
パンくずリストとは、今見ているページがどの階層にいるのかをわかりやすく伝えるためのリストのことです。英語でパンくずリストを表す「breadcrumbs(ブレッドクラム)」と呼ばれることもあります。
「パンくずリスト」と言う名前は、童話「ヘンゼルとグレーテル」で、森で迷わないように目印としてパンくずを置いたことから名付けられたと言われています。
パンくずリストの例
パンくずリストがどう言うものか知るために、実際のサイトの例を見てみましょう。

引用元:食べログ
ページ上部に表示されているリンクのリスト部分がパンくずリストです。パンくずリストとは、このような階層をたどるためのリンクの集まりです。
例のように、パンくずリストはユーザーのすぐ目につく場所、基本的にはサイトの上部に設置されていることが多いです。
パンくずリストの必要性
パンくずリストには2つの重要な役割があります。1つは、サイトの構成をユーザーにわかりやすく伝えるという役割、もう1つは、クローラーにサイトの階層を正しく伝えるという役割です。
ユーザーにわかりやすく伝える役割
ユーザーはTOPページにランディングするとは限りません。むしろ下層ページに最初にランディングすることのほうが多いです。
そうなると今自分がサイトのどの辺りにいるのかは、直感的には分かりづらい事が多いです。
パンくずリストがあることで、自分がどこの階層にいるかすぐに分かりますし、リンクになっているので好きな階層に移動することも出来流ようになります。
クローラーにわかりやすく伝える役割
パンくずリストが効果を発揮するのは人に対してだけではありません。クローラーもパンくずリストをたどるとで、サイトの構造を正しく把握することが出来ます。
パンくずリストによって、ページ間には内部リンクがはりめぐらされます。クローラーにとっては、内部リンクを辿ることでサイト全体にアクセスできるようになるため、取りこぼしなく効率的にインデックスされることにつながるでしょう。
パンくずリストの書き方・使い方
パンくずリストの書き方
パンくずリストは、リストタグを使って表します。
<ol>
<li><a href="aaa.html">TOPページ</a></li>
<li><a href="aaa.html">WEB全般</a></li>
<li><a href="aaa.html">html入門</a></li>
<li>パンくずリストとは?</li>
</ol>リストを知っている人にとってはとてもシンプルで、リストタグを使って上の階層から順にリンクを指定していくだけです。
リストについては下記記事が参考になります。
olかulのどちらか迷うところですが、olタグを使うことが多いです。リストの順番に意味があるため、番号付きリストを表すolのほうが適切でしょう。
googleのパンくずリストの例でもolタグが使われています。(https://developers.google.com/search/docs/data-types/breadcrumb?hl=ja)
現在のページは含めた方が良いか?
パンくずリストには、現在のページを含めるパターンとか含めないパターンがあります。
- 現在のページを含めない
TOPページ > カテゴリー1 > カテゴリー2 > - 現在のページを含める
TOPページ > カテゴリー1 > カテゴリー2 > 現在のページタイトル
この書き方についてはどちらも間違っていないので、どちらを選んでも構いません。
最近ではスマホの小さい画面を考慮して、パンくずリストが長くなりすぎないように、現在のページタイトルを含めないパターンが増えてきています。
パンくずリストの構造化
パンくずリストをサイトに設置する際は、構造化データに対応するのがおすすめです。
構造化データとは、クローラーに対しHTMLで書かれている内容が何を意味するのかを伝えるための記号です。
構造化データに対応することで、googleの検索結果にリッチスニペットが表示されるというメリットがあります。
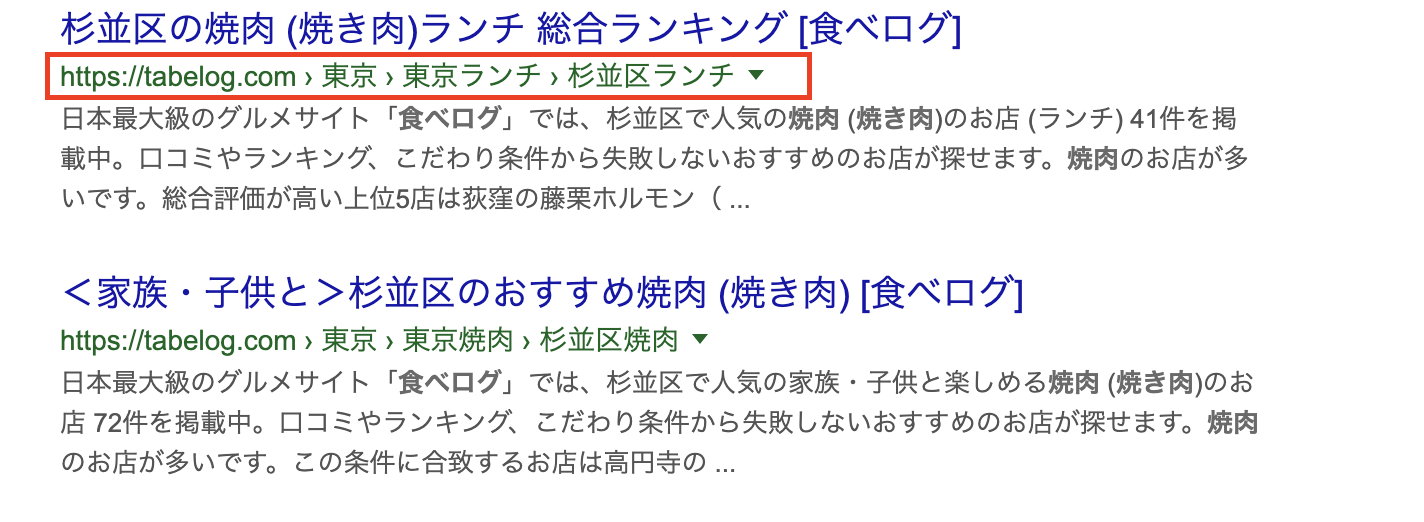
リッチスニペットとは
googleの検索結果などはタイトルと文章が並びますよね。
このテキストをスニペットと呼びますが、リッチスニペットはこれらがリッチになったものです。例えば、パンくずリストを構造化データに対応することで、検索結果にパンくずリストを表示してくれるようになります。

パンくずが出ているとそのサイトのおおまかなカテゴリーがわかるため、ユーザーがどのサイトを見るか迷った際に、選ばれる確率が高くなる可能性があります。
パンくずリストの構造化の方法
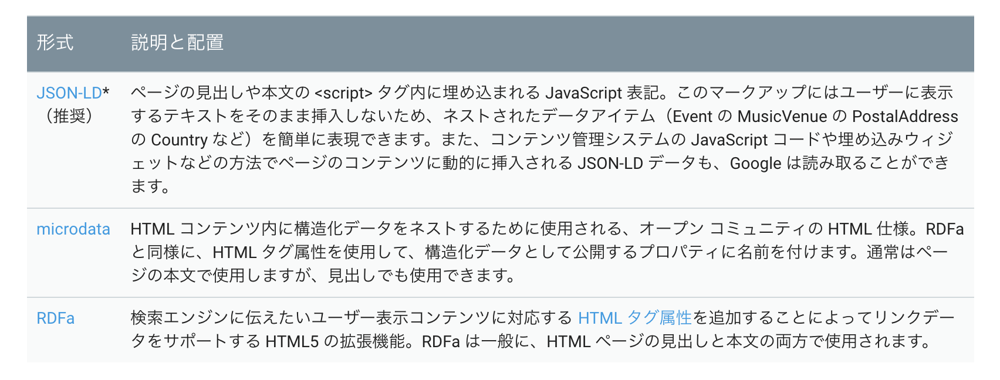
構造化データに対応するには、決まった書き方があるのでその通りに記述します。記述方式は複数ありますが、。google推奨しているのは「JSON-LD」になるので、そちらの書き方を解説します。
JSON-LDの記述方法
JSON-LDはjavascriptとして認識されるので、html内のどこに書いても構いません。head内でも問題なく認識されます。
例えば
TOPページ > 東京都 > 杉並区というようなパンくずリストのページの場合、JSON-LDは下記のようになります。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "トップページのURL",
"name": "TOPページ"
}
}, {
"@type": "ListItem",
"position": 2,
"item": {
"@id": "東京都のURL",
"name": "東京都"
}
}, {
"@type": "ListItem",
"position": 3,
"item": {
"@id": "杉並区のURL",
"name": "杉並区"
}
}
]
}
</script>ちょっと複雑に見えるかも知れませんが、実は同じことを繰り返し記述しているだけなので、慣れてくるとシンプルです。
まず、基本の形は下記のようになります。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
ここに中身が入ります。
]
}
</script>ここの部分は、「パンくずリストを構造化データです」と言うことを書いており、定型文のため毎回同じ内容になります。
中身を見てみましょう。
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "トップページのURL",
"name": "TOPページ"
}
}このかたまりで一つのアイテムを表しています。ここで記載するのは、何番目かと、URLとタイトルです。
- @type…タイプを選びます。パンくずの場合はListItemと記載
- position…パンくずの中の何番目かを記載
- @id…URLを記載
- name…パンくずリストに表示される名前を記載
このかたまりをパンくずリストの個数分、「半角カンマ」区切りで書いていけば完成です。ぱっと見複雑そうに見えますが、書いて見るとシンプルなことがわかります。
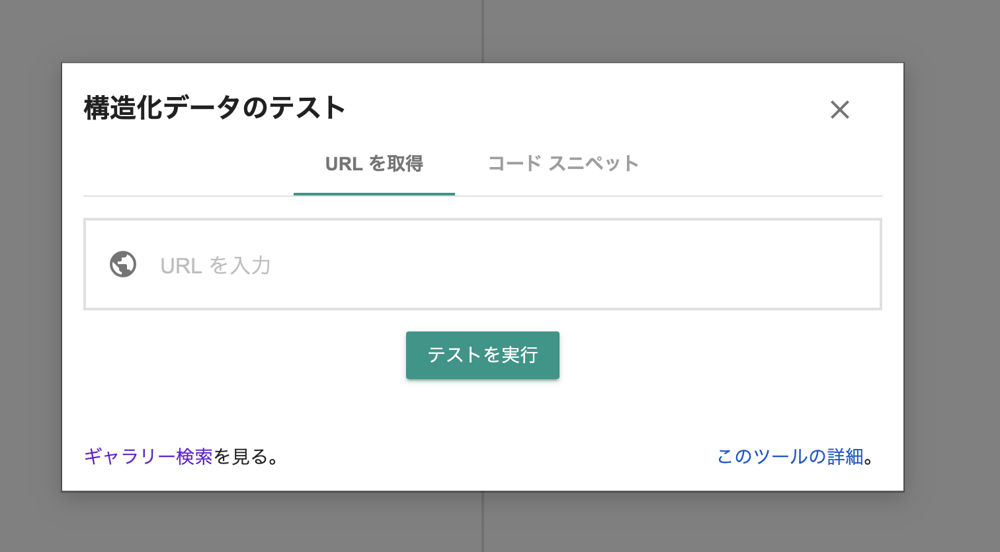
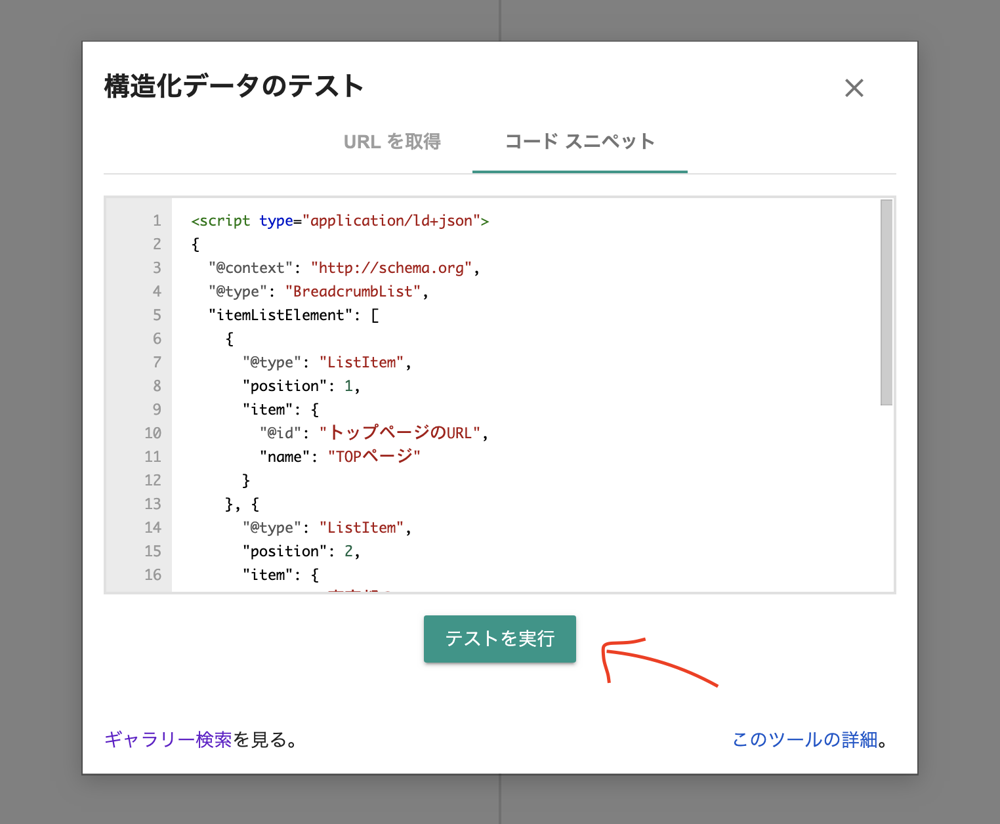
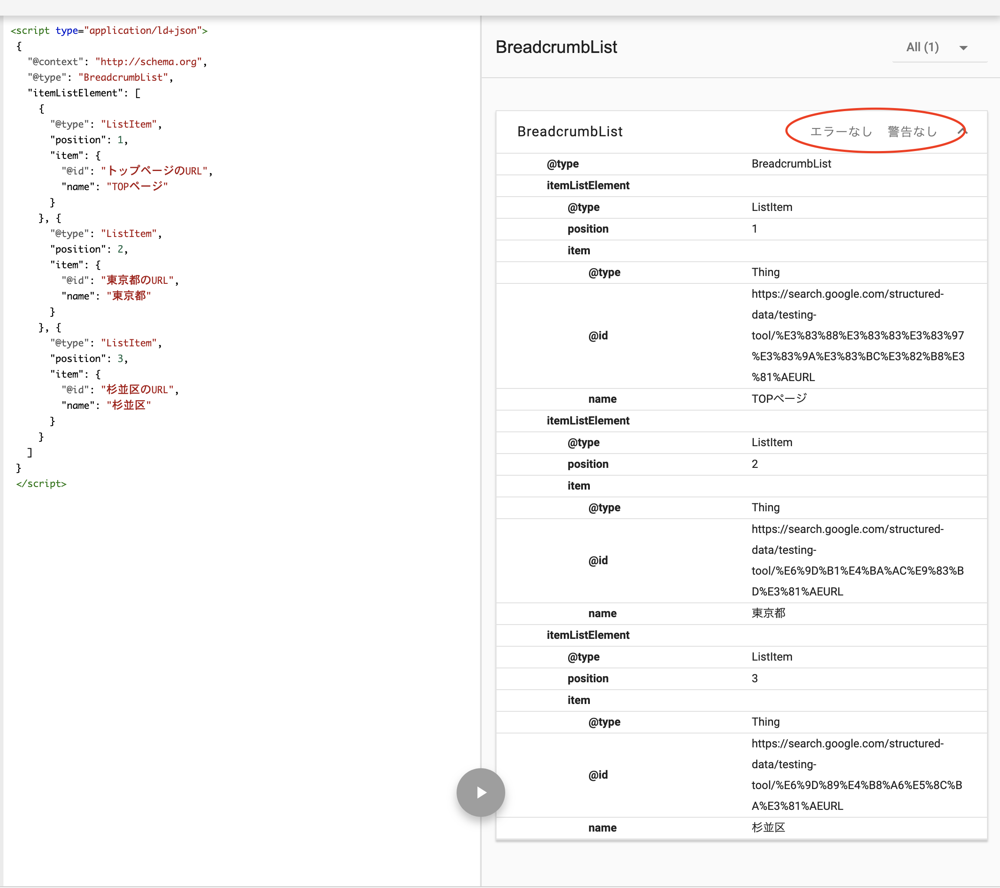
構造化データのテスト
構造化データを記述したら、記述方法が間違っていないかテストしましょう。テストしたいページをURLで指定するか、該当部分のコードを貼り付けてテストができます。
https://search.google.com/structured-data/testing-tool?hl=ja
パンくずリストのデザイン、装飾
非常にシンプルですが、最もよく使うパターンのパンくずリストの例です。
<ol id="demo_211">
<li><a href="aaa.html">TOPページ</a></li>
<li><a href="aaa.html">WEB全般</a></li>
<li><a href="aaa.html">html入門</a></li>
<li>パンくずリストとは?</li>
</ol> #demo_211 {
padding-left:0;
margin-left:0;
}
#demo_211 li{
display:inline;
list-style: none;
}
#demo_211 li:not(:last-child)::after {
content: '>';
padding: 0 3px;
color: #555;
}
#demo_211 li a {
text-decoration: none;
}li:not(:last-child)::afterという部分が見慣れないかもしれませんが、「>」を最後の要素には表示させないための記述です。
:not(:last-child)は、最後の子要素以外という指定になります。そして::afterを使って最後の子要素以外に擬似要素で「>」を表示しています。
まとめ
- パンくずリストとは、今見ているページがどの階層にいるのかをわかりやすく伝えるためのリストのこと
- 本的にはサイトの上部に設置
- ユーザーおよび、クローラー向けに重要
- olを使って書く
- 構造化データに対応するとリッチスニペット表示がされる