本記事は、自由にレイアウトを変えたり、固定したりできる、positionの使い方についての解説です。
本記事の内容は下記の通りです。サンプルを交えて解説していきます。
- posisionの概念をリファレンスよりわかりやい言葉で解説
- 要素を好きな位置に配置・固定する方法をサンプル付きで解説
こんなぼくが解説します
サンプル付きで解説していきます。もし使えそうなコードがあればどんどんコピペしてもらって構いません。
CSSのpositionとは
positionとは、配置の基準点を指定するプロパティです。要素を自由に配置したり、固定したりする場合などに使います。
例えば、上部にメニューを固定したり

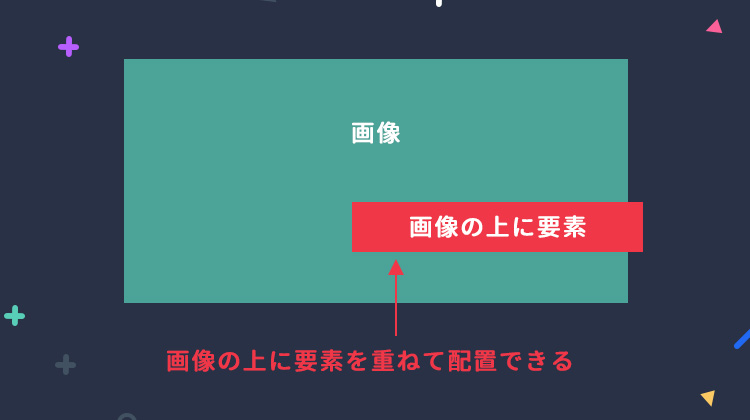
はたまた、画像の上に要素を重ねて配置したり

といった事ができます。

positionを使うと、好きな位置に要素を配置することができるようになるので、サイトで表現できる幅が大きく広がります。
positionの使い方
positionは下記のように使います。
position: 値;
top: 0;
left: 0;positionの値には配置方法を示すキーワードが入ります。また続けて、top、leftなどのように表示位置を指定する指定を行います。
positionのキーワードについて
positionのキーワードには以下のようなものがあります。
- static ←初期値
- 初期値です。通常の位置で配置される
- relative
- 「もともと表示されるはずだった場所」を基準に相対的な位置を指定
- absolute
- 親要素を基準に絶対的な位置を指定
- fixed
- 画面を基準に絶対的な位置を指定
- sticky
- スクロールに応じた絶対的な位置を指定
それぞれ設定する値によって配置方法が変わるので、後ほど一つずつ解説します。
stickyに関しては便利ではありますが、IE11では非対応だったり使い方が特殊だったりで、あまり使われないので、ここでの解説は省かせていていただきます。
表示位置のプロパティについて
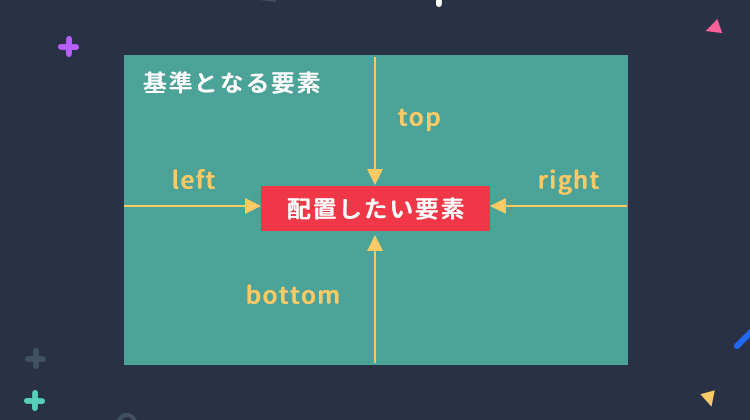
positionは位置を示すプロパティである「top・bottom・left・right」と同時に使うことが多いです。
「top・bottom・left・right」は基準要素からの距離を指定します。

- top:上からの距離
- bottom:下からの距離
- left:左からの距離
- right:右からの距離
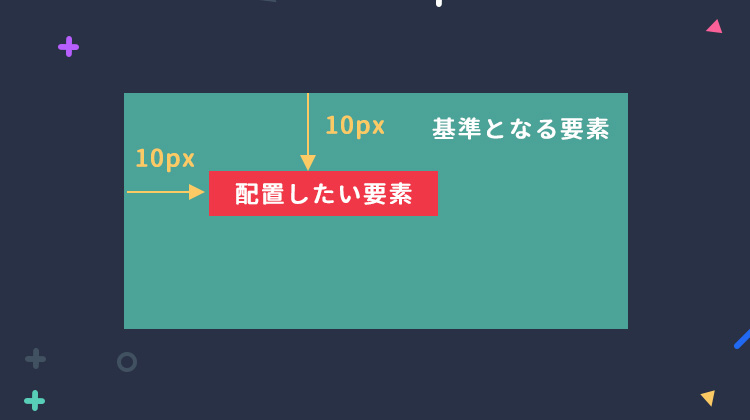
例えば、
top: 10px;
left: 10px;とすると、基準位置の上から10px、右から10pxの位置に配置されます。

ちなみに「0」を指定した場合は、くっつきます。
bottom:0;上記はbottomが0なので下にくっつくことになります。
基本的にはleftとtopだけを使う事が多いです。
なぜなら、leftとrightのどちらかを設定すれば、横の位置は決まるのでleftだけで十分ですし、topかbottomのどちらかを指定すれば縦の位置が決まるのでtopだけで十分だからです。
ポイント
・leftとrightを同時に0にすると基準要素の横いっぱいに広がります。それ以外でleftとrightに同時に値を設定するとleftが優先されます。
・topとbottomを同時に0に指定すると基準要素の縦いっぱいに広がります。それ以外でltopとbottomに同時に値を設定するとtopが優先されます。
posision:staticの解説
staticは初期値です。何も指定してない場合はこの値になります。
staticは通常の位置に配置されます。「top、bottom、left、right」などの指定やz-indexの指定はできません。
z-indexというのはpositionがstatic以外の時のみ使える、重ね順を指定するプロパティです。positionを使うと要素同士が重なる事が多いので、これを設定できるようになります。
z-indexに関しては下記記事で解説しているので参考にしてください。
posision:relativeの解説
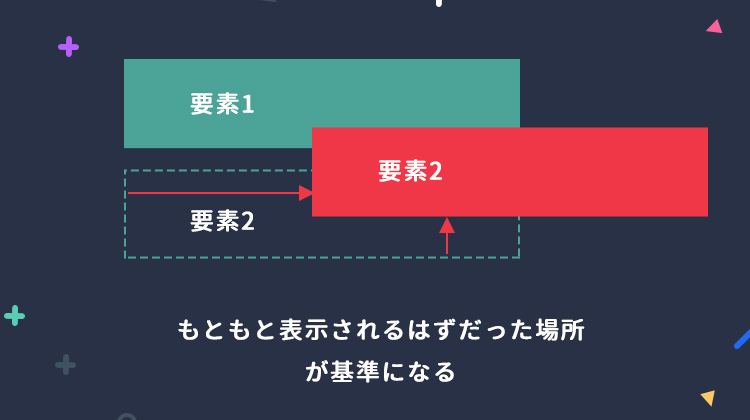
relativeは「もともと表示されるはずだった場所」を基準とした配置になります。

例を見てみましょう。
要素1
要素2
要素3
要素4
<p id="demo_116-2">要素1</p>
<p id="demo_116-3">要素2</p>
<p id="demo_116-2">要素3</p>
<p id="demo_116-2">要素4</p> #demo_116-2{
width: 100px;
height: 50px;
background-color: royalblue;
border:1px solid #ccc;
}
#demo_116-3{
position: relative; /* 相対位置に設定 */
left: 50px;/* 左からの距離を設定 */
bottom: 10px; /* 上からの距離を設定 */
border:1px solid #ccc;
width: 100px;
height: 50px;
background-color: teal;
}「要素2」にrelativeと、左から50px・下から10pxを指定していますので、本来あるべき位置を基準として右上にずれているのが確認できます。
また、z-indexの指定が可能なので、重なり順を変更することも可能です。
ずらしても詰められない
ちなみにrelativeは、位置をずらして隙間ができても、他の要素が詰められることはありません。例えば上に100px動かしたとしても、その次の要素が上に詰められることはないので、隙間が開くことになります。
posision:absoluteの解説
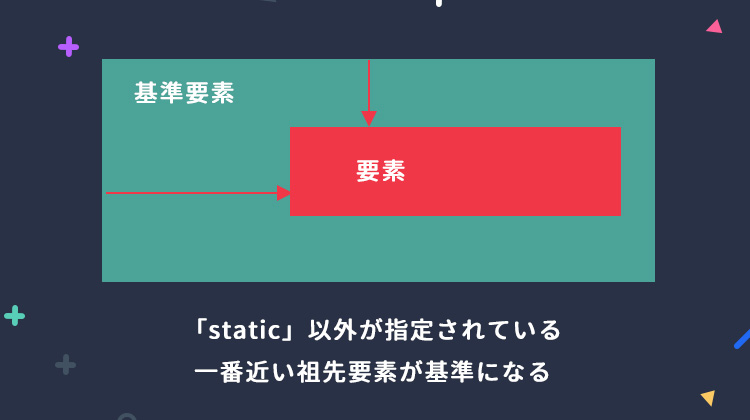
absoluteを指定すると、「static」以外が指定されている一番近い祖先要素を基準とした配置になります。
基本的には、基準としたい親要素などに「relative」を指定して使います。

また、absoluteを指定した要素は「高さがない」という認識になりますので、下に続く要素は詰められます。
文章ではわかりづらいので例を見てみましょう。
子要素1
子要素2
子要素3
子要素4
<div id="demo_114">基準要素
<p id="demo_114-2">子要素1</p>
<p id="demo_114-3">子要素2</p>
<p id="demo_114-2">子要素3</p>
<p id="demo_114-2">子要素4</p>
</div>#demo_114{
width: 100%;
background-color: tomato;
position: relative;
}
#demo_114-2{
/* 装飾 */
width: 100px;
height: 50px;
background-color: royalblue;
}
#demo_114-3{
/* 配置方法の変更 */
position: absolute;
top: 50px;
left: 200px;
/* 装飾 */
width: 100px;
height: 50px;
background-color: teal;
}まず、オレンジの親要素に「relative」が指定されているので、この要素が基準になります。
「子要素2」には、absoluteが設定されているので、親要素の位置を基準として、指定された位置に配置されているのが確認できます。
また「子要素2」の下の要素が、まるで「要素2」が無かったかのように詰められているのも確認できます。
基準の要素をrelativeにするのを忘れない
absoluteを使うときは、親要素のpositionをstatic意外にするのを忘れないようにしましょう。基本は一番クセのないrelativeにします。
これを忘れてしまうと基準位置が思ったとおりの要素にならず、レイアウトが崩れてしまいます。
ちなみに、親要素に「static」以外が指定されていない場合、どんどん親をたどり最初に見つかった「static」以外を指定している祖先要素が基準となります。祖先要素のどれにもない場合、最終的にはウインドウ全体の左上を基準とします。
absoluteの使い道!画像のキャプションを作る
absoluteを使えば画像の上にキャプションを乗せる事ができます。

<div id="demo_117">
<img id="demo_117-1" src="http://wunderstand.net/wp-content/uploads/2019/06/01.jpg">
<div id="demo_117-2">
この画像はいい画像ですね。
</div>
</div>#demo_117{
width: 250px;
position: relative; /* 子要素の基準位置に設定 */
}
#demo_117-1{
width: 100%;
}
#demo_117-2{
position: absolute;/* 要素の配置方法を指定 */
bottom: 0;/* 親要素の下にくっつける */
}親要素にrelativeを設定し、子要素にはabsoluteを設定しています。また、親要素の下にくっつけるためにbottom: 0;を設定しています。

割と簡単にキャプションが作ることができます。今のままでは味気ないので、少しカスタマイズすれば完成です。
少しカスタマイズ

<div id="demo_118">
<img id="demo_118-2"src="http://wunderstand.net/wp-content/uploads/2019/06/01.jpg" alt="">
<div id="demo_118-3">
この画像はいい画像ですね。
</div>
</div>#demo_118{
width: 250px;
position: relative; /* 子要素の基準位置に設定 */
}
#demo_118-2{
width: 100%;
}
#demo_118-3{
position: absolute;/* 要素の配置方法を指定 */
bottom: 0;/* 親要素の下にくっつける */
/* 以下装飾 */
width: 100%;
padding: 10px;
box-sizing:border-box;
background-color: rgba(0, 0, 0, 0.8);
color:#fff;
}キャプションに背景色や余白を設定しました。
ちょっと本題からはずれますが、box-sizing:border-boxを設定しているのは、これを設定しないとキャプションが画像をはみ出してしまうからです。
なぜはみ出すのかは、下記の記事で解説していますので参考にしてみてください。
posision:fixedの解説
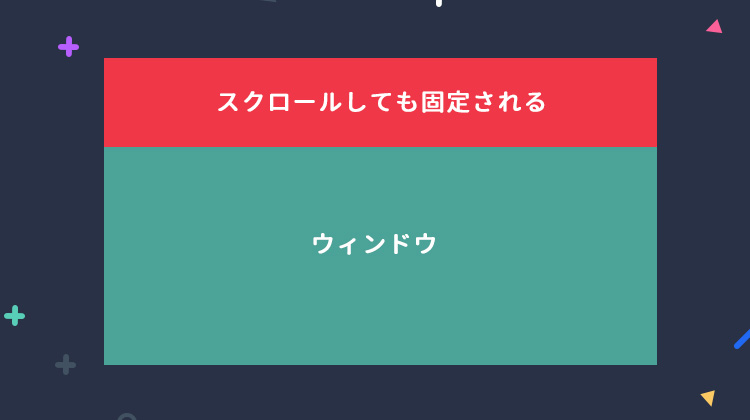
fixedはウィンドウを基準とした絶対位置を指定します。ウィンドウに対する位置なので、スクロールしても固定されたままになるのが大きな特徴です。

下記のように記述します。
<p>ダミーの文章です。ダミーの文章です。ダミーの文章です。ダミーの文章です。</p>
<p>ダミーの文章です。</p>
<p id="demo_119">固定したい文言</p>
#demo_119{
position: fixed;
top: 0;
/* 以下装飾 */
padding: 5px;
margin: 0;
width: 100%;
background: tomato;
color:white;
}
(サンプルを示したいのですが、ページ内に埋め込むとうまく動きませんので、省略させていただきます。)
このように記述すると、fixedが指定されている(固定したい文言)という部分が上部に固定されます。
top:0に指定しているので上部に固定されますが、下部に固定したい場合はこの部分をbottom:0;に変えるだけでOKです。

常に表示されるので、「メニュー」や「上に戻る」などに使われる事が多いです。
まとめ
- positionとは、配置の基準点を指定するプロパティ
- positionは、static、relative、absolute、fixed、stickyなどのキーワードが入る
- positionは位置を示す「top・bottom・left・right」と同時に使う
- staticは初期値で、通常の位置で配置される
- relativeは「もともと表示されるはずだった場所」を基準に相対的な位置を指定する
- absoluteは親要素を基準に絶対的な位置を指定する
- fixedは画面を基準に絶対的な位置を指定する




