この記事では、WordPressのショートコードどの作り方について、初心者でも出来るようにわかりやすく解説していきます。
本記事のポイントは下記の通りです。
- リファレンスよりもわかりやすく、サンプルや図を使って解説
- 初心者向けにショートコードの仕組み・作り方を解説
- 初心者向けにショートコードの使い方を解説
こんなぼくが解説します
ショートコード使えば、楽をしてサイトの表現力上げる事ができます!いろんな表現がたった数行でできてしまいますので覚えるととても便利です。
function.phpをいじる際は必ずバックアップを
finction.phpは記述ミスがあるとサイトが表示されなくなるなどの症状が出る危険性があります。カスタマイズする際は必ずバックアップをとりいつでも元に戻せるようにしてから作業を始めるようにしましょう。
ショートコードとは?
ショートコードとは、あらかじめ用意しておいたパーツを、記事の中に埋め込める機能です。例えば下記の例のように、吹き出しを簡単に記事内に埋め込むような使い方ができます。
[balloon type="r"]吹き出しの中のテキスト[/balloon]

吹き出しの中のテキスト
ショートコードのメリット・デメリット
ショートコードには下記のようなメリットがあります。
メリット
- よく使う定型部分を瞬時に埋め込めるので効率的
- どんな初心者でも簡単に使用ができる
ショートコードは自分で作ることも可能です。自作すれば好きなデザイン、レイアウトのパーツをいつでも瞬時に埋め込めるようになります。また、使うだけならそんなに知識がなくてもいいのでハードルが低いのも利点です。
一方デメリットは下記のようなものがあります。
デメリット
- 制作する際にはある程度Wordpress知識が必要
- function.phpに記述ミスがあるとサイトが真っ白になる
ショートコードを作るにはWordpressやphp、htmlの知識が必要で、難易度は少し高いですまた、ショートコードはfunction.phpに記述する事が多いのですが、このファイルに記述ミスがあると、サイトが真っ白になってしまうという特徴があります。
これだけ聞くと「難しそう」と思うかもしれませんが、解説を読みながらやれば問題なく出来るレベルだと思います。また、function.phpを全くいじらずにプラグインで行う方法も紹介するので、そちらの方法で試すのも良いでしょう。
ショートコードを記述する場所
ショートコードで読み込むパーツは、以下のどちらかに記述します。
- テーマ内のfunction.php
- プラグインとして自作
プラグインを自作するより、function.phpに記述した方が手っ取り早くて楽な気もしますが、前述したようにfunction.phpは記述ミスがあるとサイトが真っ白になるという特徴があるため、できればあまり触りたくないところ。
またfunction.phpに記述したショートコードは、別のテーマに変更すると使えなくなりますが、プラグインであればテーマに関係なく使えるので、テーマを変える可能性がある方はプラグインの方が便利かなと思います。

意外と知られていませんが、プラグインは公式にアップしなくても、自作して使うことができます。しかもfunction.phpをいじるのと難易度はそんなに変わりません。
僕もテーマを変える可能性を考えてプラグインを使うようにしています。いずれにしても記述する内容はそこまで変わらないので、好きな方を選ぶと良いでしょう。
function.phpに記述する方法
funciton.phpに記述する場合は、ファイル内の任意の場所にコードを追加していきます。必ずバックアップを取ってから行いましょう。また、子テーマを作ってその中にfunction.phpをる方法が一般的です。
子テーマの意義や作り方については調べれればすぐ出てきます。
プラグインとして作成する方法
プラグインでショートコードを作るには下記のような手順を踏む必要があります。5分程度で終わります。
1.プラグイン名を決める
プラグインの名前を決めます。他のプラグイン名と重複しないようにしましょう。今回は「Ssr Shortcode」にします。他のプラグイン名と被らないように自分の名前である「Ssr」を入れています。
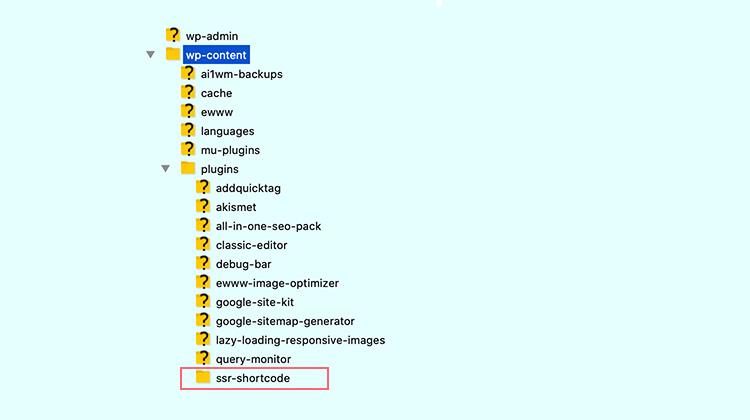
2.フォルダを作成
プラグイン用のフォルダを作成します。「wp-content」フォルダの下の「plugins」フォルダ内に作成します。フォルダ名はプラグインの名前をつけます。
今回は「ssr-shortcode」フォルダを作成します。

3.ファイルを作成
先ほど作成したフォルダの中に、プラグイン名をつけたファイルを作成します。今回は「ssr-shortcode.php」とします。
4.ファイルの中身を作成
先ほど作成したプラグインの中に、プラグイン情報を記載します。作者名、バージョン、ライセンスなど、色々と情報を記載できるのですが、個人で使う分にはプラグイン名だけで構いません。次のように記述します。
<?php
/*
Plugin Name: SSR Shortcode
*/
// ↓このファイルに直接アクセスされた場合のために必ず処理の先頭につけましょう
if ( ! defined( 'ABSPATH' ) ) exit;
// ↓ここら下に自由にショートコード を書いていきます。
「if ( ! defined( ‘ABSPATH’ ) ) exit;」という一文は、直接アクセスを禁じるための記述で、プラグインを作成する際には必ず入れておきましょうとされているものです。おまじないと思って入れておきましょう。
その下から自由にショートコードを記述していきます。
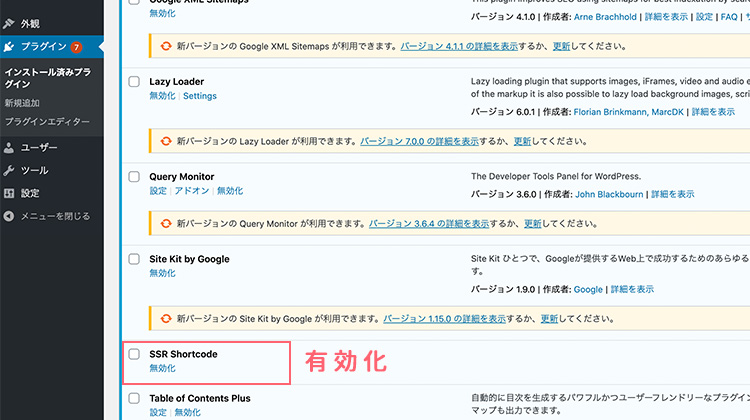
5.プラグインの有効化
プラグインを有効化します。

以上でプラグインの準備は完了です。
ショートコードは2種類ある
ショートコードには自己完結型と囲み型の2種類があります。自己完結型はショートコード単体で成り立っているもの、囲い型はショートコードで文字を挟んでいるものになります。
自己完結型
[shortcode]
囲み型
[shortcode]コンテンツ[/shortcode]

自己完結型は単体で使っていて、囲い型はショートコードでテキストを挟んでいますね。囲い型は挟んでいるテキストを使っていろんな処理をすることができます。
自己完結型ショートコードを作ってみよう
自己完結型はショートコード単体で成り立っているもの(囲っていないもの)です。シンプルな例を見てみましょう。
[test01]
function my_shortcode01($atts,$content=null){
return "test01と表示します";
}
add_shortcode('test01','my_shortcode01');test01と表示します
ショートコードの中身の解説をしていきます。
ショートコードの名前について
ショートコードに名前をつける場合は、英小文字、数字、下線で作成するようにします。以下は使わないようにしましょう。
- ハイフン (※絶対ではないがバグがあるのでなるべく入れない):-
- 角括弧: [ ]
- 山括弧: < >
- アンパサンド: &
- スラッシュ:/
- 空白・ 改行_ タブ
- クォート:’ “
add_shortcode()について
add_shortcode()はショートコードを追加するための関数です。add_shortcode('test01','my_shortcode01');という風に「ショートコード名」と「処理を記述した関数」を指定します。
add_shortcode( $tag , $func ); | パラメータ名 | 必須・任意 | 説明 |
| $tag | 必須 | 記事内で使うときのショートコード名。今回は[test01] |
| $func | 必須 | ショートコードの中身を記述した関数。今回はmy_shortcode01() |
function my_shortcode01()について
function my_shortcode01(){
~~
}という部分はショートコードの中身が記述した関数です。
関数名はadd_shortcode('test01','my_shortcode01');で指定している関数名と同じである必要があります。今回はmy_shortcode01にしています。
関数名の注意点
関数の名前は他の関数と重複してはいけません。wordpress内やプラグインも含めると相当の数の関数が存在します。ですので独自の接頭辞を付ける方法が一般的です。例えば、足し算をするショートコード に「add」という関数名をつけた場合、シンプルすぎて他のところでも使っている可能性があります。ですので、「ssr_add」という風に頭に3文字程度の識別文字を付与するのです。ssrの部分は自分の名前でもなんでも構いません。このようにすれば、重複する可能性はほとんどなくなります。
ショートコードの関数では、パラメータを3つ受け取ることができます。全て任意ですので必要なものだけ使います。
| パラメータ名 | 必須・任意 | 説明 |
| $atts | 任意 | 属性の連想配列。ない場合は空白 |
| $content | 任意 | 囲まれたコンテンツ |
| $tag | 任意 | ショートコード名 |
今回の例の場合、属性(あとで解説します)も使っていないですし、囲まれたコンテンツもありません。ショートコード名も使っていません。つまりどれも必要ないのでパラメータは全て省略可能で下記のようにも記述できます。
function my_shortcode01(){
return "test01と表示します";
}
add_shortcode('test01','my_shortcode01');ただ、後述するサンプルを見ていけばわかりやすいですが、属性もよく使われますし、囲まれたコンテンツもよく使うので、常にfunction my_shortcode01($atts,$content=null){という風にしいています。(逆にショートコード名はほとんど使われないので省略しています)

書き方を毎回変えるのは面倒なので常にそのように記述しています。
$content=nullとは?
パラメータ部分をよく見ると「$content=null」という風に記述していますが、「=null」の部分は「囲まれたコンテンツがない場合に初期値としてnullを入れてください」という意味です。
自己完結型のショートコードでは$contentがないのは確定ですが、後述するように囲み型として使われることもあり得るので$contentがある場合もあります。
ですので、どちららにも対応できるように$contentには初期値を設定しておいて、処理の中でempty( $content ) を使用して囲み型か自己完結型を区別するために設定しています。
自己完結型ショートコードに属性を追加する
ショートコードでは属性というものを追加することで、ユーザーからの入力を受け取る事ができます。属性はショートコードのカッコ内に、属性名と属性の値を指定します。半角スペースで区切って複数指定する事ができます。
[test01 属性名1="属性値1" 属性名2="属性値2" ...]
実際に使用している例を見てみましょう。
[test02 name='TAkESHI' age='30']
function my_shortcode02($atts, $content=null){
$a = shortcode_atts( array(
'name' => '名無し',
'age' => '年齢不詳'
), $atts, 'my_shortcode02');
return $a['name'] . ' / ' . $a['age'];
}
add_shortcode('test02','my_shortcode02');この例ではnameとageという属性を指定して、そのまま表示するという例になります。この様に属性を使えば入力した値を出力する事ができる様になります。
属性は連想配列として渡される
指定された属性は、$attsパラメータに格納されて、ショートコードの関数に渡されます。$attsの中身は次にような連想配列になっています。
array( 'name' => 'TAkESHI', 'age' => '30' )
属性名は小文字に変換される
属性名は$attrに入れて渡されますが、その際にすべて小文字に変換されています。[NAME=”TAKESHI”] は $atts = array( ‘name’ => ‘TAKESHI’ )になります。
ですので、入力するときも大文字を使わず、小文字で統一しておいたほうがわかりやすいので、「属性名は常に小文字」と覚えておきましょう。
属性名のルール
小文字を使おう
属性名はパラメータの$attrに入れて関数に渡されますが、その際にすべて小文字に変換されます。ですので、入力するときも小文字で統一しておいたほうがわかりやすいので、属性名は常に小文字と覚えておきましょう。
以下の文字だけ使う
以下の文字だけを使います。
- 大文字と小文字のアルファベット::A-Z a-z(※小文字統一推奨)
- 数字::0-9
- 下線: _
- ハイフン:-
シングルクォートとダブルクォートのどちらでもOK
属性を囲うクォートは、シングルクォートとダブルクォートのどちらでも構いません。また、属性の値が空白を含まない場合はクォートを省いてもOKです。
shortcode_atts()で初期値を設定する
shortcode_atts()は受け取った連想配列をチェックして、未入力のものがあったときに、初期値に置き換えるための関数です。ユーザーが全ての属性を入力するとは限らないので、この関数を使ってチェックします。定型文のようなものなので覚えてしまうと楽です。
shortcode_atts( $pairs , $atts, $shortcode );
| パラメータ名 | 必須・任意 | 説明 |
| $pairs | 必須 | サポートする属性の名前と初期値をセットにした配列 |
| $atts | 必須 | チェックする属性の配列 |
| $shortcode | 任意 | これを指定すると、他のコードが属性をフィルターするために shortcode_atts_{$shortcode} フィルターを使用できます。互換性を最大にするため常に含めるべきです。 |
1つ目のパラメータの$pairs
$pairsは連想配列で以下の値を設定します。
- 連想配列のキーに「サポートする属性の名前」
- 連想配列の値に「初期値」
上記の例では、下記のような値を設定しています。
array(
'name' => '名無し',
'age' => '年齢不詳',
)これにより、属性「name」の値と、属性「age」の値をチェックすることになります。チェックした属性に値が入力されていなければ初期値の値で上書きしていきます。
$pairsにない属性は無視される
$pairs配列の中にない属性については無視され、処理後の連想配列には含まれません。使用する予定のある属性はすべて羅列するように注意しましょう。
例えば下記のようなショートコードが記述されていたとします。
[test02 name="TAKESHI" place="japan"]
これを下記のようにチェックします。
$a = shortcode_atts( array( 'name' => '名無し', 'age' => '年齢不詳' ), $atts, 'my_shortcode02');結果は以下のようになります。
- $a[ ‘name’ ] = ‘TAKASHI’
- $a[ ‘age’ ] = ‘年齢不詳’
- $a[ ‘place’ ] = エラー
nameはそのまま入力値が表示され、ageは入力されていないので初期値が設定されます。placeに関してはは$pairsで定義されてないので無視され、$aには含まれないので出力しようとしてもエラーになります。
2つ目のパラメータの$atts
2つ目のパラメータの$attsはチェックする連想配列を指定します。基本的に$attsのままで問題ありません。
3つ目のパラメータの$shortcode
3つ目のパラメータの$shortcodeは、フィルターフックにつける名前です。これを指定しておくと、別の場所からshortcode_atts_{$shortcode}というフィルターフックとして使用することができるようになります。
あまり使うことはないので必要性も感じませんし、省略してもよいのですが、wordpressの規約で指定することが推奨されているので、一応指定しましょう。基本的にショートコードの関数名を指定しておけばよいでしょう。この例の場合、my_shortcode02を指定しています。
自己完結型ショートコードの属性を使って足し算をしてみる
属性で「男性の人数」と「女性の人数」を指定して、合計人数を出力するショートコードを作成してみます。
[test03 woman=13 man=12]
f
function my_shortcode03($atts, $content=null){
$a = shortcode_atts( array(
'woman' => 0,
'man' => 0
), $atts, 'my_shortcode03');
return intval($a['woman']) + intval($a['man']);
}
add_shortcode('test03','my_shortcode03');
25
合計人数が表示されている事が確認できます。今回の例では、属性が数値でない場合エラーになってしまうので、intval()関数を使って属性が数値かどうかの確認をし、数値ではない場合0に置き換えています。
intval($var )について
phpの関数で$varを整数値に変換します。小数点を除去し、数値でない場合は0に変換します。文字列型の”10″などはしっかり数値の10に変更してくれるのでとても便利です。
試しに数値でない属性を指定した例をみてみましょう。
[test03 woman=test man=12]
womanは数値ではないので0に変換され、合計が12となっている事が確認できます。
囲み型ショートコードを作ってみよう
囲み型ショートコードは、以下の様にショートコードでコンテンツを囲んで使います。
[shortcode]コンテンツ[/shortcode]
HTMLの様に開始タグと終了タグで囲って使います。タグに挟まれている「コンテンツ」という部分は、ショートコード関数へ$contentとして渡されます。
シンプルな例を見てみましょう。
[test04]コンテンツの中身[/test04]
function my_shortcode04( $atts, $content = null ) {
return $content;
}
add_shortcode('test04', 'my_shortcode04');
「return $content;」という風に$contentの中身を返しているだけのシンプルな例です。この様にショートコードで囲われた部分の値は、$contentで取得する事ができます。
囲い型か自己完結型かのチェック
ユーザーは囲い型で書く場合もあれば自己完結型で書く場合もあるので、どちらで記述されたかをチェックして出力結果を変える必要がある場合があります。その様な場合はempty($content)を使って$contentをからかどうかチェックする方法を使います。
function my_shortcode05( $atts, $content = null ) {
if(empty($content)){
return '自己完結型ですね';
}
return '囲み型ですね';
}
add_shortcode('test05', 'my_shortcode05');
empty($content)という部分は、空であればTRUEでそうでなければFALSEになります。
empty($var)について
$varの中身をチェックして、空の場合TRUE、そうでない場合FALSEを返します。空となるのは以下の様な場合です。
- “” (空文字列)
- 0 (整数 の 0)
- 0.0 (浮動小数点数の 0)
- “0” (文字列 の 0)
- NULL
- FALSE
- array() (空の配列)
ショートコードで挟まれている部分に何も書かれていなければ、初期値をnullとしているので空とみなされます。実際に試してみましょう。自己完結の記述で書くと以下の様な出力になります。
[test05]

囲い型か自己完結型かで処理を変える場合はこの方法を使いましょう
完結型ショートコードで属性を追加する
完結型ショートコードでも属性を追加する事ができます。今回は属性を使ってクラス名を追加する方法を紹介します。
[test06 class='red']コンテンツの中身[/test06]
function my_shortcode06( $atts, $content = null ) {
shortcode_atts( array(
'class' => 'empty-class',
), $atts );
return '<div class="' . esc_attr($class) . '">' . $content . '</div>';
}
add_shortcode('test06', 'my_shortcode06');
<div class=”red”>コンテンツの中身</div>
出力結果をソースで見ると上記の様にクラスが追加されているのが確認できます。
エスケープ処理
esc_attr($class)という部分でクラス名を出力していますが、esc_attr()はエスケープ処理というものを行っています。エスケープ処理というのは、HTMLコードをテキストとして表示させたり、悪意のある文字列を無害化して表示するために行う処理です。どんな情報が入力されるか分からないので万が一に備えて適切に行う必要がります。
基本的には以下の3つを覚えておくと良いでしょう。
- esc_html()
- esc_url()
- esc_attr()
esc_html(&text)
esc_html()はHTMLで意味の持つ文字(&、<、>、”、’)を、HTMLではなく文書として表示するために、& や < の様な特殊文字に置き換えます。
例えば$contentは、エスケープやエンコードされずに返り値へ含められるので、そのままでは生の HTML を含めることができます。
[shortcode class='test']<a href="http://example.com/">コンテンツの中身</a>[/shortcode]
これは次のようなリンクが表示されます。
コンテンツの中身
これを文字列として表示したい場合や、HTMLの誤作動を防ぐためには、エスケープ処理すると良いでしょう。
return '<span class="test">' . esc_html($content) . '</span>';<span class=”test”><a href=”http://example.com/”>コンテンツの中身</a></span>
基本的に使い所としては、HTMLが入る可能性があるところと、wordrpessの関数で取得したものを出力する時です。例えばタイトルを取得する、get_the_title()などを使うときは以下の様にして使いましょう。
return esc_html( get_the_title());「表示する関数」はエスケープがすでに施されている
wordpressの関数の中で、エスケープする必要があるのは値を取得するものだけです。表示する関数に関してはwordpresがすでにエスケープ処理を行ってくれています。例えば、the_title()は表示する関数なのでエスケープが不要ですが、get_the_title()は取得する関数なのでエスケープが必要となります。
esc_attr($class)
esc_attr()はHTMLの属性の値を出力する際に使用します。属性の値というのは例えば下記の様なものです。
- id
- class
- alt
- title
属性の中でもURLでないもの限定
ただし、href や src のような URLを指定する属性に関しては、後述するesc_url()を使います。
例えば下記の様にクラス名を出力するショートコードの場合は、クラス名の部分をエスケープします。
function my_shortcode06( $atts, $content = null ) {
$a = shortcode_atts( array(
'class' => 'empty-class',
), $atts );
return '<div class="' . esc_attr($a['class']) . '">' . $content . '</div>';
}esc_url($url)
esc_url()は、URLを危険な動作をしない様に無害化したり、プロトコルのチェックなどを行い、正常なURLに整形してくれます。URL部分を悪用されると、クロスサイトスクリプティング(XSS)攻撃などの被害にあいかねませんので、必ずこのエスケープを行うようにしましょう。
サンプルをご覧ください。
function my_shortcode06( $atts, $content = null ) {
$a = shortcode_atts( array(
'link' => '#',
), $atts );
return '<a href=" . esc_url($a['link']) . '">' . $content . '</a>';
}リンクのURLを設定する箇所で、esc_url($a['link'])としています。これでURLが無害化されることになります。
ちなみにhrefは属性なのですesc_attr()を行う必要がありそうな気がしますが、esc_url()を行った値に関しては適切なエスケープがされているので、重ねてesc_attr()を行う必要ありません。
ショートコードの入れ子
ショートコードは入れ子にする事ができます。入れ子というのはショートコードの中に別のショートコードを入れる事です。
[shortcode]コンテンツ[shortcode02][/shortcode]
上記のように、shortcodeの中にshortcode02を含むような使い方をすることができます。
ショートコードを入れ子にする方法
ショートコードの中で更にショートコードを使うにはdo_shortcode()を使います。サンプルを見てみましょう。[test07]]というショートコードの中で、[[test08]]を実行するサンプルです。
[[test07]
[test08]ネストされたコンテンツ02[/test08]
[test08]ネストされたコンテンツ02[/test08]
[/test07]
function my_shortcode07( $atts, $content = null ) {
return '<ul>' . do_shortcode($content) . '</ul>';
}
add_shortcode('test07', 'my_shortcode07');
function my_shortcode08( $atts, $content = null ) {
return '<li>' . $content . '</li>';
}
add_shortcode('test08', 'my_shortcode08');
<ul>
<li>ネストされたコンテンツ01</li>
<li>ネストされたコンテンツ02</li>
</ul>
my_shortcode07関数の中で、do_shortcode($content)を実行しています。このとき、$contentの中には[test07]で囲われた中身、つまり[test08]ネストされたコンテンツ01[/test08] [test08]ネストされたコンテンツ02[/test08]が入っています。
これにより、[test08]も実行されることになります。結果は見ての通りリストになっています。
注意
同じ名前のショートコードは入れ子にできません。
ショートコードの使い方
記事や固定ページで使う場合
ショートコードを記事や固定ページで使う場合は、[ ](ブラケット)で囲って使用します。下記の様に記述します。
[shortcode03]テンプレートファイルの中で使う場合
テンプレートファイルの中で使う場合は、do_shortcode()関数を使います。
<?php echo do_shortcode( $content ) ?>| パラメータ名 | 必須・任意 | 説明 |
| $content | 必須 | ショートコードの名前 |
例えば、shortcodeという名前のショートコードを実行するには、下記の様に記述します。
<?php echo do_shortcode( '[shortcode]' ) ?>ウィジェットの中で使う方法
WordPress4.9以降であれば、ウィジェットの中であっても、記事に投稿するようにショートコードを使う事ができます。
ただし、ウィジェットの中のカスタムHTMLに関しては、デフォルトのままでは使えないので、機能をオンにする必要がります。機能をONにするにはfunction.phpに下記一文を追加します。
add_filter( 'widget_text', 'do_shortcode' );これでカスタムHTMLの中でもショートコードが使えるようになります。
その他の注意点
extract()は使わない
ショートコードの作り方を調べると、extract()を使った例がたくさん出てきますが、wordpressの規約では禁止されているので使わないようにしましょう。
ちなみにextract()は連想配列をばらして変数に格納してくれるという関数です。
例を見てみましょう。
function my_shortcode( $atts, $content = null ) {
extract( shortcode_atts( array(
'test' => 'red',
), $atts ) );
return $test;
}上記のようにすると、extract()の中の配列(つまりshortcode_attsでチェックした後の配列)を、ひとつずつ変数にバラしてくれます。上記の場合は$testという変数に、redという値が入ります。変数名は連想配列のキーが使われます。
要は今まで値を出力するには、$a[‘test’]という風に連想配列から毎回取り出していたところが、$testというシンプルな指定で変数を出力できるようになります。
ただ、wordpressの規約では禁止されているので使わないようにしましょう。
まとめ
- ショートコードとは、あらかじめ用意しておいたパーツを、記事の中に埋め込める機能
- ショートコードの記述は、プラグインに記述するか、function.phpに記述する
- ショートコードには自己完結型と囲み型の2種類がある
- ショートコードでは属性を使ってユーザーからの入力を受け取る事ができる
- 適切にエスケープ処理をする必要がある
- ショートコードは入れ子にする事ができる
- ショートコードは記事や固定ページ、テンプレートファイル、ウィジェットの中で使える
- extract()は使わないようにする


