この記事では、CSSのopacityプロパティを使って、要素を透過させる方法を解説します。本記事のポイントは下記の通りです。
- リファレンスよりもわかりやすく、サンプルや図を使って解説
- 要素を透過する方法をシチュエーション別に紹介
- cssのopacityの意味や使い方の基礎をマスター
こんなぼくが解説します

要素の透過は、ボタンやリンクのホバー時の装飾としてよく使われます。
opacityの使い方
opacityプロパティは要素の不透明度を指定するプロパティです


不透明度ってなんだ??

不透明度とは、透明でない度合いのことです。値が1の時完全に不透明になって、0の時完全に透明になります。
opacityの記述方法
opacityは以下のように記述します。
opacity:値値は、0〜1までの数値、もしくはinheritを指定します。
- 数値で指定
- 0〜1間の数値で指定します。0完全な透明、1が完全な不透明です。
- inherit
- inheritを使った場合は親要素の値が継承されます。
例をみてみましょう。
opacity0です
opacity0.2です
opacity0.4です
opacity0.6です
opacity0.8です
opacity1です
<div id="demo_229">
<p id="demo_229-1">opacity0です</p>
<p id="demo_229-2">opacity0.2です</p>
<p id="demo_229-3">opacity0.4です</p>
<p id="demo_229-4">opacity0.6です</p>
<p id="demo_229-5">opacity0.8です</p>
<p id="demo_229-6">opacity1です</p>
</div>#demo_229-1{
opacity: 0;
}
#demo_229-2{
opacity: 0.2;
}
#demo_229-3{
opacity: 0.4;
}
#demo_229-4{
opacity: 0.6;
}
#demo_229-5{
opacity: 0.8;
}
#demo_229-6{
opacity: 1;
}
/* 親要素のスタイル*/
#demo_229{
background-color: #2a3245;
padding: 10px;
}
/* 共通スタイル */
#demo_229 p{
width: 200px;
padding: 5px;
background-color: tomato;
}opacityが0の時は完全な透明になり表示されていません。opacityの数値を上げていくと、だんだん濃くなっていき、1の時に完全に不透明になるのが分かります。
opacityの注意点
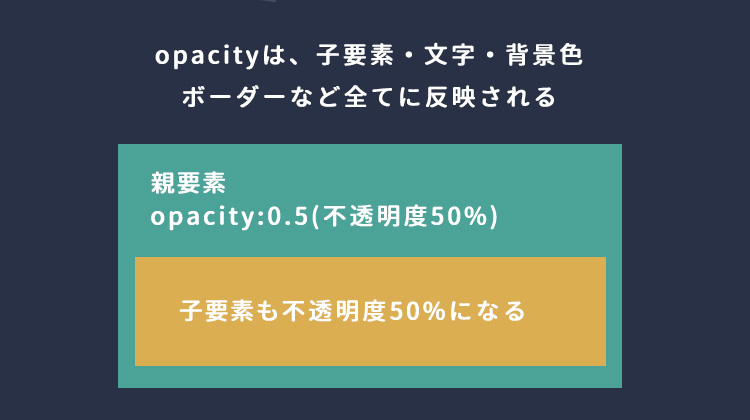
opacityが指定されると、子要素も、文字も、背景色も、ボーダーも全部透過されます。例えば親要素にopacityで0.5が設定されると、子要素も半透明になります。もちろん、文字もボーダーも全て半透明になります。

要素全体ではなく、一部だけ個別に透明度を指定したい場合は、rgba()を使う必要があります。rgba()に関しては下記の記事で解説しているので参考にしてみてください。
opacityのシチュエーション別サンプル
opacityの使い方を、実例を通して解説していきます。
ホバーすると半透明になるボタン
ホバーすると半透明になるボタンを実装してみましょう。ホバー時のスタイルを設定するには、
セレクタ:hover{というように記述します。これを踏まえて、ホバー時に透明化するボタンを作成してみます。
<a href="" id="demo_230">
ホバーで半透明になるボタン
</a>/* ボタンの装飾 */
#demo_230{
transition: 0.5s;
display: inline-block;
background-color: tomato;
padding: 20px;
border-radius:50px;
text-decoration: none;
color: white;
}
/* ホバー時の装飾*/
#demo_230:hover{
opacity:0.7;
}また、transitionを設定して徐々に半透明になるように設定しています。transitionはゆっくり変化させることが出来るプロパティで、これを使うとフワーッと透明度が変わるスタイルなどを簡単に適用することができます。transitionに関しては下記の記事で解説していますので参考にしてみてください。
ホバーすると半透明になるリンク
先ほどはボタンにを半透明にしましたが、文字のリンクを半透明にすることもできます。方法は先ほどと同じです。
<a href="" id="demo_230-3">
ホバーで半透明になるリンク
</a> #demo_230-3:hover{
opacity:0.5;
}リンクをホバーすると、半透明になるのが分かります。

このようにopacityはホバー時の装飾に使われることが多です。
まとめ
- opacityプロパティは要素の不透明度を指定するプロパティ
- 0で完全な透明、1で完全な不透明になる
- opacityは子要素も、文字も、背景色も、ボーダーも全部含めた要素全体が透明になる