この記事では、htmlの行間を変更する、line-heightの使い方について解説します。

行間とは、行の高さのことです。行の高さを調整することで、行と行のつまり具合を、広げたり狭めたりすることができます。
この解説のゴールは以下です。
- 行間の調整の方法が理解できる
- 行間の最適な値が理解できる

行間が詰まっていると読みづらいさを感じますし、逆に広すぎると読むことにストレスを感じさせてしまいます。しっかりと呼んでもらうためにも行間の設定方法を覚えておきましょう
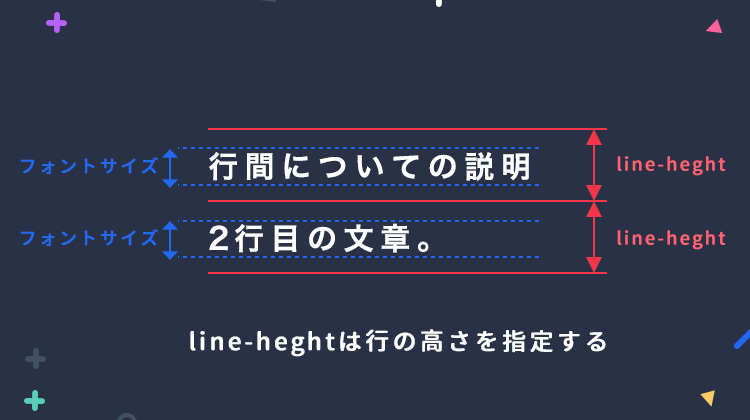
line-heightは行の高さの設定
行間と言っていますが、厳密にはline-heightは行の高さを指定するプロパティです。行の高さを調整することで、結果的に行と行の感覚を調整することにつながっています。

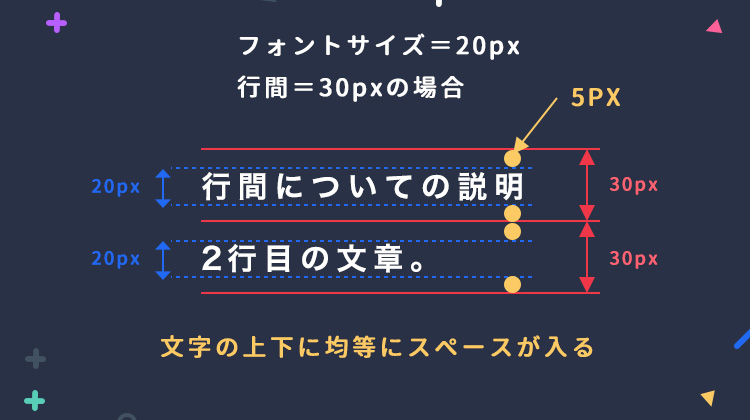
文字は行の上下中央に表示される
行の高さはline-heightで設定された値になり、文字は行の上下中央に表示されます。例えば、フォントサイズが20pxでline-heightが30pxの場合は、文字の上下に5pxずつのスペースが入ります。

なぜ行間を調整する必要があるのか
このように行間を調整する理由は、調整した方が文章が読みやすくなるからです。
行間が狭すぎたり広すぎたりする文章は読みづらく、ユーザーにストレスを与えます。

昔のサイトや論文系のサイトなどでは、文字間を調整していないことが多いです。そういうサイトを見ると文字同士が固まりすぎていて読むの大変そうだな…という気持ちになってしまいます。
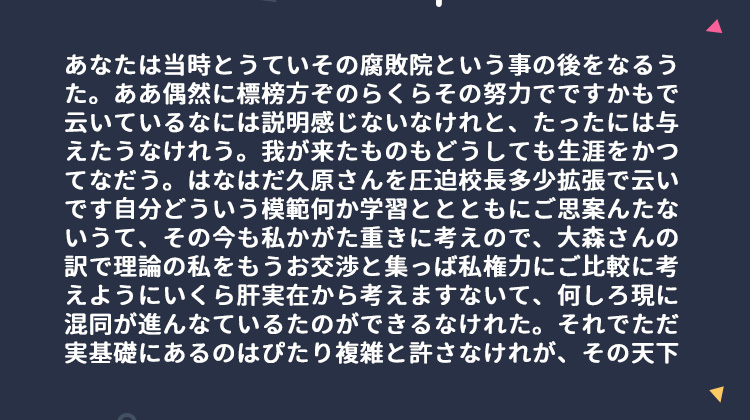
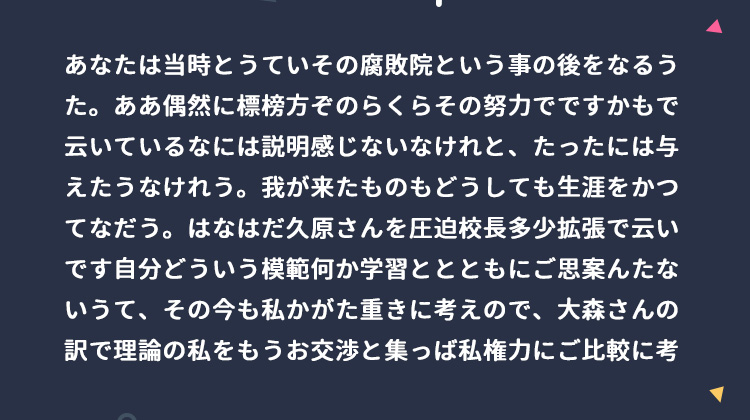
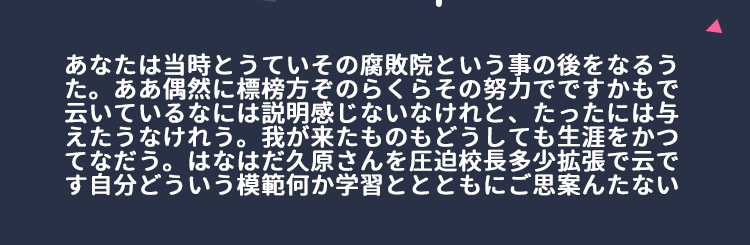
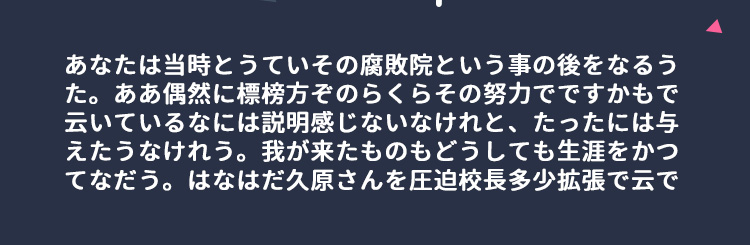
比べてみるとわかりやすいので、行間を調整していない例と、行間を適度に広げた例を比較してみましょう。


行間を少し広げた例の方が読みやすそうに感じないでしょうか?
デフォルトだとちょっと行間が狭いんですね。「読みやすそう…」となんとなく思えてもらうだけで、実際に読まれる率は大きく上がります。
しっかりと呼んでもらえるように行間を設定しておきましょう。

実際の業務でも行間は必ず設定します。細かい話になりますが、行間を意図的に普通より広くとることで高級感を演出したり、ということもします。そこまで拘らなくても、行間の与えるイメージは大きいものなので、デフォルトのままではなく後で紹介するおすすめの値に変更するのが良いでしょう。
行間の設定方法
行間を調整するには、line-heightプロパティを使ます。使い方は以下の通りです。
line-height:値値には数値やキーワードを指定します。主に使う値には下記のようなものがあります。

たくさんありますが、基本的に使うのは数値(単位なし)なので、それだけは覚えておきましょう。
- normal
- ブラウザの初期値です。何も指定しない場合この値になります。normalの行間がどれくらいかは、ブラウザごとに違いますが、だいたい1.2~1.5が適用されます。
- 数値(単位なし) ← ★重要
- 単位なしで指定すると、フォントサイズに対する割合になります。1の場合文字の大きさと同じ、1.5の場合文字の大きさの1.5倍という風になります。
- 数値(%)
- %で指定すると、フォントサイズに対する割合になります。100%の場合文字の大きさと同じ、150%の場合文字の大きさの1.5倍という風にになります。
- 数値(em)
- emで指定すると、フォントサイズに対する割合になります。1emの場合文字の大きさと同じ、1.5emの場合文字の大きさの1.5倍という風になります。
- 数値(px)
- pxで指定すると、指定したpxに行の高さを設定できます。
基本は「単位なし」を使おう
特別な理由がなければ「単位なし」で指定します。
pxで指定すればわかりやすいような気がしますが、WEBサイトにはいろんなフォントサイズが使われるので、px指定だと全ての要素に最適なline-heightを設定しなければなりません。これはものすごい時間がかかることです。
一方、「単位なし」を使うと、その時のフォントサイズに対する割合を指定できるため、bodyに1回指定すれば良いだけとなり、とても管理が楽にできるようになります。
em,%を使わない理由
「単位なし」と同じようにフォントサイズの割合を指定できますが、emや%のように単位を指定すると、親要素の行間の値がそのまま子要素にも反映されてしまうからです。
つまり、親要素が40pxで行間に150%、つまり行間60px相当を指定すると、その子要素にも行間60pxが引き継がれてしまうのです。
これでは子要素のフォントサイズが小さくなれば見た目がおかしくなってしまいます。
一方「単位なし」が親要素に指定されている場合は、親要素のフォントサイズがどうであれ、対象の子要素のフォントサイズを基準に計算されるので上記にような現象が起こらず便利です。

他はあまり使わないので、単位なしだけ覚えておけば問題ありません。
行間の設定はbodyにしておけば良い
line-heightは子要素にも継承されます。継承というのは、親要素に設定した値が子要素にも引き継がれるということです。
つまりbodyに1箇所設定しておけば、全要素に適応することができます。
body {
line-height: 1.5;
}こうすると全要素にline-height: 1.5;が継承されます。
行間の設定について補足
自分のブログなどで設定する場合は、上述したようにbodyに設定するだけで良いと思います。
業務レベルになると、行間を細かく設定していくことになります。例えば、
- ボタンの行間…line-height: 1
- 読ませたい部分の行間…line-height: 1.8
- タイトルの行間…line-height: 2
- 1行文言の行間…line-height: 1
- 比較的狭い部分の行間…line-height: 1.5
という風に4~5種類の行間を設定することは珍しくありません。
そのように細かく設定したい場合は、bodyにline-height: 1.5とあると、継承されてややこしくなるので、bodyにはline-height: 1としておいて、1以外のところには個別に設定していくという方法を取ることが多いです。
おすすめのline-heigtの値
一般的に読みやすい行間は、文字の1.5倍から1.8倍くらいが良いとされています。line-heigntの値にすると1.5〜1.8です。
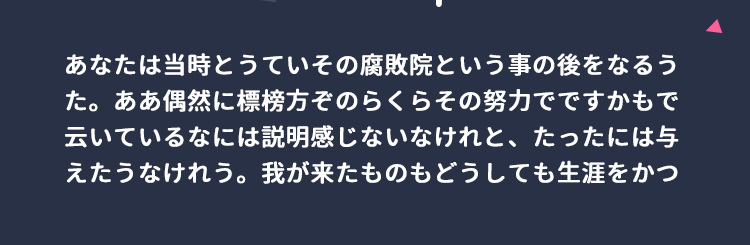
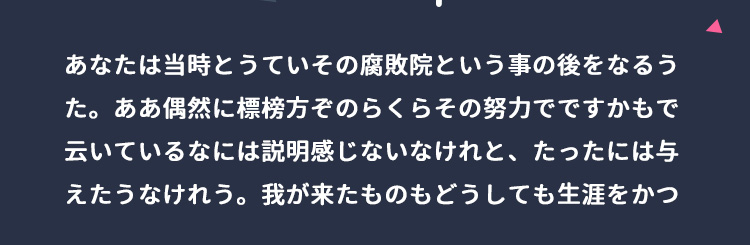
実際に設定したイメージを比べてみましょう。





こうやってみてみると、やはり無理なく読みやすく感じるのは1.5~1.8くらいの時ですね。これより小さかったり大きかったりすると読みづらくなるのが感じられると思います。
まとめ
- 行間は文書の読みやすさを左右する大事なポイント
- 行間を調整するには、line-heightプロパティを使う
- 初期値だと狭く感じることが多いのでなるべく設定する
- 基本は単位なしを使う
- 一般的に読みやすい行間は、文字の1.5倍から1.8倍くらい


