この記事では文字サイズ(フォントサイズともいいます)を変更するためのfont-sizeプロパティについて解説します。

文字サイズの変更はどんなサイトでも使われますよね。指定方法もとても簡単ですのでさっくり覚えておきましょう。
この解説のゴールは以下を目指しています。
- 文字サイズについての基礎知識を習得できる
- 自力で文字サイズ変更できるようになる
フォントサイズの変更の基礎
フォントサイズを変更するにはCSSのfont-sizeプロパティを使います。記述方法は以下のとおりです。
font-size:文字の大きさ;文字の大きさには数値やキーワードを指定します。
例えば文字サイズを16pxにしたい場合は下記のように記述します。

フォントサイズ変更の例
フォントサイズ変更は、下記のような指定ができます。
ページ全体のフォントサイズを変更する
body {
font-size: 16px;
}p要素のフォントサイズを変更する
p {
font-size: 16px;
}クラスdemoのフォントサイズを変更する
.demo {
font-size: 16px;
}classやidに設定すれば、そのターゲットだけフォントサイズを変更することが出来ます。
デフォルトのフォントサイズについて
フォントサイズを何も指定しない場合、各ブラウザに用意されているデフォルトのフォントサイズが適用されます。
基本的なブラウザのデフォルトのフォントサイズは16pxになっているので覚えておきましょう。

ブラウザ各社では16pxあたりが大きすぎず小さすぎず読みやすいフォントサイズ、と考えているのでしょう。実際いろんなサイトを見ましたが、本文のフォントサイズは大体16px前後に設定されていることが多いです。
最小のフォントサイズについて
ブラウザによってはデフォルトのフォントサイズの他に、最小のフォントサイズというものも設定されています。
基本的には文字サイズはCSSを使って自由に設定できますが、ブラウザの最小フォントサイズより小さい値を指定しても反映されないようになっています。
例えば、chromeの最小フォントサイズは10pxなので、それより小さい8pxとかを指定しても10pxになります。

フォントサイズが10pxより小さい文字はとても読みづらいのです。普通にユーザーのことを考えたら10pxより小さいサイズを使うことは滅多にないのであまり気にする必要はないでしょう。
フォントサイズ変更方法の詳細
では、実際のフォントサイズの変更方法を解説していきます。前述したとおり、フォントサイズの指定の仕方は下記の通りです。
font-size:文字の大きさ;文字の大きさには数値やキーワードを指定しますが、基本的には数値で指定することの方が圧倒的に多いです。一応解説はしますが、キーワードの方はあまり覚えなくても良いでしょう。
いろいろ紹介しますが、よく使うpxとremさえ覚えておけば問題ありません。

10年間webデザイナーをやってきて、キーワードで指定したことが一回もないくらいので、相当使う機会はかぎられるでしょう。
数値で指定する方法
フォントの大きさを数値で指定します。大きさを表す単位には下記のようなものがあります。
- px ←よく使う
- %
- em
- rem ←よく使う
それぞれ解説していきます。
px(ピクセル)
pxは最も一般的な指定方法です。指定したサイズがそのままのフォントサイズになります。
例を見てみましょう。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
<div id="demo_255-01">
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
<p id="demo_255-02">この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
</div>#demo_255-01{
font-size: 20px;
}
#demo_255-02{
font-size: 12px;
}それぞれ設定した通り、20pxと12pxのサイズになっているのが確認できます。
メモ
指定した数値は文字の高さとして計算されます。つまり、font-size:26pxと指定した場合は、文字の縦幅が26pxになります。
%(パーセント)
%は親要素に対しての割合を指定します。
例えば親要素が50pxの時、50%を指定すると、50pxの半分の25pxになります。
例を見てみましょう。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
<div id="demo_255-03">
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
<p id="demo_255-04">この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
</div>#demo_255-03{
font-size: 30px;
}
#demo_255-04{
font-size: 50%;
}この例では親要素にフォントサイズ30pxを指定しています。子要素は50%を指定しているので、30pxの半分の15px相当の大きになっています。
ポイント
親要素にフォントサイズが設定されていない場合、そのさらに親要素を基準にします。どこまで行っても設定されていなければ、ブラウザの初期値である16pxを基準に計算されます。つまり、100% = 16pxになります。
複雑な親子関係に注意
%で指定するときは要素の複雑な親子関係に注意が必要です。
例えば親が50%、その子要素が80%、さらに孫要素が80%となっていくと、どのようなサイズで表示されるかわかりづらくなっていきます。
例えば下記のような場合、文字は何pxで表示されるか分かるでしょうか?
この文章はダミーです。
<div id="demo_255-05">
<p id="demo_255-06">
<span id="demo_255-07">この文章はダミーです。</span>
</p>
</div>#demo_255-05{
font-size: 50px;
}
#demo_255-06{
font-size: 50%;
}
#demo_255-07{
font-size: 80%;
}正解は・・・20pxになります。
div要素は50px、その子要素であるpは50%の25px、さらにその子要素であるspanは25pxの80%で20pxとなるからです。
この例を見て分かるように、親子関係が深い要素に%で指定していると、どれくらいの大きさになるのか分かりづらくなっていくので気をつけましょう。
em(エム)
emは親要素に対しての割合を指定します。
1emで親と同じサイズを表します。0.5emで半分、2emで2倍のサイズという意味となります。
例を見てみましょう。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
<div id="demo_255-08">
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
<p id="demo_255-09">この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
</div>#demo_255-08{
font-size: 30px;
}
#demo_255-09{
font-size: 0.5em;
}この例では親要素にフォントサイズ30pxを指定しています。子要素はo.5emを指定しているので、30pxの半分の15px相当の大きになっています。
ポイント
親要素にフォントサイズが設定されていない場合、そのさらに親要素を基準にします。どこまで行っても設定されていなければ、ブラウザの初期値である16pxを基準に計算されます。つまり、1em = 16pxになります。
rem (レム)
remはroot em(ルート エム)の略です。ルートとは最上層を示していて、この場合html要素のことを指します。
emが親要素を基準にしていたのに対し、remはルートであるhtml要素を基準にします。
例を見てみましょう。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
<div id="demo_255-10">
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
<p id="demo_255-11">この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
</div>#demo_255-10{
font-size: 30px;
}
#demo_255-11{
font-size: 0.5rem;
}p要素はo.5remを指定しているので、htmlの文字サイズの半分である8pxになります。(chromeでは最小サイズが10pxなので、10px相当のサイズになっているかもしれません。)
親要素に影響されないことがemとの違いです。
remは親子関係が複雑になっても、常にシンプルに文字サイズを指定することができるので便利です。
キーワードで指定する方法
滅多に使うことはありませんが、キーワードで指定することもできます。

僕は一度も使ったことがありません…おそらく使う機会はないと思います。
キーワードは下記の7段階の指定が出来ます。
- xx-small
- x-small
- smal
- medium
- large
- x-large
- xx-large
midiumがブラウザの標準サイズ、つまり16pxになります。他のサイズは、midiumを基準に1段階ごとに1.2倍ずつサイズが増減します。
画面サイズによって可変するフォントサイズ
ここからはちょっと変わったフォントサイズの単位について紹介します。
ブログなどではあまり使いどころがないでが、LPなどでは使われことが多いです。
例えば、LPなどのメインビジュアルに大きめのキャッチコピーがあったとします。この文字サイズを画面幅に応じて小さくしたり大きくしたりと変化させたいという要望が出る場合があります。そういった場合に、これから紹介する単位を覚えておくと便利です。
vw(ブイダブル)
vwはViewport Widthの略で、ビューポートの横幅を基準とした割合で指定します。ビューポートとは、とても簡単にいうと表示領域のことです。
現在の表示領域の幅を100としたときの割合を、vwという単位で表します。1vwで横幅の1%、5vwで横幅の5%になります。

ビューポートに関して詳しくは下記の記事で解説しているので参考にしてみてください。
例を見てみましょう。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
<p id="demo_255-13">この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>#demo_255-13{
font-size: 1vw;
}この例ではデバイスの横幅の1%を文字サイズに設定しています。ですのでこのページを見ている人の画面の横幅によってサイズが変わります。
PCの方はブラウザの横幅をドラッグして変えると、文字の大きさもそれに合わせて変わっていくのがわかるかと思います。

パソコンやスマホなど、様々なデバイスに対応したレスポンシブデザインなどで活躍する単位です。
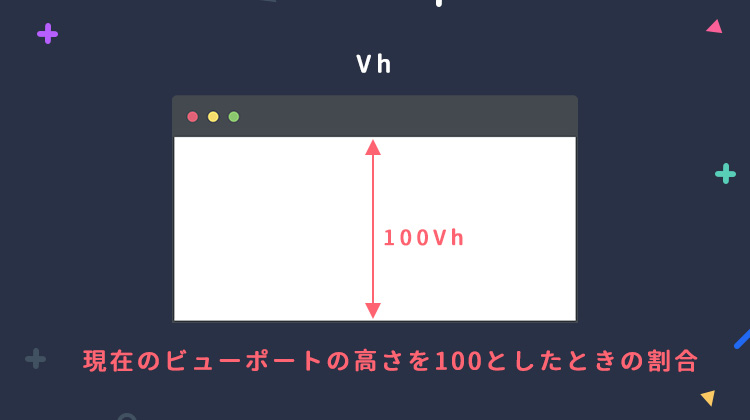
vh(ブイエイチ)
vhはViewport Height の略で、ビューポートの高さを基準とした割合で指定します。
現在の表示領域の高さを100としたときの割合を、vhという単位で表します。1vhで高さの1%、5vhで高さの5%になります。

例を見てみましょう。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
<p id="demo_255-12">この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>#demo_255-12{
font-size: 1.5vh;
}この例ではデバイスの高さの10%を文字サイズに設定しています。ですのでこのページを見ている人の画面の高さによってサイズが変わります。

高さによって文字サイズを変えるということが実はあまりないため、vhはなかなか使うことはないと思います。僕も経験がありません。
おすすめのフォントサイズの指定方法
よく使うのはpxとremです。それ以外はあまり使わないので一応覚えおくくらいで良いと思います。
それぞれの使い所は下記のようになります。
かっちりとサイズを決めたい場合はpx
文字の大きさをかっちり指定したい場合はpxで指定しましょう。px以外の指定方法だと他の要素や画面幅の影響を受けることになります。
px指定には一昔前まで文字が拡大されないバグがありましたが、現在のブラウザでは問題ないので、pxはオススメの指定方法です。
昔あったpx指定のバグとは
ブラウザは、画面を縮小・拡大する機能があります。
画面の縮小・拡大に合わせて、文字のサイズも大きくなったり小さくなったりするのが望ましいですが、IE9(Internet Explorer 9)にはpx指定した文字サイズは、画面を拡大しても文字サイズが変わらないという仕様がありました。
このバグがあったため、%やemで指定しようと考える人も多かったのですが、最近ではIE9自体がほとんど使われていないためpxで指定しても特に問題は無いようになりました。
レスポンシブデザインのフォントサイズはremがおすすめ
remはレスポンシブデザインなどで活躍する単位です。
remの良いところは、ルートであるhtmlに指定している文字サイズを変えれば、remで指定しているところもそれを基準に変わるという点です。
例えば、PCとスマホで文字サイズを変えたい場合があったとします。pxで指定している場合、変更したい要素全てにサイズを設定し直す必要があります。
一方、remであればhtmlのフォントサイズ1箇所を直すだけで、そこを基準に自動的に割合が計算されるので、調整が楽になるケースがあるでしょう。

業務でサイトを作る場合もremが増えてきています。PCとスマホなどいろんなデバイスに対応したい場合は、remを使うと楽になる場合もあるということを覚えておきましょう。
単位はなるべく統一しましょう
一つのサイトの中にpxやremが混在していると、意図を読み取るのが難しくなり、カスタマイズするときなどに苦労します。
最初にフォントサイズの単位はどれを使うか決めて、どれかに統一するのが理想的です。
まとめ
- font-sizeはpxかremを使うのがオススメ
- かっちりと指定したい場合であればpx
- レスポンシブWEBデザインであればremを使うのもあり
- 他の方法も用途に合わせて使えるようになんとなく覚えておく



