離したほうが良いとか、文字の形によって特性があります。
そのような文字の特性をしっかりと理解して、文字間を1文字1文字調整すると、とてもバランスがよく読みやすい文章が出来上がります。

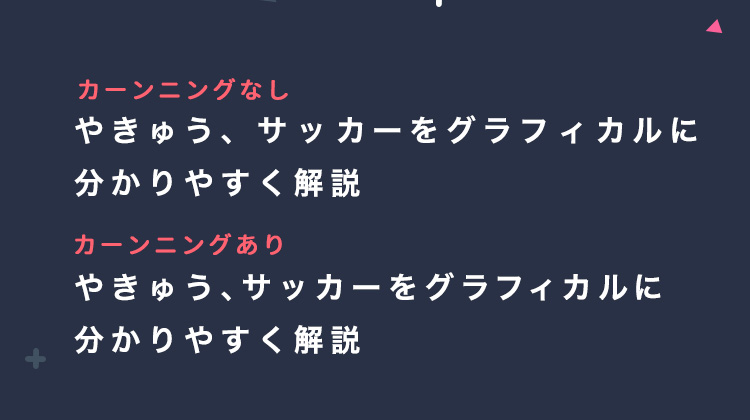
上記の例の中の、下段の文章は少しだけカーニングを施してあります。
句読点や小さい文字の周りの余白に注目してみると分かりやすいかと思います。デフォルトでは余白の量にばらつき出て、小さい文字ほど隙間があるように見えるので、均等に見えるようによう調整してあります。
CSSでカーニングができるようになった
カーニングは地道でめんどくさい作業ですが、効果が絶大なために、印刷物のデザインでは日常的に行われていることです。
WEBの世界では文字間の調整方法として、「letter-spacing」がありますが、これは指定した要素に一律同じ行間を設定するものなので、1文字ずつ細かい調整には向かない方法でした。
自動でカーニングするプロパティの登場
CSS3になって文字のタイプに合わせて自動でカーニングをしてくれるプロパティが登場しました。
それがfont-feature-settingsプロパティです。以下のように設定するだけで自動でカーニングが行われます。
font-feature-settings: "palt" 1;値の後に半角スペースで、有効は 1 か on、無効にしたいときは 0 か off をつけます。省略すると「1」を設定したのと同じことになります。オフにしたい場合は下記のように記述します。
font-feature-settings: "palt" 0;この1行を設定するだけで下記のように自動でカーニングが設定されます。

句読点や小さい文字などをみると、ちょっとずつカーニングされているのが分かりますね。
カーニングが行えるのはOpenTypeフォントのみ
自動カーニングは全てのフォントで使えるわけではなく、OpenTypeフォントでしか有効になりません。対応していないフォントを使っている場合、カーニングは設定しても無視されます。
OpenTypeフォントとは
OpenTypeフォントとはそれまでのフォント規格であるTrueTypeを拡張させたもので、下記のような特徴を持っています。
- 文字数が多い
- 合字対応
- カーニング情報の保持
- etc…
要するにOpenTypeフォントは様々な情報を持ったフォントで、その中にカーニング情報も含まれています。
font-feature-settingsをpaltに設定すると、OpenTypeフォントの保持しているカーニング情報を使って、1文字ずつ適切な文字間に調整されます。
font-feature-settingsに対応しているフォント
よく使うフォントの、カーニング対応可否は下記のようになります。
| MS Pゴシック | × | TrueTypeのため |
| MS P明朝 | × | TrueTypeのため |
| メイリオ | × | OpenTypeだが、等幅で制作されていてカーニングに対応していない |
| 游ゴシック体 | ○ | カーニングOK |
| 遊明朝体 | ○ | カーニングOK |
| ヒラギノ角ゴシック | ○ | カーニングOK |
| ヒラギノ明朝 | ○ | カーニングOK |
| Noto Sans CJK JP | ○ | カーニングOK |
MS Pゴシック、MS P明朝を使うことはなくなってきているので考えなくても良いと思います。
問題となりそうなのはメイリオではカーニングが使えないことですが、最近のWEBサイトではメイリオではなく遊ゴシックを使うことが増えてきているので、特に大きな問題はないのではないでしょうか。
font-feature-settingsの値の種類
font-feature-settingsの値には「palt」意外にも数十種類のパターンがあります。ただ、基本的には「palt」だけで綺麗な文字間にできるので、他はあまり覚える必要はありません。
どんな種類があるか知りたい方は、下記のページを参考にしてみてください。
CSS での OpenType 機能の構文https://helpx.adobe.com/jp/fonts/using/open-type-syntax.html#palt
いくつかの注意点
文字間を整えたほうが読みやすく、見た目も整うのでいいことづくめですが、いくつか問題点もあることを覚えておきましょう。
safariのバージョン10のバグ
safariのバージョン10で、リンクの前に半角文字があると文字が潰れるというバグがありました。現在は修正されているのであまり気にする必要は無くなってきました。
自動カーニングを設定すると文字間が詰まる
自動カーニングを設定すると文字間が詰まるので、自動カーニングをかける前よりも広めのletter-spacingを指定するなどの調整が必要になります。
まとめ
- 文字間とは文字と文字の間のスペースのこと
- 文字間を調整するには、letter-spacingプロパティを利用する
- letter-spacingの値には「em」を使おう
- 文字間は0.05emあたりが最適
- CSSで自動カーニングも出来る


