この記事ではCSSで重なり順を設定するz-indexについて、サンプルを交えて解説していきます。本記事の内容は下記の通りです。
- z-indexの使い方をサンプル付きでリファレンスよりわかりやすく解説
- z-indexが効かない場合の対処法を解説
こんなぼくが解説します
z-indexはシンプルなプロパティに見えて、意外と奥が深いです。ちゃんと仕様を知っていないと、重なり順が効かなかったり、思った通りの順序にならなかったりということが起こります。
そういったことにならないように、ポイントをおさえながら、なるべくわかりやすく解説して行きます。
z-indexとは 「基礎編」
z-indexは要素の重なり順を指定するためのプロパティです。

z-indexはpositionと合わせて使う
z-indexは、positionを使って要素を重ねた場合などに使われます。
positionは要素のレイアウトを変更するプロパティで、下記の記事で解説しているので参考にしてください。
z-indexを使ったサンプル
通常のパターン
要素を重ねた場合、特に指定しなければ後に書いた要素の方が上に表示されます。
<div id="demo_143-0">
<div id="demo_143-1">要素1</div>
<div id="demo_143-2">要素2</div>
</div> #demo_143-0{
position: relative;
height:130px;
}
#demo_143-1{
position: absolute;
/* 装飾 */
width: 100px;
height: 100px;
background-color: #4ba398;
}
#demo_143-2{
position: absolute;
top: 30px;
left: 30px;
width: 100px;
height: 100px;
background-color: #f03748;
}

後に書いた要素が上になっていますね!
z-indexで重なり順を変えた場合
z-indexを使うことで、重なり順を変えることができます。先ほどの例の重なり順を変えてみましょう。
<div id="demo_144-0">
<div id="demo_144-1">要素1</div>
<div id="demo_144-2">要素2</div>
</div> #demo_144-0{
position: relative;
height:130px;
}
#demo_144-1{
z-index: 1;
position: absolute;
/* 装飾 */
width: 100px;
height: 100px;
background-color: #4ba398;
}
#demo_144-2{
position: absolute;
top: 30px;
left: 30px;
/* 装飾 */
width: 100px;
height: 100px;
background-color: #f03748;
}

先に書いた要素1が上に表示されていますね。このようにz-indexを使えば重ね順を変更することができます!
z-indexの使い方
z-indexは下記のようにして使います。
z-index: 値;値には数値かautoを指定します。
- auto
- 初期値です。親要素と同じ階層に表示されます。
- 数値
- 重なりの順序を数値で指定します。
数値は整数のみが有効で、値が大きいほど上に表示されます。
通常の要素は「0」の位置にあるので、それより大きくすれば上に、逆にマイナスの値を入れれば、通常の要素より下に配置することもできます。
「-2147483647」〜「2147483647」の値を指定できます。
z-indexはpositonがstatic以外じゃないと無効
非常にシンプルなプロパティですが、注意しなければならない点があります。
それは、z-indexはpositionプロパティがstatic以外の時、つまり「relative、absolute、fixed」に指定されている場合のみ有効になるという点です。
positionに何も指定していない場合は、デフォルト値がstaticのため、いくらz-indexを指定しても何も起こらないので注意しましょう。

デフォルトの状態だと、z-indexは効果がありません。positionをstatic意外に設定する必要があります。
スタックコンテキストとスタックレベル
ここまでで、z-indexについての基礎について解説してきました。ここからはちょっと難しい話になりますが、とても重要な概念である、スタックコンテキストとスタックレベルについて解説します。
z-indexを指定した要素がどのような順序で表示されるかは、スタックコンテキストとスタックレベルについて理解する必要があります。
重要なポイントは「z-indexで指定している重なり順は、HTML全体の中の重なり順ではなく、所属するスタックコンテキストの中の重なり順」ということです。

ちょっと難しい概念ですが、なるべく噛み砕いて解説していきます。
スタックコンテキストとスタックレベルについて学ぶ理由
まず下記の例を見てください。
<div id="demo_145-1" class="box">要素1</div>
<div id="demo_145-2" class="box">要素2
<div id="demo_145-3" class="box">要素3</div>
</div>.box{
width: 100px;
height: 100px;
}
#demo_145-1{
position: relative;
z-index: 1;
background-color: #4ba398;
}
#demo_145-2{
position: relative;
z-index: 2;
background-color:#f03748;
top: -75px;
left: 25px;
}
#demo_145-3{
position: relative;
z-index: 0;
left:25px;
background-color: #dbae52;
}z-indexの数値を要素3 > 要素1 > 要素2、となるように設定しました。ところが結果をみてみると、z-indexが0の要素3が一番上にきています。
なぜこのようになるのでしょうか。この理由を知るためにはスタックコンテキストとスタックレベルについて理解する必要があるのです。
スタックコンテキスト
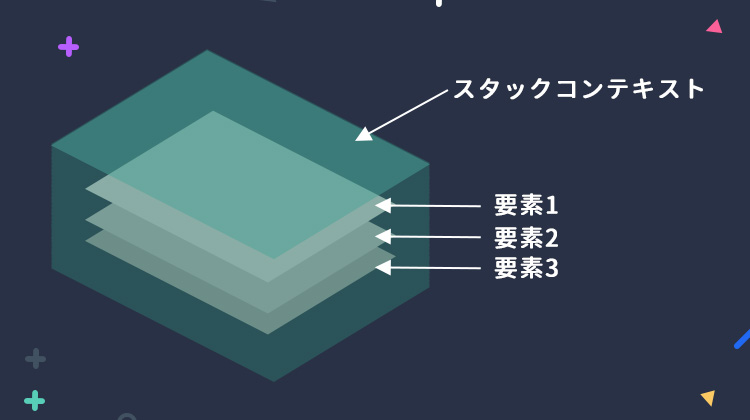
スタックコンテキストというのは、ある一定の条件で作られる、「要素をひとまとめにしたグループ」のようなものです。

HTML要素は初期状態でルートスタックコンテキストを生成していて、全ての要素や生成されたスタックコンテキストはルートスタックコンテキストに所属することになります。

スタックコンテキストは条件が満たされた時、自動的に生成されていきます。ルートスタックコンテキストの中には複数のスタックコンテキストが存在しますし、またスタックコンテキストの中にさらにスタックコンテキストが存在することもあります。
スタックレベル
同一スタックコンテキストのなかの重なり順をスタックレベルと呼びます。z-indexで指定している順序は、HTML全体のなかの重なり順ではなく、このスタックレベルのことを指しています。

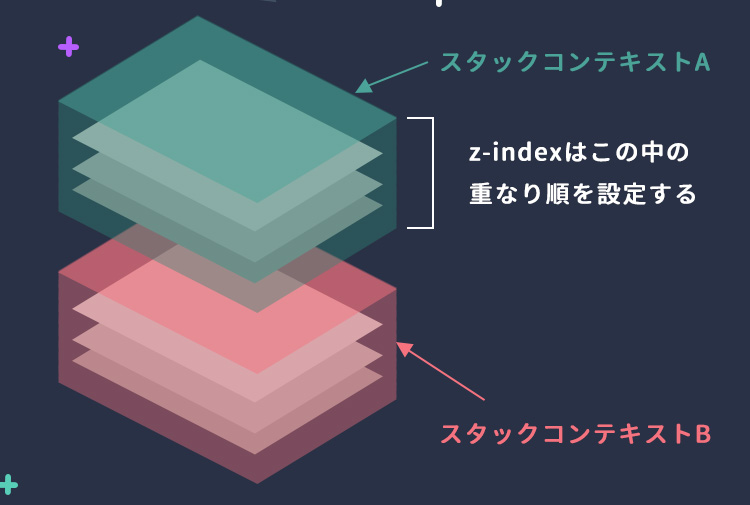
重要なのは、同一スタックコンテキストの中の重なり順を設定しているという点です。
別々のスタックコンテキストに属している要素どうしの重なり順は、z-indexでは変えることができません。というのも、あるスタックコンテキストに属している要素は、そのスタックコンテキストの外に出ることはできないからです。
スタックコンテキストが作られる条件
ちなみに、スタックコンテキスが作成される条件は多数あります。例えば、
- positionの値がabsoluteかrelativeで、z-indexの値がauto以外の要素
- positionの値がfixedまたはstickyの要素
- opacityの値が1より小さい要素
他にも多数ありますが、今回の主題とずれますので割愛させていただきます。気になる方は下記のサイトが参考になります。重ね合わせコンテキスト – CSS: カスケーディングスタイルシート | MDN
今回重要なのは「positionの値がabsoluteかrelativeで、z-indexの値がauto以外の要素」はスタックコンテキストを作成するというものです。
z-indexを指定する時はpositionも指定するので、つまるところ、「z-index を指定した要素はスタックコンテキストを生成している」と思ってもらって構いません。
表示順が想像と違う理由
いったん例に戻ります。
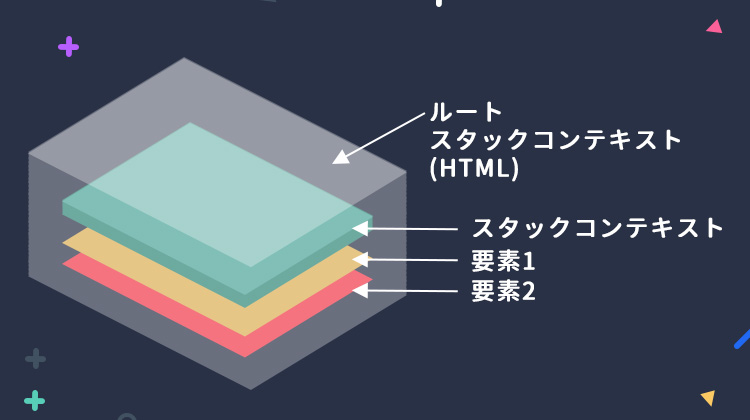
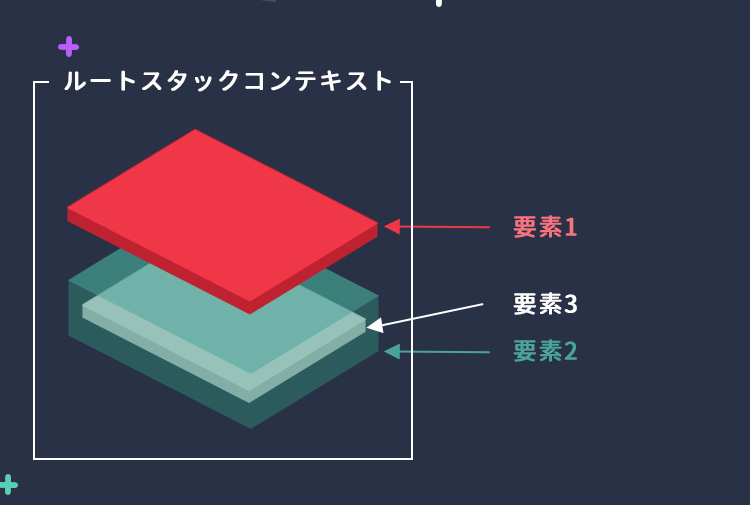
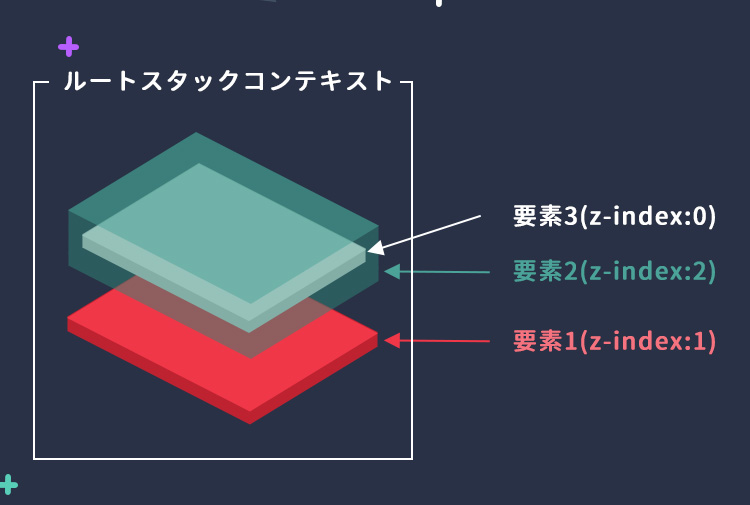
今回の例の場合、要素1,要素2,要素3はそれぞれスタックコンテキストを作ります。なぜなら「positionの値がabsoluteかrelativeで、z-indexの値がauto以外の要素」に当てはまるからです。図で表すと下記のようになります。

つまりスタックコンテキストの所属状況は下記のようになります。
- 要素1…ルートスタックコンテキストに所属
- 要素2…ルートスタックコンテキストに所属
- 要素3…要素2のスタックコンテキストに所属
要素1と要素2は同じルートスタックコンテキストに所属するので、z-indexの大きい要素2の方が上にきます。

要素3は要素2のスタックコンテキストに属しているので、要素2より上に表示されます。

要素3は同じスタックコンテキストに要素がないので、z-indexが−9999でも9999でも表示順に影響はありません。
よって、表示される順番は下から、要素1、要素2、要素3となるのです。
ちょっと癖がある仕様ですが、思った通りの重ね順にならなかったら、スタックコンテキストを解析してみると良いでしょう。
z-indexが効かない理由と対処法
z-indexが効かない理由は下記のようなパターンが多いです。
positionが指定されていないと効かない
z-indexを設定しているのに効果がない場合は、まずはpositionが指定されているか確認しましょう。
なぜなら、z-indexはpositionプロパティがstatic以外の場合のみ有効になるからです。うっかり指定し忘れていることが多いので確認してみましょう。
スタックコンテキストの関係で効いていないように見える
z-indexはスタックコンテキスト内でに重なり順を調整するものです。
単純にz-indexが大きいものが上にくるというものではなく、場合によっては、z-indexが小さい方が上にくる場合もあり得ます。
スタックコンテキストについて理解すれば解決しますので、上部のスタックコンテキストとスタックレベルについてを一読してみてください。
まとめ
- z-indexは要素の重なり順を指定するためのプロパティである
- z-indexはpositionプロパティがstatic以外でなければ無効になる
- 重ね順はスタックコンテキストとスタックレベルによって決まる



